1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <script type="text/javascript"> 7 /* 8 相等运算符用来比较两个值是否相等,相等为true否则为false 9 使用==来做相等比较 10 当使用==来比较两个值时,如果值的类型不同 11 则会自动转换为相同类型 12 */ 13 console.log(1=="1");//true 14 console.log(true=="1");//true; 15 console.log(null==0);//false 16 /* undefined衍生自null,所以这两个值做相等判断时,会返回true
if(x==undefined)//x=undefined/null都成立 推不出x==undefined
null/undefined和其他任何值都不会相等*/ 17 console.log(undefined==null);//true; 18 /* NaN不和任何值相等,包括他本身 */ 19 console.log(NaN==NaN);//false; 20 console.log(NaN==1);//false; 21 var b=NaN; 22 console.log(b==NaN);//false; 23 /* 可以通过isNaN()函数来判断一个值是否是NaN 24 如果该值是NaN返回true,否则返回false*/ 25 console.log(isNaN(b));//true; 26 27 /* 28 不相等 29 通过!=来判断 30 不相等也会对变量进行自动的类型转换,如果转换后相等它也会返回false 31 */ 32 console.log(1!="1");//false; 33 34 /* 35 全等=== 36 用来判断两个值是否全等,它和相等类似,不同的是它不会进行类型转换 37 如果两个值的类型不同直接返回false
38 !==绝对不相等
if(obj!==null&&typeof obj==="object"){//typeof null=="object"
console.log('obj is an object');
} 39 */ 40 </script> 41 </head> 42 <body> 43 44 </body> 45 </html>
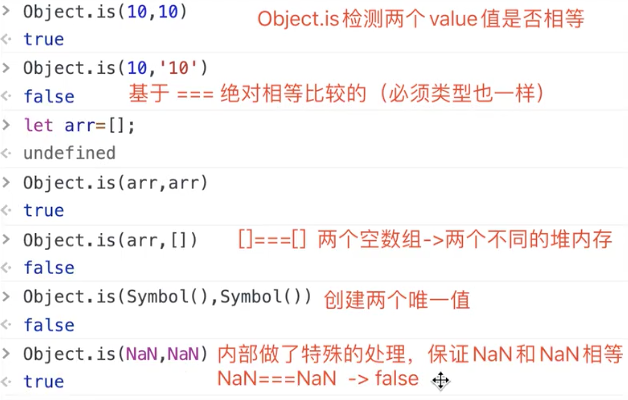
/* * 把其他数据类型转换为数字(显式/隐式) * + Number([value]) * + 字符串: 空字符串是零;只要字符中出现任意一个非有效数字字符,结果都是NaN; * + 布尔: true->1 false->0 * + null->0 * + undefined->NaN * + Symbol不能转换为数字 * + BigInt正常转换 * + 对象转换为数字遵循之前整理的三步规则 * * + parseInt/parseFloat([value]) * + 首先要把[value]转换为字符串 * + 从字符串左侧第一个字符开始查找,把找到的有效数字字符最后转换为数字(遇到一个非有效数字字符,则结束查找) * + 如果一个有效数字字符都没有找到,结果就是NaN * * NaN===NaN:不相等(NaN和任何值都不相等) * + typeof NaN ->'number' * + isNaN * + Object.is(NaN,NaN) ->true * * “==” 相等,“===” 绝对相等 * + 区别就是两边数据类型不一样的时候,“==”会默认隐式转换为相同的数据类型,然后再进行比较,而“===”直接返回false,不会进行任何的隐式转换 * 「n==m:n/m类型不一样」 * + null==undefined ->true 但是null/undefined和其他任何值都是不等的 * + null===undefined ->false * + 对象==字符串 把对象转为字符串 * + 剩余的情况下,两边类型不一样,都要隐式转换为数字(基于Number) */ // let res = Number('12px'); //NaN // if (res === 12) { // alert(200); // } else if (res === NaN) { // alert(NaN); // } else if (typeof res === 'number') { // alert('number'); //输出 // } else { // alert('Invalid Number'); // } console.log([] == false); //=>true // 都要转换为数字 // // []->0 false->0 console.log(![] == false); //=>true // // 左边是一个JS表达式:![] 把空数组转换为布尔值后再取反 ->false // // false==false
Object.is()

typeof [value]
+返回结果都是一个“字符串”,字符串中包含对应的数据类型
+ "number" /"string"/"boolean" /"undefined" /"symbol" /"bigint"/"object" /" funct ion"
+局限性(缺陷)
+ typeof null = :>"object"
+ typeof 对象/数组/正则/日期... =>"object" 基于typeof不能细分对象
+检测原理
+所有的数据类型值在计算机中,都是按照“=进制(0/1)"的值来进行存储的
+对象数据类型的二进制值都是以000开头的(不论是普通对象还是数组正则对象都是如此)
+ null在计算中存储的二进制值: 000
+ typeof检测数据类型就是根据它的二进制值检测的,只要检测到是以000开始的,都认为是对象
// 处理多件事情/复杂的事情,我们一般用小括号包起来,多件事情之间基于逗号分隔 // 如果不想做任何的事情,拿null/undefined/void 0占位即可 // 真实项目中不建议这样写,因为可读性很差 a >= 0 && a <= 20 ? (a % 2 === 0 ? a += 2 : null) : a -= 2; console.log(a); */
/* * 字符串拼接和数学运算 * 值+字符串/对象:字符串拼接(有原始值的对象排除在外) * {}+值:此处的{}被认为是代码块不参与运算,处理的只有 +值 * 值+{}:参与运算了 * +值/++值/值++:数学运算 (‘10’++) -> 11 * * == VS ===: * =:赋值 * * ==相等比较:在比较的时候,如果两边的类型不一样,“浏览器会隐式的把它们转换为相同类型”,再做比较 * '10'==10 -> true * 规律1: null==undefined成立(但是null===undefined不成立),除此之外,null/undefined和其它值都不相等 * 规律2: NaN和自己以及其它任何值都不相等 * 规律3: 对象==字符串,把对象转换为字符串 * 规律4: 剩下的情况,如果双等号两边数据类型不一致,最后都是转换为数字再进行比较的 * * ===绝对相等比较:需要保证类型和值都相等,最后才相等 * '10'===10 -> false * * switch判断中的每一种case情况都是“===”进行比较的 */