<nav id="nav1"> <ul> <li><a href="#">index</a></li> <li><a href="#">index22</a></li> <li><a href="#">index33</a></li> <li><a href="#">index44</a></li> </ul> </nav> <style> *{margin: 0;padding: 0;} nav{margin: 150px;border: 1px solid darkcyan;130px;text-align: center; box-shadow: 10px 10px 10px darkblue; background: khaki;} li{list-style: none;padding: 8px ;font-size: 20px;} li+li{border-top: 1px solid red;} a{text-decoration: none;color: #000;display: block;padding: 3px 10px;}//display: block用于扩展填充父元素将可点击区域扩到整个行 a:hover{color: #069;} </style>
效果图:

二、横向菜单
<nav id="nav1">
<ul>
<li><a href="#">index</a></li>
<li><a href="#">index22</a></li>
<li><a href="#">index33</a></li>
<li><a href="#">index44</a></li>
</ul>
</nav>
<style>
*{margin: 0;padding: 0;}
nav{margin: 150px;380px;background: khaki;}
ul{overflow: hidden}//包围浮动的li元素
li{list-style: none;padding: 8px ;font-size: 20px;float: left;}
li+li{border-left: 1px solid red;}
a{text-decoration: none;color: #000;padding: 0px 10px;display: block;}
a:hover{color: #069;}
</style>
效果图:

三、下拉菜单
<nav id="nav1">
<ul>
<li><a href="#">Index</a></li>
<li><a href="#">Index22</a></li>
<li><a href="#">Index33</a>
<ul>
<li><a href="#">jq</a></li>
<li><a href="#">web</a>
<ul>
<li><a href="#">html</a></li>
<li><a href="#">js</a></li>
<li><a href="#">css</a></li>
</ul>
</li>
<li><a href="#">java</a></li>
</ul>
</li>
<li><a href="#">Index44</a></li>
</ul>
</nav>
<style>
*{margin: 0;padding: 0;}
#nav1{margin: 150px;font-size: 20px;}
#nav1 a{
padding:.2em 1em;text-decoration: none;display: block;color: darkcyan;background-color: #eee}
#nav1 ul{float: left;}
#nav1 ul li{float: left;list-style: none;position: relative;}
#nav1 li a{display: block;border-right: solid;background-clip: padding-box;}
#nav1 li:last-child a{border-right: none;}
#nav1 li ul {display: none;}
#nav1 li ul{ 9em;}
#nav1 li li a{border-right: none;border-top: solid;}
#nav1 li ul{display: block;position: absolute;left: 0;top: 100%;}
#nav1 li li{float: none;}
#nav1 li li ul{display: none;}
#nav1 li ul{display: none;position: absolute;left: 0;top: 100%;}
#nav1 li:hover>ul{display: block;}
#nav1 li li ul{position: absolute;left: 100%;top: 0;}
</style>
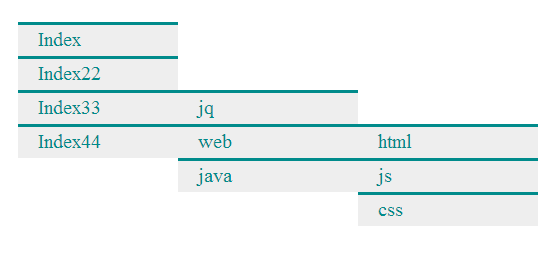
效果图:

纵向的下拉菜单
给最外层容器nav添加额外的一个类,vertical成为<nav id="nav1" class="vertical">。。。。<nav>
然后添加如下的css规则:
前面的代码一样省略了····额外代码如下:
#nav1.vertical{ 8em;} #nav1.vertical ul,#nav1.vertical li{float: none;} #nav1.vertical li ul{left: 100%;top:0} #nav1.vertical li a{border-right: none;border-top: solid;}
效果图: