MainWindow.xaml中的代码如下:
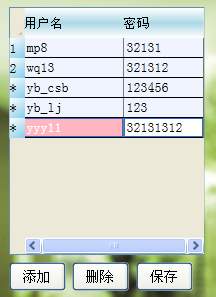
<DataGrid CanUserAddRows="False" ItemsSource="{Binding}" AutoGenerateColumns="false" Height="248" HorizontalAlignment="Left" Margin="12,11,0,0" Name="dataGrid1" VerticalAlignment="Top" Width="184" ColumnHeaderHeight="30" FontSize="14" MinRowHeight="20" RowBackground="#FFEFF4FF" RowHeight="20" > <DataGrid.Columns> <DataGridTextColumn Header="用户名" Width="100" Binding="{Binding userName, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" /> <DataGridTextColumn Header="密码" Width="80" Binding="{Binding passWord, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" /> <!--这个Mode=TwoWay必须要有,否则你绑定的数据源不能随着你的更改去更新--> </DataGrid.Columns> <DataGrid.RowStyle> <Style TargetType="DataGridRow"> <Setter Property="Background" Value="LightBlue" /> <Style.Triggers> <Trigger Property="IsMouseOver" Value="True"> <!--当鼠标经过时 改变颜色--> <Setter Property="Background" Value="SkyBlue"/> <Setter Property="Foreground" Value="White"/> </Trigger> </Style.Triggers> </Style> </DataGrid.RowStyle> <DataGrid.CellStyle> <Style TargetType="DataGridCell"> <Style.Triggers> <Trigger Property="IsSelected" Value="True"> <!--单元格被选中时 改变颜色--> <Setter Property="Background" Value="LightPink"/> </Trigger> </Style.Triggers> </Style> </DataGrid.CellStyle> <!--行表头样式--> <DataGrid.RowHeaderStyle> <Style TargetType="DataGridRowHeader"> <Setter Property="Content" Value="*"/> <Setter Property="Width" Value="15"/> <Setter Property="Background"> <Setter.Value> <LinearGradientBrush StartPoint="0,0" EndPoint="1,1"> <GradientStop Color="White" Offset="0"/> <!--这里用到了两种颜色 也可以多层 这样就可以产生一种渐变的效果或立体感--> <GradientStop Color="SkyBlue" Offset="1"/> </LinearGradientBrush> </Setter.Value> </Setter> </Style> </DataGrid.RowHeaderStyle> <--列表头样式--> <DataGrid.ColumnHeaderStyle> <Style TargetType="DataGridColumnHeader"> <Setter Property="Background"> <Setter.Value> <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> <GradientStop Color="White" Offset="0"/> <GradientStop Color="LightBlue" Offset="0.5"/> <GradientStop Color="White" Offset="1"/> </LinearGradientBrush> </Setter.Value> </Setter> <Setter Property="Foreground" Value="Black"/> <Setter Property="FontSize" Value="13" /> </Style> </DataGrid.ColumnHeaderStyle> </DataGrid> <Button Content="添加" Height="29" HorizontalAlignment="Left" Margin="12,266,0,0" Name="btn_add" VerticalAlignment="Top" Width="57" Click="btn_add_Click" /> <Button Content="保存" Height="29" HorizontalAlignment="Left" Margin="139,266,0,0" Name="btn_save" VerticalAlignment="Top" Width="57" Click="btn_save_Click" /> <Button Content="删除" Height="29" HorizontalAlignment="Left" Margin="75,266,0,0" Name="btn_del" VerticalAlignment="Top" Width="57" Click="btn_del_Click" />
在public mainWindow()中写入一下代码,对datagrid数据源进行绑定
dataGrid1.DataContext = minfo;
其中minfo是以下类的一个实例,每次将存储的序列化文件,反序列化后装入到minfo实例。类代码如下:
[Serializable] public class Member { public string userName { get; set; } public string passWord { get; set; } }
注意上面的[Serializable]属性是序列化存储时用的。
//添加新行按钮触发事件 private void btn_add_Click(object sender, RoutedEventArgs e) { editFlag = true; dataGrid1.CanUserAddRows = true; } //保存datagrid数据的触发按钮事件 private void btn_save_Click(object sender, RoutedEventArgs e) { datahandle dh = new datahandle(); //foreach (Member info in minfo) //{ // dh.memberData.Add(info); //执行插入方法,将记录保存到数据库 // } //刚开始我用自己写的方法(上面注释掉部分)去更新源数据,才发现不设置Mode=TwoWay属性,一切都是徒劳 //以下两句是我自定义的序列化类 dh.memberData = minfo; dh.SerializeNow(minfo); editFlag = false; //让编辑状态失效 dataGrid1.CanUserAddRows = false; //因为完成了添加操作 所以设置DataGrid不能自动生成新行了 dataGrid1.ItemsSource = minfo;//重新绑定以下 } private void btn_del_Click(object sender, RoutedEventArgs e) { int n=dataGrid1.SelectedIndex;//所选中的删除行的索引号 int s = minfo.Count; if (n < 0 || minfo.Count == 0) { return; } minfo.RemoveAt(n); dataGrid1.ItemsSource = minfo; } //我们通过 RowEditEnding来获取新增的记录,就是每次编辑完行后,行失去焦点激发该事件。更新记录也是执行该事件。 private void dataGrid1_RowEditEnding(object sender, DataGridRowEditEndingEventArgs e) { Member info = new Member(); //我自己的数据表实例类 info = e.Row.Item as Member; //获取该行的记录 int n = e.Row.GetIndex(); if (editFlag) //如果是添加状态就保存该行的值到lstInformation中 这样我们就完成了新行值的获取 { updateMinfo(info, n);//如果是编辑状态就执行更新操作 更新操作最简单,因为你直接可以在DataGrid里面进行编辑,编辑完成后执行这个事件就完成更新操作了 editFlag = false; } } private void updateMinfo(Member _info, int n) { n = n - 1; minfo[n].userName = _info.userName; minfo[n].passWord = _info.passWord; }
通过以下航代码实现了datagrid的插入、删除和修改等动作。
行号的添加可以通过以下代码去实现
} //窗体加载事件 private void Window_Loaded(object sender, RoutedEventArgs e) { dataGrid1.LoadingRow += new EventHandler<DataGridRowEventArgs>(dataGrid_LoadingRow); //自动添加序号的事件 调用下面的dataGrid_LoadingRow } public void dataGrid_LoadingRow(object sender, DataGridRowEventArgs e) { e.Row.Header = e.Row.GetIndex() + 1; //设置行表头的内容值 }
不过好像每次都有点问题,不能把全部行号更新过来。至于问题到底在什么地方,我也没有搞清楚。
下一篇我将会对序列化存储和反序列化进行梳理。