经常接触Context这个词语,对这个词语越来越模糊,书中一般翻译为上下文,我记得我在博客中说过,我当时将这个理解为容器,一个包含某一个对象的属性和方法,现在想想这也应该是一个对象的概念吧,当然这只是我的片面之词,还没有证据,比如在HttpContext中,这个就包含了我们请求的字符串和相关处理方法。
见得多了就将这个词语记录下来来,想的多了,也有了自己的想法,往往是后来的想法颠覆前面的想法或者对其补充,如果理解的还算中意,那么距离真正的解释也应该越来越近,一步之遥,没有完美的答案,只要方向正确,思想没错,如果觉得脑子还是清晰,甚至可以用只可意会不可言传来搪塞过去,不解释胜似解释。
题目是Javascript,我又东拉西扯了,现在就回归正文,要不然,方向都不正确了。
作用域应该是一个范围,什么范围呢,就是一个环境执行的时候所属的范围,环境中定义的所有变量和函数都保存在其中,那么从这里来说,也应该是一个容器,容器内部的东西都是自己的,容器外部的东西就是别人的,理解了作用域对于学习Javascript大有裨益,我这不是废话么,其实语言中的任何特点学好了,理清了都大有裨益,在这里我似乎是将这个夸大了?在前面的博文中也介绍过一个this,this其实就是指当前的作用域,因为这个this跟C#中的this有所不同,所以我记得我当时专门讨论过,学C#的转而学javascript伤不起呀。
当时对this的理解很不清楚,或者说甚至有点不解释,那是因为自己没有对作用域好好理解,如果对作用域理解清楚了,那么就会有柳暗花明又一村的感觉,茅塞顿开。
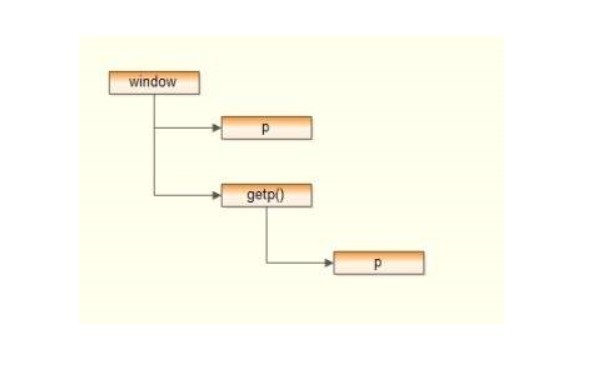
在Javascript中最大的作用域可以认为是window对象,但是在windows对象下面可以继续划分其他作用域,这样依次往下会形成一个以window为跟的倒挂树,不知道为什么,很多编程中的结构都可以用“倒挂树”来说明,看来有一天我要好好审就下,也许一篇浪漫的文章就会因此而出。《悟透Javascript》这本书中对作用域用了一幅图来说明,说明了作用域的层次结构,在这里我只能在网上找到一幅这样的图片。
一下片段来自:http://biancheng.dnbcw.info/javascript/372974.html
<html>
<head>
<script >
var p="first";
function getp()
{
var p="second";
document.write(p);
}
document.write(p+"\n");
getp();
</script>
</body>
</html>

在Javascript中, 函数中省略var操作符可定义全局变量,而这个变量实际上是相当于window的一个属性而已,在函数的外面以var开始的变量也可以认为是window的一个属性而已,其实所有全局变量和函数都是作为window对象的属性和方法创建的,window可以省略,其实很多框架在扩展的时候就是将自己扩展的对象直接作为window的一个变量。
第一步,我们先确定所在的作用域。第九行处于window里面。第十行处于getp()
第二步,从下搜索,一直搜索到顶层。
我们可以先总结一下:作用域链从下向上搜索,一直搜索到或者顶层。我们很容易明白,函数作用域高于全局定义域。全局变量其实就是window下面的变量。
下面的代码片段,函数中多了一个this,Javascript中的函数扮演的角色比较复杂,这里不讨论,那么这个this表示什么?大家不妨运行下试试。
window.color = 'red';
var o = { color: 'blue' };
function sayColor() {
alert(this.color);
}
sayColor(); //red
sayColor.call(this); //red
sayColor.call(o); //blue
函数内部有几个特殊对象的对象,这里出现的this就是一个,this是函数在执行时所处的作用域(当在网页的全局作用域中调用函数时,this对象引用的就是window),如果函数没有通过new ,那么这个函数中的this就是当前的作用域,也就是window,如果用了new,那么里面的this就是指当前这个函数自己的作用域。
在Javascript中,作用域是可以改变的,每一个函数都有一个call和apply方法,这两个方法可以认为就是替换了内部的this,,Javascript中的对象是动态的,我通过下面的代码来模拟这个this,具体的实现我就不清楚,只是自己猜想而已:
o.sayColor = sayColor;
o.sayColor();
就写这么多,最后附上几个博客:
http://blog.csdn.net/lidaasky/article/details/7621744
http://www.cnblogs.com/java-my-life/archive/2012/08/10/2627058.html
http://blog.163.com/jean_ys/blog/static/1654700442013230102814860/