
最近做项目使用到了layui,但是很多功能都不太清楚,在这里记录一下。
我使用的是layui iframe版,它是使用lay-href来进行跳转,同时使用标签页来对已打开的框架进行管理。
index.html
<div id="LAY_app">
<div class="layui-layout layui-layout-admin">
<!--头部-->
<div th:replace="~{public/header::header('赵六')}"></div>
<!-- 侧边菜单 -->
<div th:replace="~{public/side::side}"></div>
<!-- 页面标签 -->
<div th:replace="~{public/pageTabs::pageTabs}"></div>
<!-- 主体内容 -->
<div class="layui-body" id="LAY_app_body">
<div class="layadmin-tabsbody-item layui-show">
<iframe th:src="@{/user/welcome}" id="iframeMain" frameborder="0" class="layadmin-iframe"></iframe>
</div>
</div>
<!-- 辅助元素,一般用于移动设备下遮罩 -->
<div class="layadmin-body-shade" layadmin-event="shade"></div>
</div>
</div>
上面是index页body标签内的主要代码,我使用了thymeleaf对公共部分进行了抽取(其实没啥必要)。
<html xmlns:th="http://www.thymeleaf.org">
<!-- 侧边菜单 -->
<div class="layui-side layui-side-menu" th:fragment="side">
<div class="layui-side-scroll">
<div class="layui-logo" lay-href="home/console.html">
<span>爱心宠物管理</span>
</div>
<ul class="layui-nav layui-nav-tree" lay-shrink="all" id="LAY-system-side-menu" lay-filter="layadmin-system-side-menu">
<li data-name="home" class="layui-nav-item">
<a href="javascript:;" lay-tips="兽医信息" lay-direction="2">
<i class="layui-icon layui-icon-home"></i>
<cite>兽医信息</cite>
</a>
<dl class="layui-nav-child">
<dd data-name="">
<a layadmin-event="refresh" lay-href='../vets/info'>基本信息</a>
</dd>
</dl>
</li>
<li data-name="senior" class="layui-nav-item">
<a href="javascript:;" lay-tips="萌宠管理" lay-direction="2">
<i class="layui-icon layui-icon-senior"></i>
