项目中使用了v-if的部分在v-if为true时会有无法进行rules的表单验证:
如下图所示:会有小红星号的提示,但是鼠标blur之后不会出现message的提示信息

解决方法:
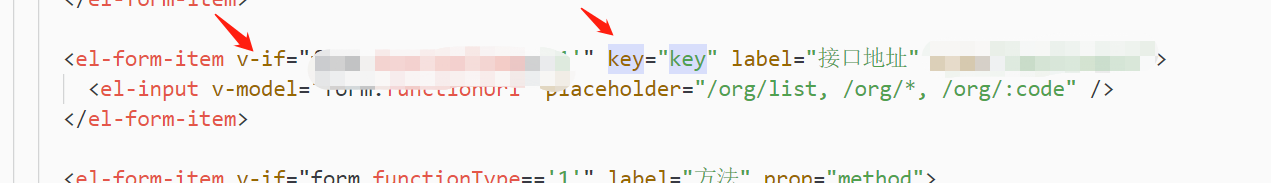
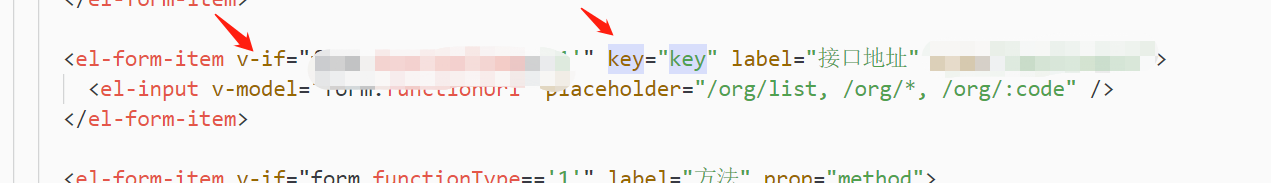
给使用v-if的部分,增加一个key,并确保key是唯一的

再设定好rules:

项目中使用了v-if的部分在v-if为true时会有无法进行rules的表单验证:
如下图所示:会有小红星号的提示,但是鼠标blur之后不会出现message的提示信息

解决方法:
给使用v-if的部分,增加一个key,并确保key是唯一的

再设定好rules:
