解决方案一:
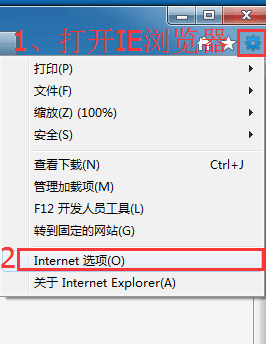
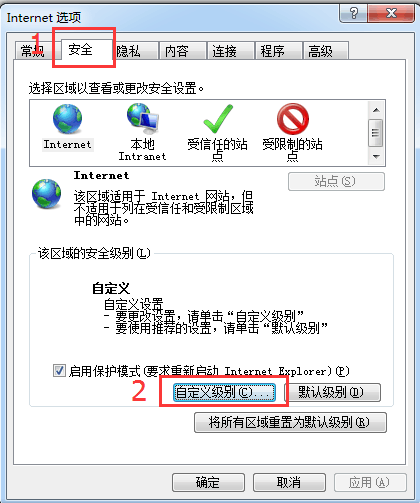
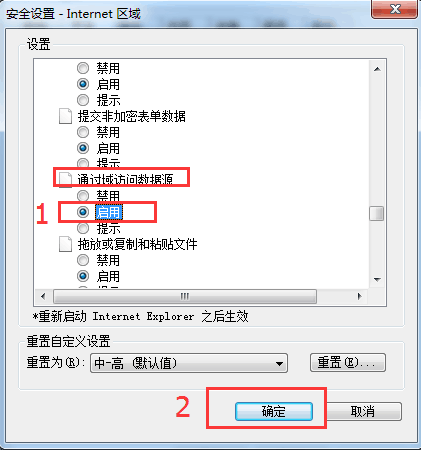
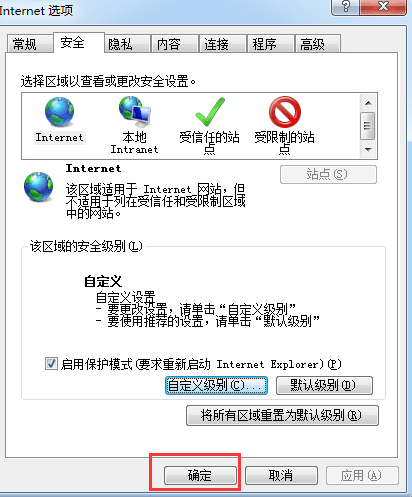
设置浏览器安全属性,启用【通过域访问数据源】选项,如下图所示:




解决方案二:
调用ajax方法时,设置crossDomain为true,如下图所示:
<!DOCTYPE html> <html> <head> <title>jQuery CORS in IE7 - IE10</title> <script src="http://code.jquery.com/jquery-xxxx.min.js"></script> <script> $(document).ready(function() { $.ajax({ url: "http://xxxx.php", dataType: "text", async: true, type: 'GET', cache: false, crossDomain: true , success: function(txt) { //TODO } }); }); </script> </head> <body> IE7到IE10使用jQuery跨域!!! </body> </html>
解决方案二:
引入jquery.xdomainrequest.min.js,如下图所示:
<script src="jquery.xdomainrequest.min.js"></script>