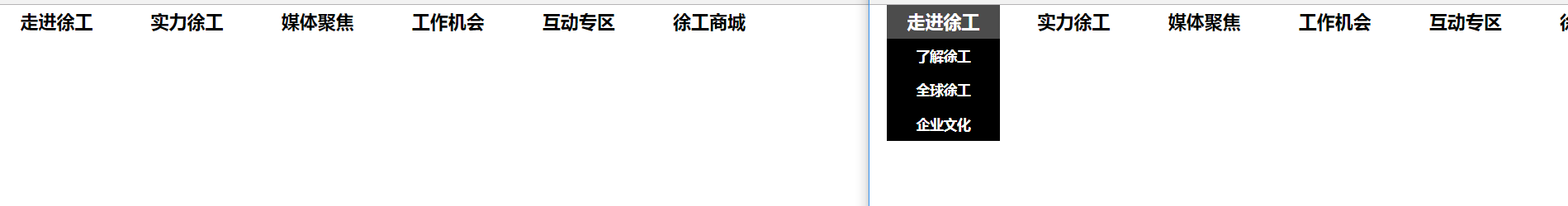
预期效果展示:

1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" 2 "http://www.w3.org/TR/html4/loose.dtd"> 3 <html> 4 <head> 5 <title></title> 6 <style type="text/css"> 7 *{ 8 margin: 0px; 9 padding: 0px; 10 } 11 .li1{ 12 list-style: none; 13 float: left; 14 margin-left: 15px; 15 16 width: 100px; 17 height: 30px; 18 text-align: center; 19 line-height: 30px; 20 /*鼠标悬浮元素之上时鼠标的形状变成手抓的形状*/ 21 cursor: pointer; 22 /*制作过渡效果*/ 23 -webkit-transition:all 1s; 24 font-weight: bolder; 25 } 26 .li1:hover{ 27 color: white; 28 /*当改变北背景的颜色时,文字的颜色也会改变,所用采用rgb的方式,那样文字的颜色不会改变 rgba中的a是透明度*/ 29 background-color:rgba(0,0,0,0.7); 30 } 31 .li1:hover li{ 32 height: 30px; 33 } 34 .li1 li{ 35 list-style: none; 36 background-color: black; 37 color: white; 38 font-size: 12px; 39 40 /*颜色不显示时height:0会文字溢出 所以要隐藏溢出 overflow: hidden; */ 41 height: 0px; 42 overflow: hidden; 43 44 /*制作过渡效果*/ 45 -webkit-transition: all 1s; 46 } 47 48 49 </style> 50 </head> 51 <body> 52 <ul> 53 <li class="li1">走进徐工 54 <ul> 55 <li>了解徐工</li> 56 <li>全球徐工</li> 57 <li>企业文化</li> 58 </ul> 59 </li> 60 <li class="li1">实力徐工 61 <ul> 62 <li>品质徐工</li> 63 <li>创新徐工</li> 64 <li>高效徐工</li> 65 </ul> 66 </li> 67 <li class="li1">媒体聚焦 68 <ul> 69 <li>徐工新闻</li> 70 <li>媒体视点</li> 71 <li>聚焦媒体</li> 72 </ul> 73 </li> 74 <li class="li1">工作机会 75 <ul> 76 <li>加入徐工</li> 77 <li>发展平台</li> 78 </ul> 79 </li> 80 <li class="li1">互动专区 81 <ul> 82 <li>品牌活动</li> 83 <li>服务活动</li> 84 </ul> 85 </li> 86 <li class="li1">徐工商城</li> 87 </ul> 88 </body> 89 </html>