限于对ts项目 webpcack +htmlwebpack插件打包 加第三方jquery 插件 加载方式的资料的困乏.最近这些天一直卡在这如何引用jquery 插件上
先是测试成功了 第三方非jquery 的js 声明文件引用方式加载 这个js 并使用,在上一个文章中有说明.
又在jquery插件 引用上废脑子. 先是三斜线引入.结果死活引入不了那个第三方,后来发现一篇文章中说明,三斜线只能应用于d.ts 声明中,不能用在ts中,要想用需配置ts配置文件,文章也没说怎么配置
果断放弃三斜线引入.
/// <reference types="jquery.cycle2"/> /// <reference path="../../node_modules/@types/jquery.cycle/index.d.ts" />
后来查来查去,继续看了看微软声明文件库,

找到knob 长的挺好看,看看百度里边有没有在ts中使用的案例,结果有在angular一个使用案例
Angular6如何引入jQuery-knob
https://www.cnblogs.com/linzhanfly/p/9485515.html
谢天谢地谢谢作者.天无绝人之路
// componnet的头部引入 import * as $ from 'jquery'; import 'jquery-knob'; // componnet中使用 ngOnInit(): void { $(function() { $(".dial").knob(); }); } // html中 <input type="text" value="75" class="dial">
ngOnInit() 有语法错误,我直接给注释掉了
// componnet的头部引入 import * as $ from 'jquery'; import 'jquery-knob'; $(function() { $(".dial").knob(); });
我去,打包后居然成功了, import 'jquery-knob'; 类似这种方式我尝试过,以前报语法错误.之类 当时可能d.ts 没找到,给蒙混过去,再也无尝试,一直在三斜线引入上找了不少资料.
jquery 插件 因为很多是和jquery 的合体
类似 $(".dial").knob(); $是jquery本源的,knob是在上扩展的. 插件的d.ts声明文件没法通过模块 输出的方式让当前引用页调用,只能全部加载.加载不成就报比如knob方法无定义的错误
webpack 在此应该是把这个页面的引用给收集起来,编译成js 或者前端页面的时候就一体了. 插件内的方法,也就可以被页内使用了
下边是成功页面

一下通过web页面分析一下webpack 打包机制,不调试,不会真切的感受其原理
一: HtmlWebpackPlugin 是个组装页面的工具,把一个空页面 加入 模版 加js 生成一个filename 指定好的.
new HtmlWebpackPlugin({
filename: 'ztreedemo/index.html',
template: './examples/ztreedemo/index.html',
chunks: ['ztreedemo','commons']
})
比如下边

上边这个页面是最终生成的页面 实际代码如下

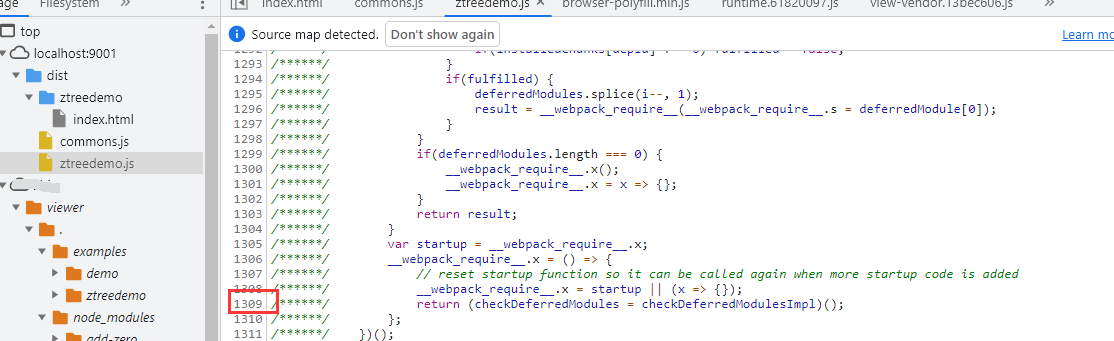
看看ztreedemo.js 1000多行还打包了项目中其他文件的配置

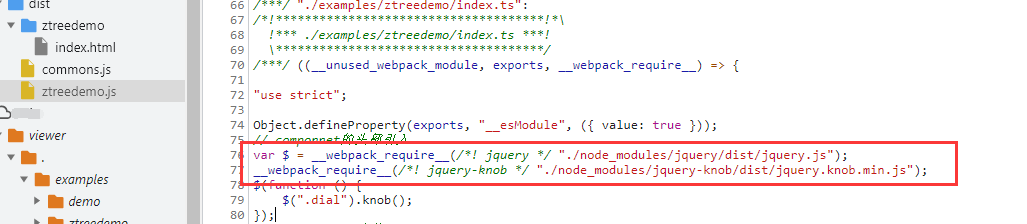
翻译后的代码 引用juery 和knob 都给找到了

二:资源文件 是看插件引入成功与否 的标准.
这个是资源文件,为了方便调试,给输出了,当前 内加载了当前用到的 包
内加载了当前用到的 包

还得细细调试css 图片等加载方式 .