
想提交之后关闭父窗体代码如下
打开窗体
var addtestuserwinindex; //添加弹出框 $(document).on('click', '#addbondTemplate', function () { var data = []; data.list = layui.data('bondTemplateList').list; var content = $("#bondTemplateList").html(); laytpl(content).render(data, function (string) { layer.open({ type: 1, title: "添加用户信息", area: ['1200px', '400px'], //宽高 content: string }); addtestuserwinindex= layer.index; form.render('select'); }); });
需要获取这个窗体的id addtestuserwinindex
未完待续
function func7() { //页面层 layer.open({ type: 1, skin: 'layui-layer-rim', //加上边框 area: ['350px', '360px'], //宽高 content: "@Url.Action("AddUser", "UserInfo")" //调到新增页面 }); }
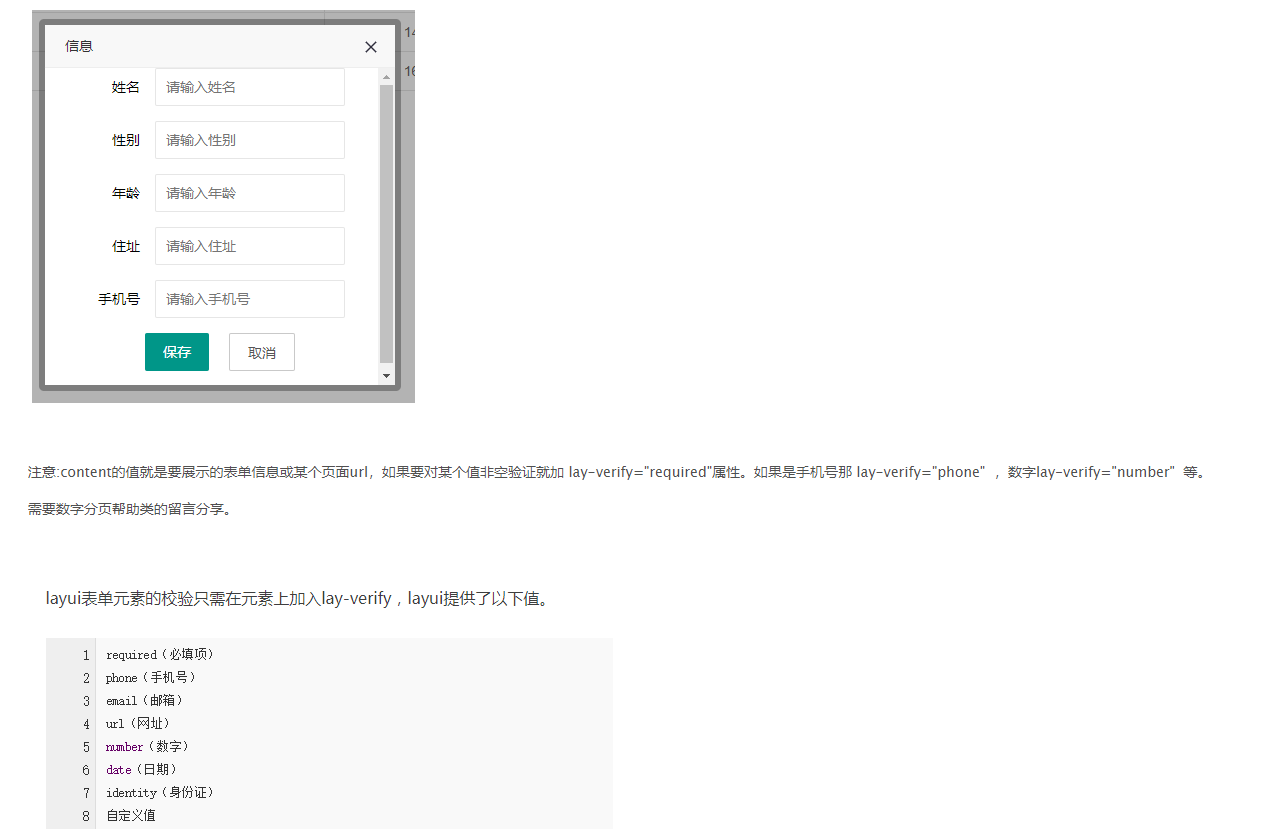
content的值就是要展示的表单信息或某个页面url,如果要对某个值非空验证就加 lay-verify="required"属性。如果是手机号那 lay-verify="phone" ,数字lay-verify="number" 等。
需要数字分页帮助类的留言分享。

https://www.cnblogs.com/0zcl/p/7341984.html
else {
html += '<div class="price-list ">';
html += '<div class="m-grids-3">';
html += '<a href="javascript:;" class="grids-item"><div class="grids-txt"><p><span id="BaseCurrency' + ret[i].symbol + '">' + ret[i].BaseCurrency + '</span><span class="gray">/</span><span class="gray" id="QuoteCurrency' + ret[i].symbol + '">' + ret[i].QuoteCurrency.toUpperCase() + '</span></p><p class="theme">24H量<span id="vol' + ret[i].symbol + '">' + ret[i].vol + '</span></p></div></a>';
html += ' <a href="javascript:;" class="grids-item"><div class="grids-txt"><p><span id="close' + ret[i].symbol + '">' + ret[i].close + '</span></p><p class="theme">¥<span id="closeRmb' + ret[i].symbol + '">' + ret[i].closeRmb + '</span></p></div></a> <a href="#" class="grids-item"><div class="grids-txt">';
var re = ret[i].rease;
if (re == "0.00%") {
html += '<span class="home-gray" id="rease' + ret[i].symbol + '">' + ret[i].rease + '</span></div></a></div>'
} else if (re.indexOf("+") != -1) {
html += '<span class="home-green" id="rease' + ret[i].symbol + '">' + ret[i].rease + '</span></div></a></div>'
} else if (re.indexOf("-") != -1) {
html += '<span class="home-red" id="rease' + ret[i].symbol + '">' + ret[i].rease + '</span></div></a></div>'
}
html += '</div>';
html += '</div>';