网上也找着关于jeecgboot的debug 调试,有说在代码中加debugger 程序运行到此变进入调试的
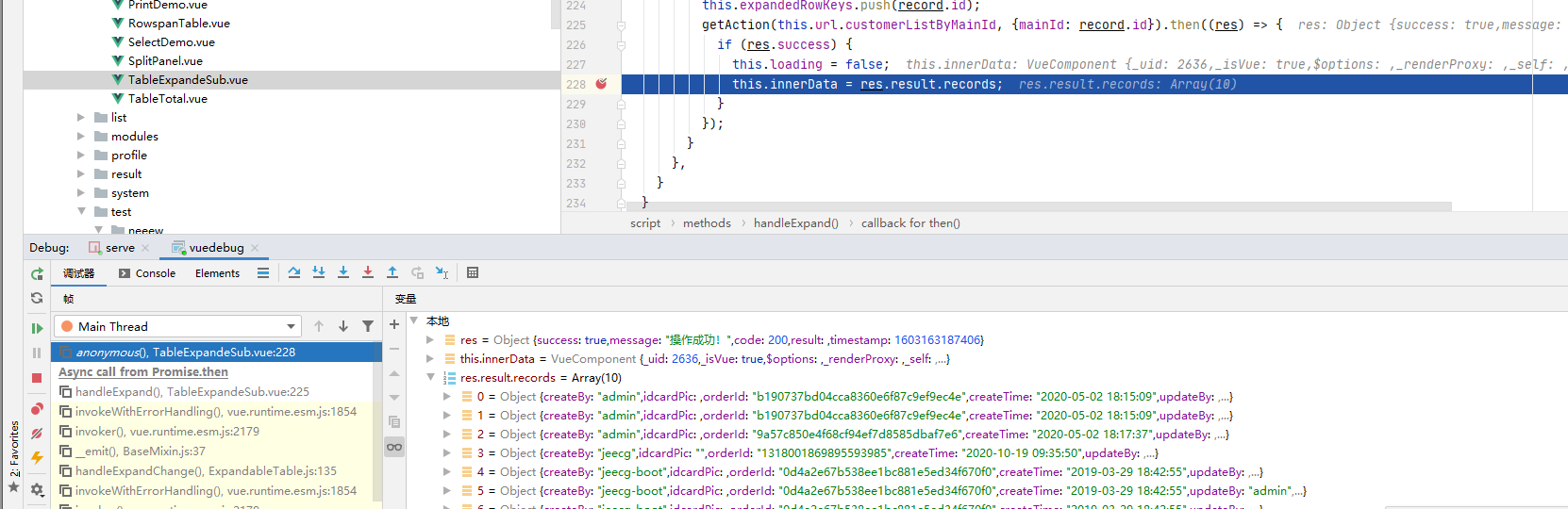
有webstorm 加vue debug调试的 ,于是结合webstrom 配置js debug ,在jeecgboot 前端加断点调试,竟然成功了..
参考文章https://www.cnblogs.com/diyunfei/p/11376272.html
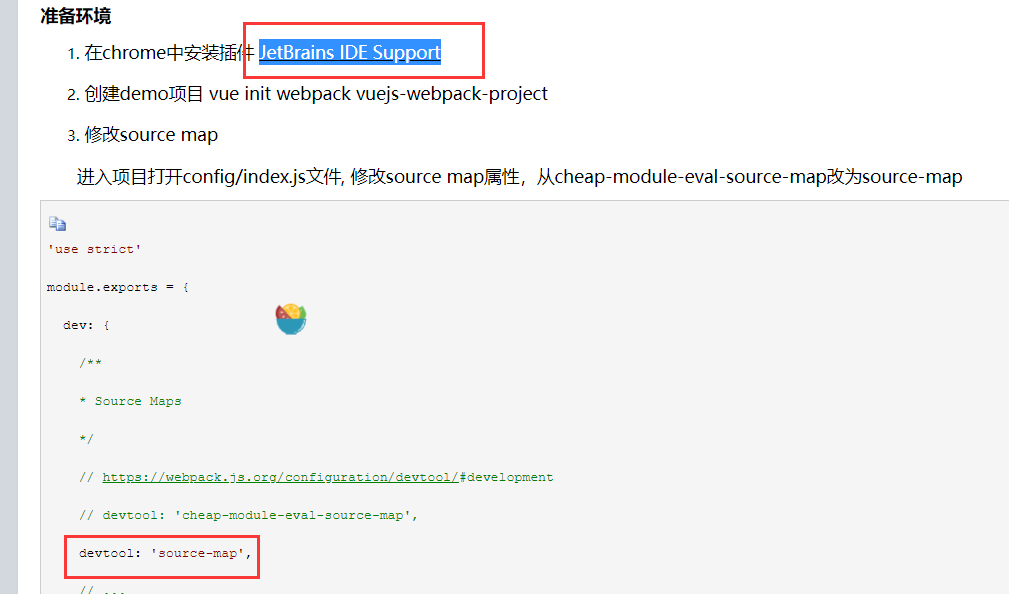
https://www.jianshu.com/p/f0e69b537f9b // devtool: 那个地方的sourcemap 就不用改了
https://www.cnblogs.com/li150dan/p/10451824.html //参考这篇文章 的要求 装了一个浏览器插件,也不知有无用处,没做细细研究, 其余参考一二篇

上边devtool 不用修改, 在jeecgboot 内估计是配置好了
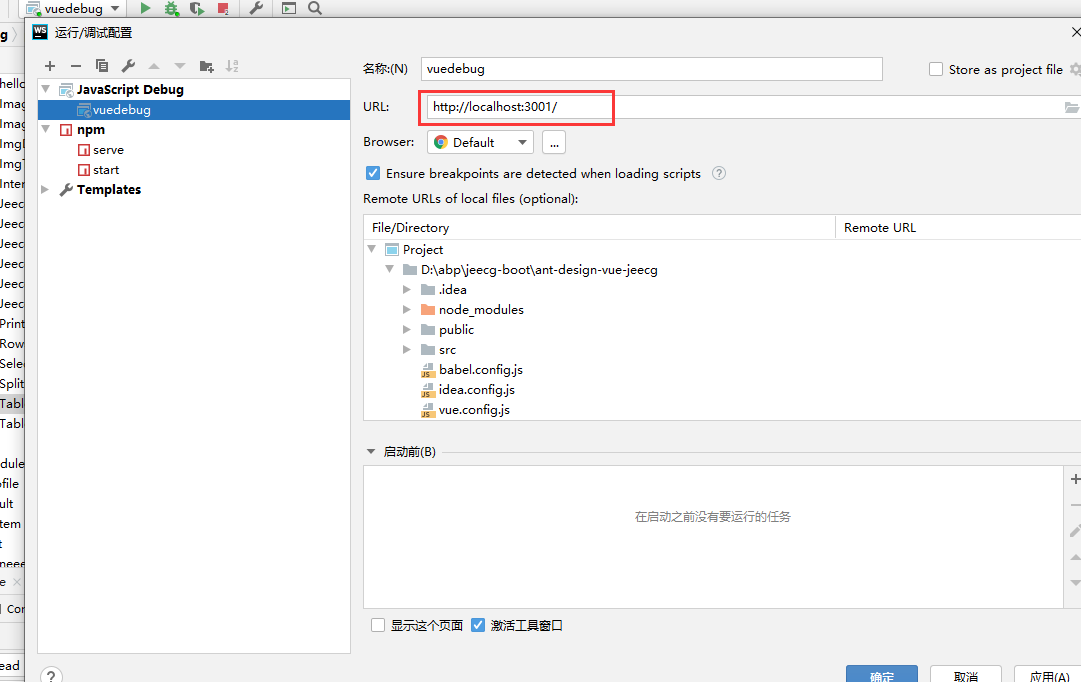
我的配置界面
因为流程是先npm启动项目,后再启动debug 启动浏览器 所以npm 如下


js debug 红框内的链接不是随意设置的,是上边npm启动后 前端访问的链接,复制到本框中