本文是个人学习Extjs调试程序心得,有错请指正,谢谢指教!
写这篇文章的初衷是因为学习Extjs有了大半年的时间,从问问题到可以解答一些常识性问题过程中意识到,很多新手在问问题的时候都只是问结果为什么不是想的那样,包括我自己刚开始。其实问问题是一门又学问的事,知道问题点在那里在去问 这样可以事半功倍,别人也乐于为你解答。在这里我就简单的说一下Extjs 在调试上 我是怎么查找问题的。(Extjs 不同于轻量级的框架,需要一些js,jquery方面的基础)
问题类型1:为什么我加的组件不显示。
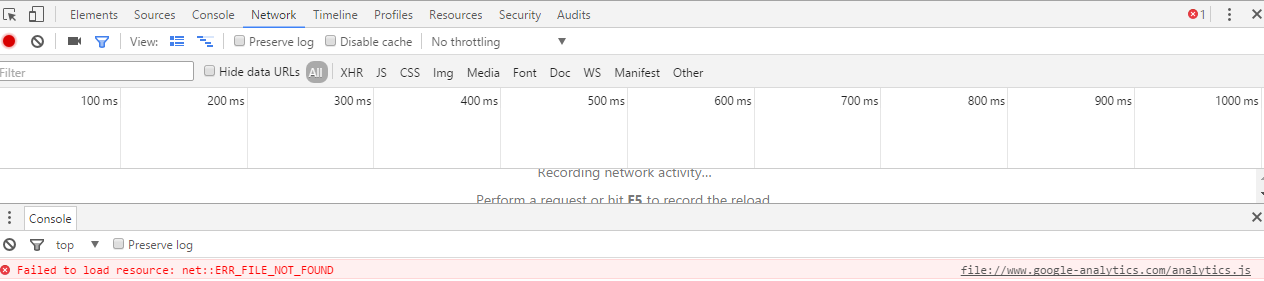
拜托!..你加的组件不显示我怎么知道。我还得帮你捋一捋你的思路,所以很多新人问这个问题的时候都是没人愿意回应的,因为解决起来很麻烦,很多种可能性。下面我就带来我的调试方法。首先打开浏览器的调试框,如下图:

看看程序是否报错,报错的原因是什么,报错在那个文件,那段代码。一般只看自己添加组件所在js的错误信息(关于如何查找到准确的错误信息自行百度)
然后如果没有报错还不显示怎么办呢? 接下来我们就要检查是添加组件本身的问题,还是父组件兼容问题。
1.很简单 还记得你写的第一个Ext界面么,把你的组件抽出来 单独显示在一个页面上。如果可以显示就可能是父组件的问题,但是是否是兼容问题,还要进行一步。如果不现实就是你组件本身的问题,请参考api进行更改,主要检查自己添加的属性会给组件带来什么样的影响。(熟悉api非常重要)
2.用系统组件代替你的自定义组件,api上的例子直接复制到你的组件的代码上就可以了,比如你自定义的combobox不显示,那就用api上的combobox,如果api上的例子可以显示那么就是你定义的combobox的问题,一般常规的配置参考api(自己定义的属性要知道是用来做什么的,再次声明api非常重要),如果系统组件也无法显示那么就是父组件的兼容性问题了,一般是用搜索引擎可以找到常见的问题答案,同时父组件如无特殊要求应该尽量使用自身不带有布局属性或者特殊属性的容器(如Panel,Container,Component)。
问题类型2:为什么后台的值在前台无法显示?
拜托!你总得告诉我值到哪里了,有没有传回前台,前台有没有请求后台的值。下面就是我在这一类型问题上的解决方法
1.首先你要知道你的组件有没有报错,如果报错请参考上面的浏览器调试或者自行百度报错原因。
2.如果没报错,那么前台是否发请求去后台请求值&请求是否有效,如果没有发送请求,那就是你组件请求的问题(仔细检查store,ajax,ext.request.etc..)。
如果请求报403,501等错误自行百度解决。
3.是否后台报错,是否请求超时。如果有自行检查后台代码(多写调试语句对新手很重要)
4.如果请求收到了数据,请检查数据格式和内容是否和你要的数据格式是一致的。
5.前台是否解析到了你的数据,检查fields或者model或者直接对象取属性,键值对是否一致。
6.前台组件数据标识是否与fields或者model一致,如一般组件数据标识是‘name’,grid中的列数据标识是‘dataIndex’。
7.如果上述都可以,还是无法解决就只能自求多福了。(注:用法不对产生的问题,不算extjs本身的bug)
问题类型3:流程性问题
拜托!流程性问题很耗时间,可能性也很多,大家都是工作的 都很忙ok?
遇到流程性问题 应该自己先有个数据处理的流程,心中大致有个流程图 然后在动手 ,具体的技术上问题再去询问 大家都会乐意为你解答。
以上纯属个人见解,如果有异议
哈哈,打死我啊,来打死我啊。