search.jsp 搜索页面
勾选复选框的选项,然后点击搜索按钮,出现合适的信息在下面
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<%
String ctx = request.getContextPath(); //当前项目名的路径(上下文路径)
%>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>搜索</title>
<script type="text/javascript" src="<%=ctx %>/js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
//两个参数, 第一个是id, 第二个是class
function checkAll(org, target) { //全选与取消全选
var flag = $("#" + org)[0].checked;
var allcheckbox = $("." + target);
for(var i = 0; i < allcheckbox.length; i++) {
allcheckbox[i].checked = flag;
}
}
</script>
</head>
<body>
<form action="<%=ctx %>/house2/selectByCheck.do" method="post">
区域:
<br>
<br>
<!-- <input type="hidden" class="choise" value="kong"/> -->
<input type="checkbox" id="all" value="全选2" onclick="checkAll('all','area')"/>全选
<br>
<br>
<input type="checkbox" class="area" name="area" value="S区"/>S区
<!-- 用字符串数组在后台接收,同时,还可以进行一个Arrays.tosString打印 -->
<input type="checkbox" class="area" name="area" value="A区"/>A区
<input type="checkbox" class="area" name="area" value="B区"/>B区
<input type="checkbox" class="area" name="area" value="D区"/>D区
<br>
<br>
房屋类型:
<br>
<br>
<input type="checkbox" id="all2" value="全选3" onclick="checkAll('all2','ht')"/>全选
<br><br>
<input type="checkbox" class="ht" name="ht" value="住宅楼"/>住宅楼 <!-- 用字符串数组在后台接收,同时,还可以进行一个Arrays.tosString打印 -->
<input type="checkbox" class="ht" name="ht" name="ht" value="写字楼"/>写字楼
<input type="checkbox" class="ht" name="ht" value="平房"/>平房
<input type="checkbox" class="ht" name="ht" value="小高层"/>小高层
<br>
<br>
租赁类型:
<br>
<input type="checkbox" id="all3" value="全选4" onclick="checkAll('all3','rt')"/>全选
<br>
<br>
<input type="checkbox" class="rt" name="rt" value="整租"/>整租
<!-- 用字符串数组在后台接收,同时,还可以进行一个Arrays.tosString打印 -->
<input type="checkbox" class="rt" name="rt" value="合租"/>合租
<br>
<br>
<table>
<tr>
<td>关键字</td>
<td><input type="text" name="keyword"/></td>
</tr>
</table>
<input type="submit" value="搜索"/>
<table width="900px;">
<tr>
<td width="200px;">关键字</td>
<td width="100px;">区域</td>
<td width="100px;">使用面积</td>
<td width="100px;">租金</td>
<td width="100px;">租赁类型</td>
<td width="150px;">房屋类型</td>
</tr>
<c:forEach var="hlist" items="${houselist }">
<tr>
<td>${hlist.keyword }</td>
<td>${hlist.area }</td>
<td>${hlist.squaremeter }</td>
<td>${hlist.rent }</td>
<td>${hlist.renttype }</td>
<td>${hlist.housetype }</td>
</tr>
</c:forEach>
</table>
</form>
<br><br>
<form action="<%=ctx %>/house2/select.do" method="post">
<input type="submit" value="管理"/>
</form>
<br>
<form action="<%=ctx %>/house2/toXin.do">
<input type="submit" value="添加新数据" />
</form>
</body>

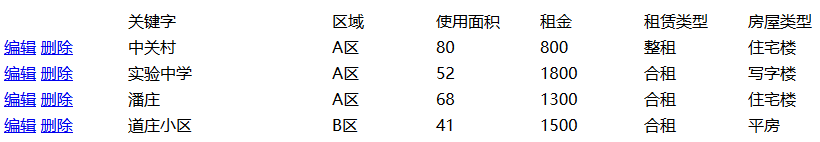
在serach.jsp页面下点击管理按钮,跳到manage.jsp页面,如下图所示

