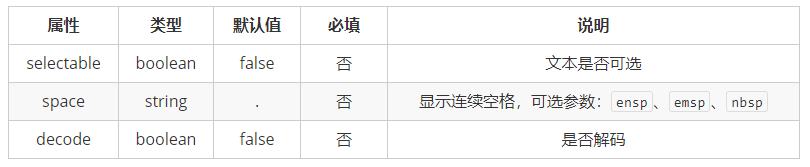
text 组件的属性

注意:
-
-
除了文本节点以外的其他节点都无法长按选中
行内元素与块级元素区别:
1.行内元素与块级元素可以相互转换,通过修改display属性值来切换块级元素和行内元素,行内元素display:inline,块级元素display:block。
2.行内元素和其他行内元素都会在一条水平线上排列,都是在同一行的;块级元素却总是会在新的一行开始排列,各个块级元素独占一行,垂直向下排列,若想使其水平方向排序,可使用左右浮动(float:left/right)让其水平方向排列。
3.行内元素不可以设置宽高,宽度高度随文本内容的变化而变化,但是可以设置行高(line-height),同时在设置外边距margin上下无效,左右有效,内填充padding上下无效,左右有效;块级元素可以设置宽高,并且宽度高度以及外边距,内填充都可随意控制。
4.块级元素可以包含行内元素和块级元素,还可以容纳内联元素和其他元素;行内元素不能包含块级元素,只能容纳文本或者其他行内元素。
使用案例:
<template>
<view class="news-detail">
<text class="title">标题</text>
<view class="info">
<text>发表时间:</text>
<text>浏览:</text>
</view>
<view class="content">
内容
</view>
</view>
</template>
效果:

<style lang="scss"> .news-detail{ font-size: 30rpx; .title{ text-align: center; } .info{ } .content{ } } </style>
如何让标题居中显示?
发现只使用text-align:center,并不能是标题居中显示,因为行内元素不可以设置宽高,宽度高度随文本内容的变化而变化。由于块级元素可以设置宽高,故可以先将text转换成块级元素。
<style lang="scss"> .news-detail{ font-size: 30rpx; .title{ text-align: center; display: block; } .info{ } .content{ } } </style>
这样标题就会居中了,效果如下:
