[HttpGet] public JsonResult LatestData(string lastvalue,string terminal) { /* TargetDataService tds = new TargetDataService(); DataTable dt= tds.GeLatestData(lastvalue, terminal);*/ string wheresql = " DataCreateOn>" + "'" + lastvalue+"'"; WhereCondition w = new WhereCondition(wheresql); if(lastvalue !="") { // IEnumerable<TargetDataItem> var _data = CustomTableItemProvider.GetItems<TargetDataItem>().Where(w).Select(p => new { p.ItemID, p.DataValue, DataCreateOn = p.DataCreateOn.ToLongTimeString().ToString() }).ToList(); // _data = _data.DataCreateOn.ToLongTimeString().ToString(); var result=new object(); if (_data.Count()==0) { result = new { code = 0, count = 0 }; } else { result = new { code = 0, count = _data.Count(), data = _data }; } var js= Json(result, JsonRequestBehavior.AllowGet); return js; } return null; }
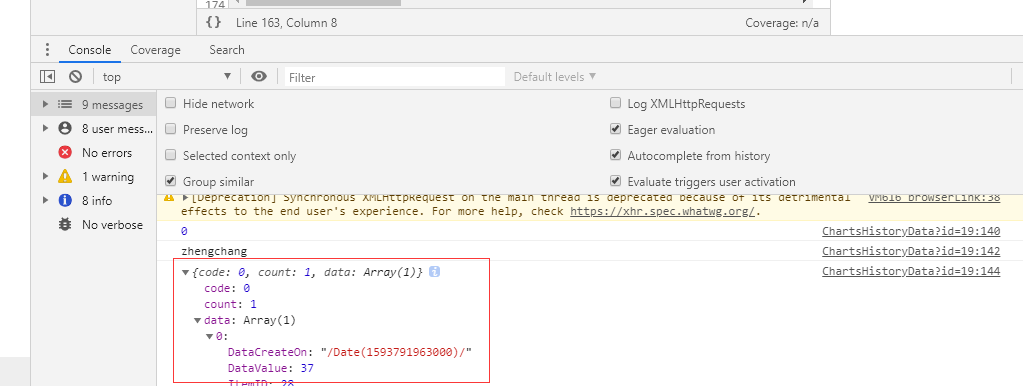
1:后台提供的json 串 要正确 , json里边保留了类型, datatime 类型 传到前端成了DataCreateOn: "/Date(1593791963000)/" 这种格式, 如果需要保留格式,在组装包的时候先给转换成字符串
不正确即使数据过来了,因为解析json 出错,也会提示500 服务器错误.

比如这样的值传过来之后 一个code :0 count:1 data是个数组
可以直接 "success: function (data1) " data1.code 调用, 数组内的值用for循环取便是
$(function () { $('#addDataset').click(function () { $.ajax({ type: "GET", url: "/AutoNetwork/ChartsHistoryData/LatestData", // data: { username: $("#username").val(), content: $("#content").val() }, data: { lastvalue: JsLastDatetime, terminal: jsvalues.terminal }, dataType: "json", success: function (data1) { console.log(data1.code); if (chart.data.datasets.length > 0) { console.log("zhengchang"); if (data1.count > 0) { console.log(data1); for (var i = 0; i < data1.count; i++) { chart.data.labels.push(data1.data[i].DataCreateOn); chart.data.datasets[0].data.push(data1.data[i].DataValue); } } chart.update(); // console.log(typeof (data1.count)); } console.log("tiaochu"); } , error: function (err) { console.log(err.statusText); console.log('异常'); } }); }); });
2: console.log(data1); 会输出这个对象下边的所有项
当然在前端设置断点,右侧也会项vs调试一样断点处可以展现当前所有值的信息
下边数 输出

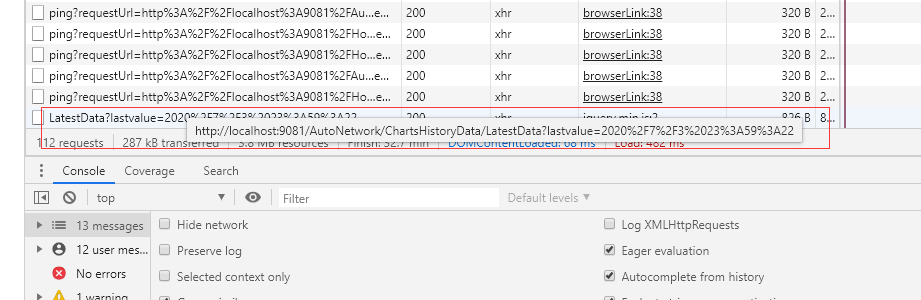
3:在ajax 请求的链接中可以通过 network项 找到请求的全部链接 比如上边

最终因为terminal 没赋值也就没组装到下边的请求链接中.