<%
String ctx = request.getContextPath(); //当前项目名的路径(上下文路径)
%>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>管理</title>
</head>
<body>
<form method="post">
<table bordercolor="black;" width="900px;">
<tr>
<td>
</td>
<td width="200px;">关键字</td>
<td width="100px;">区域</td>
<td width="100px;">使用面积</td>
<td width="100px;">租金</td>
<td width="100px;">租赁类型</td>
<td width="150px;">房屋类型</td>
</tr>
<c:forEach var="info" items="${infolist }">
<tr>
<td>
<a href="<%=ctx %>/house2/selectbyid.do?id=${info.id }">编辑</a> <!-- 把id传进去吧 -->
<a href="<%=ctx %>/house2/delete.do?id=${info.id }">删除</a>
</td>
<td width="200px;">${info.keyword}</td>
<td width="100px;">${info.area}</td>
<td width="100px;">${info.squaremeter}</td>
<td width="100px;">${info.rent}</td>
<td width="100px;">${info.renttype}</td>
<td width="150px;">${info.housetype}</td>
</tr>
</c:forEach>
</table>
</form>
</body>
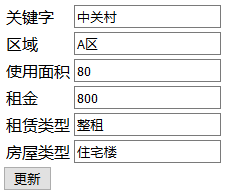
点编辑,进入update.jsp页面,点删除删除数据,对数据进行更新操作,如下图所示:

<%
String ctx = request.getContextPath();
%>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>更新数据</title>
</head>
<body>
<form action="<%=ctx %>/house2/update.do" method="post">
<input type="hidden" name="id" value="${list.id }" /> <!-- 隐藏域 -->
<table>
<tr>
<td>关键字</td>
<td><input type="text" name="keyword" value="${list.keyword }"/></td>
</tr>
<tr>
<td>区域</td>
<td><input type="text" name="area" value="${list.area }"/></td>
</tr>
<tr>
<td>使用面积</td>
<td><input type="text" name="squaremeter" value="${list.squaremeter }"/></td>
</tr>
<tr>
<td>租金</td>
<td><input type="text" name="rent" value="${list.rent }"/></td>
</tr>
<tr>
<td>租赁类型</td>
<td><input type="text" name="renttype" value="${list.renttype }"/></td>
</tr>
<tr>
<td>房屋类型</td>
<td><input type="text" name="housetype" value="${list.housetype }"/></td>
</tr>
</table>
<input type="submit" value="更新" />
<!-- <a href="insert.jsp">提交</a> -->
</form>
</body>
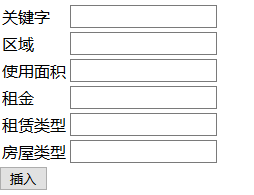
在serach.jsp页面下点击添加数据,进入insert.jsp页面,进行数据的添加,如下图所示

<% String ctx = request.getContextPath(); %> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>添加数据</title> </head> <body> <form action="<%=ctx %>/house2/insert.do" method="post"> <table> <tr> <td>关键字</td> <td><input type="text" name="keyword"/></td> </tr> <tr> <td>区域</td> <td><input type="text" name="area"/></td> </tr> <tr> <td>使用面积</td> <td><input type="text" name="squaremeter"/></td> </tr> <tr> <td>租金</td> <td><input type="text" name="rent"/></td> </tr> <tr> <td>租赁类型</td> <td><input type="text" name="renttype"/></td> </tr> <tr> <td>房屋类型</td> <td><input type="text" name="housetype"/></td> </tr> </table> <input type="submit" value="插入" /> <!-- <a href="insert.jsp">提交</a> --> </form> </body>
success.jsp
<head>
<%
String ctx = request.getContextPath();
%>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>提示</title>
</head>
<body>
<h1>${msg }</h1>
<a href="<%=ctx %>/house2/select.do">回到管理界面</a>
</body>
</html>