<cite>萌宠管理</cite>
</a>
<dl class="layui-nav-child">
<dd>
<a layadmin-event="refresh" lay-href="../pets/toInfo">萌宠信息</a>
</dd>
<dd>
<a layadmin-event="refresh" lay-href="../pets/toInsert">新增萌宠</a>
</dd>
</dl>
</li>
<li data-name="user" class="layui-nav-item">
<a href="javascript:;" lay-tips="客户管理" lay-direction="2">
<i class="layui-icon layui-icon-user"></i>
<cite>客户管理</cite>
</a>
<dl class="layui-nav-child">
<dd>
<a layadmin-event="refresh" lay-href="../owners/">客户信息</a>
</dd>
<dd>
<a layadmin-event="refresh" lay-href="../owners/toInsert">新增客户</a>
</dd>
</dl>
</li>
</ul>
</div>
</div>
</html>
上面是侧边菜单的主要代码。
需求
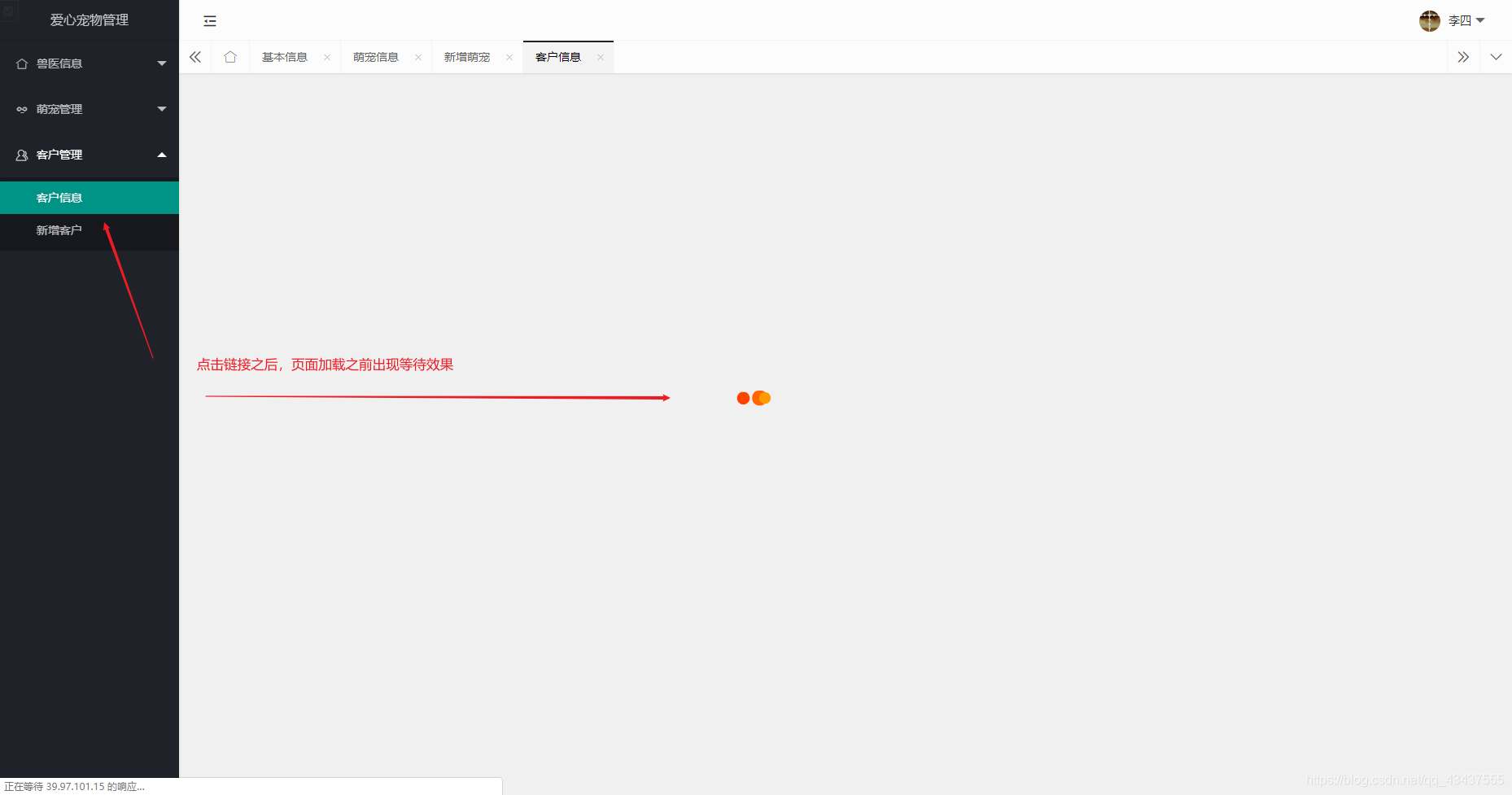
目前的需求就是点击a标签之后有时因为服务器比较慢,页面加载需要时间,需要加一个等待层。
实现
-
在index.html页面中加入如下代码:
$(function(){ $('dd > a').click(function (e) { e.preventDefault(); layui.config({ base: '../layuiadmin/' //静态资源所在路径 }).extend({ index: 'lib/index' //主入口模块 }).use(['layer', 'jquery'], function () { layer.load(); //在父窗口上加载等待层 }); }); }); -
在a标签所指的页面中添加
parent.layer.closeAll();例如,在某个页面中:
<script> layui.config({ base: '../layuiadmin/' //静态资源所在路径 }).extend({ index: 'lib/index' //主入口模块 }).use(['index', 'set'],function () { var $ = layui.$ , layer = layui.layer , form = layui.form; parent.layer.closeAll(); //关闭遮罩层 //其它代码 </script>也可以放在表格加载完成之后,根据实际情况而定。
其它说明
在上述操作之后,已经可以完成加载层,但是layui第一次点击链接是请求服务器端,而第一次点击之后都是默认先从标签页查找,如果找不到才从服务器请求,这样的话相当于第一次点击之后,链接所指页面就不会刷新,也就不会加载初始化函数,那么遮罩层就不会被关闭。为了解决这个问题,我们需要为链接指定刷新事件。
<dd>
<a layadmin-event="refresh" lay-href="../owners/">客户信息</a>
</dd>