.Net Core开发可以使用Visual Studio 2017或者Visual Studio Code,下面使用Visual Studio 2017搭建一个.net Core MVC网站项目。
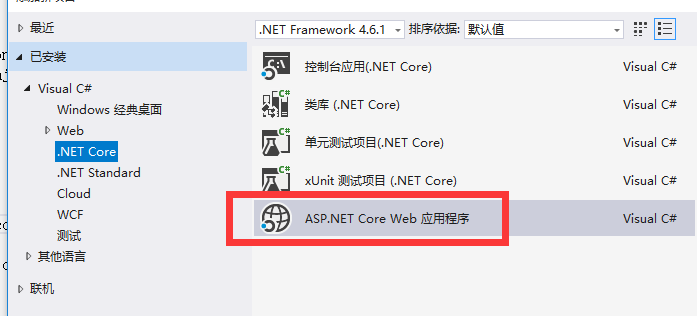
一.新建项目

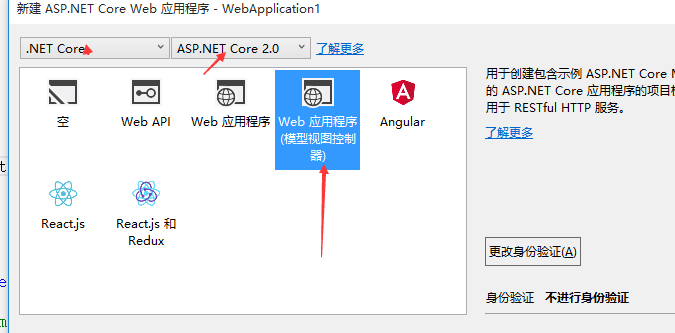
二.选择 Web应用程序(模型视图控制器)

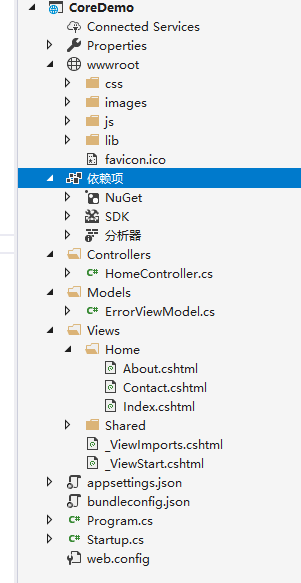
三.项目结构和之前的比对还是有很大的不同,wwwroot用来存放前端的一些静态资源(css/js/image/html),以前是通过Nuget来下载前后端包,现在前端包使用Bower下载,后端的包的使用Nuget下载

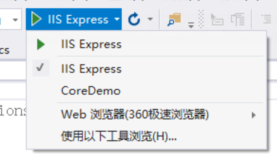
四.运行
.net core项目调试默认使用IIS Express,对比之前的网站项目多了一个控制台方式

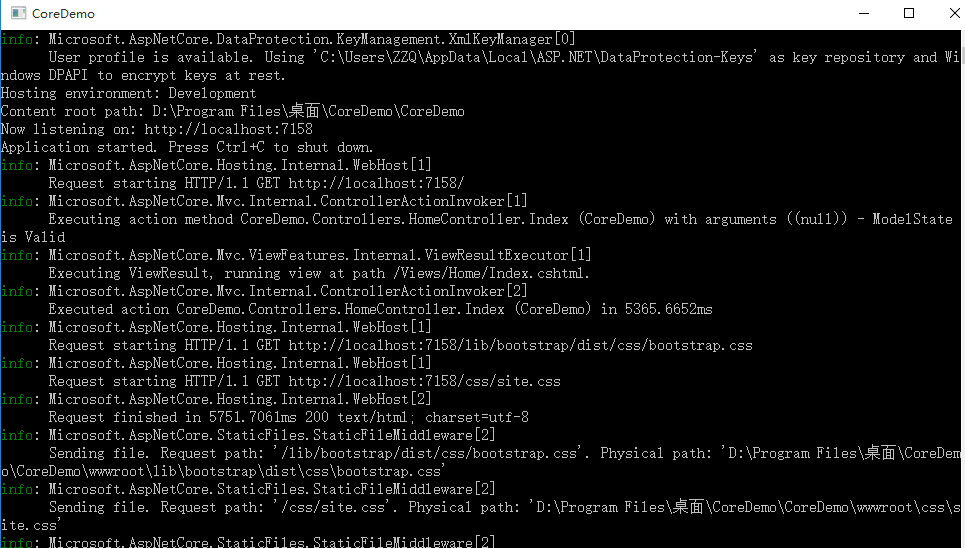
控制台方式,会显示一些调试信息:

另外注意:
1。.Net Core中WebApi由以前的继承ApiController改为了Controller,与Mvc共用一个Controller
2。.Net Core中还是可以引用之前版本的程序集,可以共用,也不是一定需要使用Nuget包下载(会有兼容性问题)
3。过滤器还是可以使用ActionFilterAttribute/ExceptionFilterAttribute,不过命名空间改为了 Microsoft.AspNetCore.Mvc.Filters,在Startup类中添加,使用:
public void ConfigureServices(IServiceCollection services) { services.AddMvc(options => { options.Filters.Add(typeof(SimpleActionFilterAttribute)); options.Filters.Add(typeof(SimpleExceptionFilterAttribute)); }); }
4。在MVC视图中可以使用这样一种方式,自动添加版本号(js/css/img等静态资源)[ 修改其中代码则会自动的改变版本号],写法(asp-append-version=“true”):
<link rel="stylesheet" href="~/css/site.min.css" asp-append-version="true" />