<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style media="screen"> #test1,#test2{width: 100px;height: 100px;border: 1px solid red;} </style> </head> <body> <div id="test1"> test1 </div> <div id="test2"> test2 </div> <script type="text/javascript"> var test1 = document.getElementById("test1"); var test2 = document.getElementById('test2'); function t(a){ this.style.width = a; } t.call(test1,'200px');//call(obj,参数1,参数2,...) t.apply(test2,['400px']);//apply(obj,[参数1,参数2,...]) </script> </body> </html>
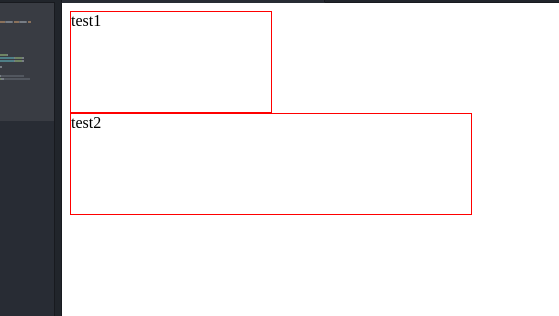
结果如图: