浏览器在页面中没有样式时,也可以让页面有一个比较好的显示效果,所以为很多的元素都设置了一些默认的margin和padding,而这些默认样式在正常情况下不需要使用,所以我们往往在编写样式之前需要将浏览器中的默认margin和padding统统去掉
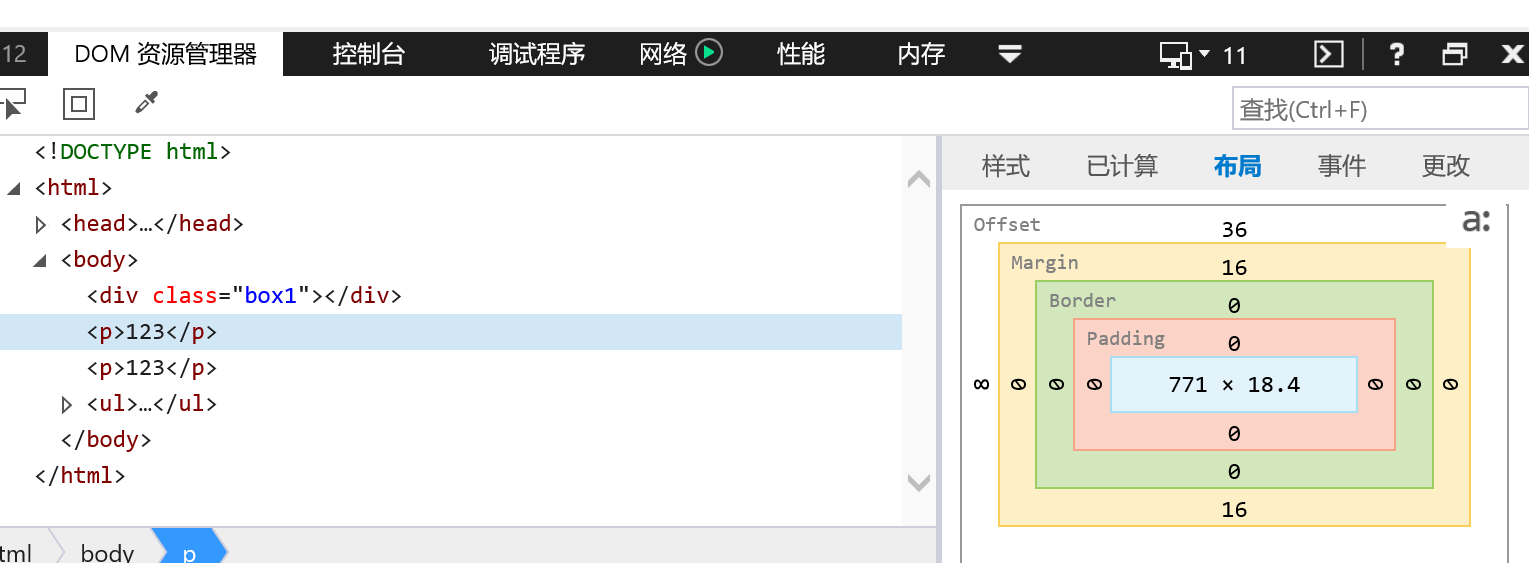
可以看到下图中 浏览器给的默认margin=16

去除所有的margin、padding可以用*{}
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <script type="text/javascript"> 7 8 </script> 9 10 <style type="text/css"> 11 .box1{ 12 width: 10px; 13 height: 10px; 14 background-color: aqua; 15 padding: 0px; 16 margin: 0px; 17 } 18 ul{ 19 margin: 0px; 20 padding: 0px; 21 } 22 *{ 23 margin: 0px; 24 padding: 0px; 25 } 26 </style> 27 28 </head> 29 <body> 30 <div class="box1"></div> 31 <p>123</p> 32 <p>123</p> 33 <ul> 34 <li>无序列表</li> 35 <li>无序列表</li> 36 </ul> 37 </body> 38 </html>