Bootstrap3 日期+时间选择控件
1.支持日期选择,格式设定
2.支持时间选择
3.支持时间段选择控制
4.支持中文
官网地址:http://eonasdan.github.io/bootstrap-datetimepicker/
moment语言包:https://github.com/moment/moment
moment时间格式化使用说明:http://momentjs.com/docs/
使用方法,引用的文件:
- <script src="Js/jquery-1.11.3.min.js"></script>
- <link href="Js/bootstrap-3.3.5-dist/css/bootstrap.css" rel="stylesheet" />
- <script src="Js/bootstrap-3.3.5-dist/js/bootstrap.min.js"></script>
- <link href="Js/bootstrap-datetimepicker/css/bootstrap-datetimepicker.min.css" rel="stylesheet" />
- <script src="Js/bootstrap-datetimepicker/js/moment-with-locales.min.js"></script>
- <script src="Js/bootstrap-datetimepicker/js/bootstrap-datetimepicker.min.js"></script>
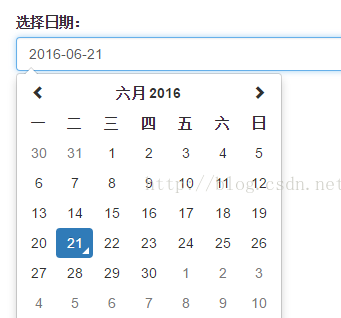
实例1:

<div class="row"> <div class='col-sm-6'> <div class="form-group"> <label>选择日期:</label> <!--date标记--> <div class='input-group date' id='datetimepicker1'> <input type='text' class="form-control" /> <span class="input-group-addon"> <span class="glyphicon glyphicon-calendar"></span> </span> </div> </div> </div> <div class='col-sm-6'> <div class="form-group"> <label>选择日期+时间:</label> <!--date标记--> <div class='input-group date' id='datetimepicker2'> <input type='text' class="form-control" /> <span class="input-group-addon"> <span class="glyphicon glyphicon-calendar"></span> </span> </div> </div> </div> </div>

$(function () { $('#datetimepicker1').datetimepicker({ format: 'YYYY-MM-DD', locale: moment.locale('zh-cn') }); $('#datetimepicker2').datetimepicker({ format: 'YYYY-MM-DD hh:mm', locale: moment.locale('zh-cn') }); });