

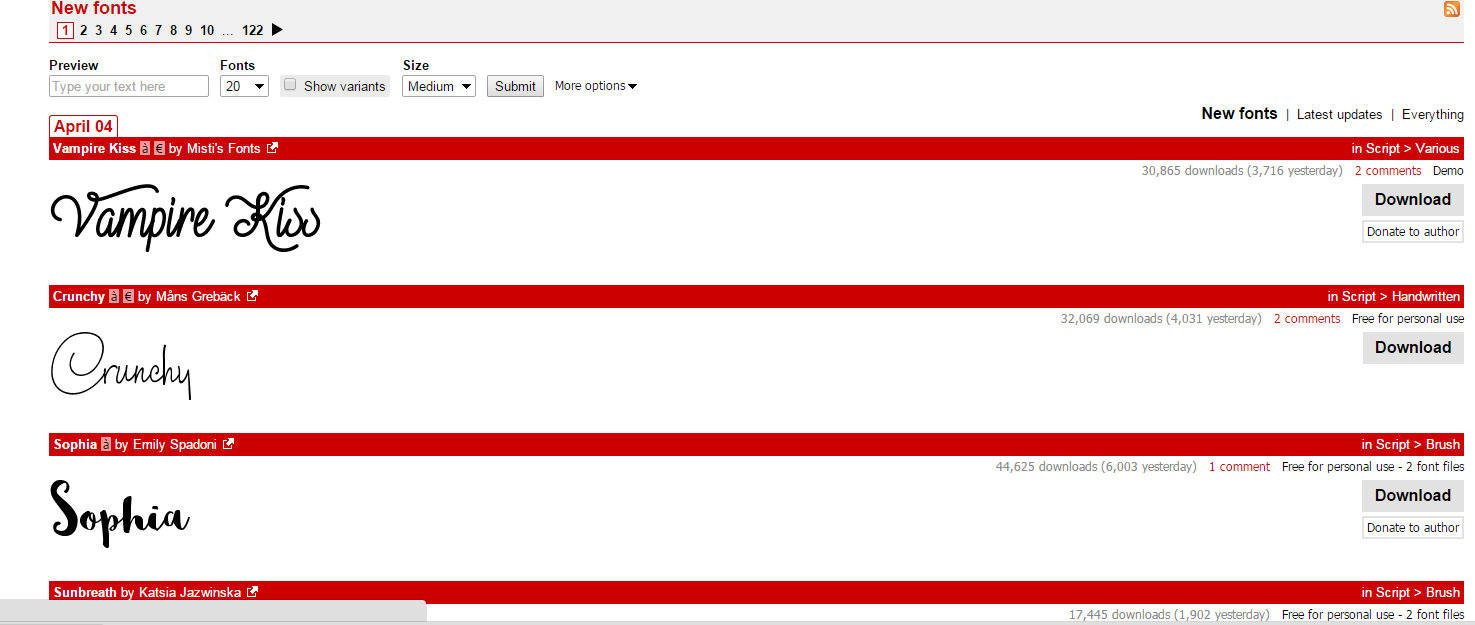
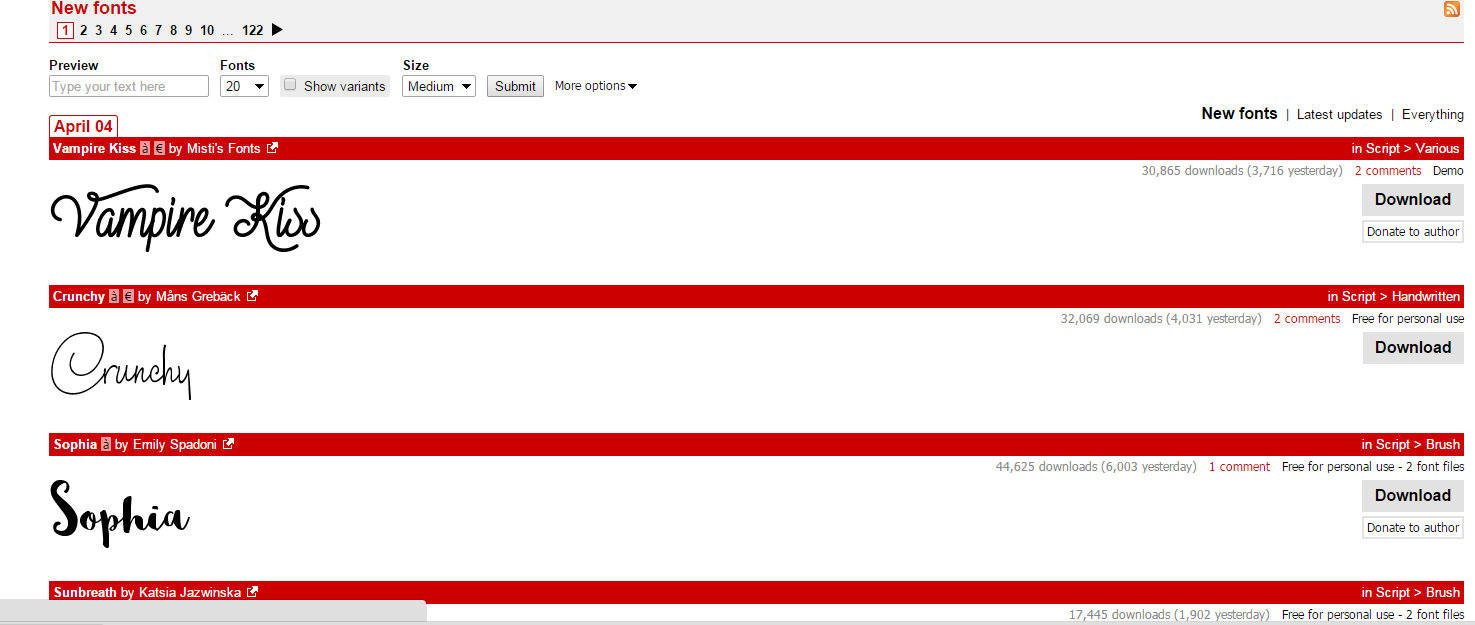
一:字体的下载(http://www.dafont.com/new.php)

二:选择需要的字体并下载( Download )

三:下载后并解压

四:获取@font-face所需要字体的格式.eot,.woff,.ttf,.svg,需要第三方工具来实现(网址:https://www.fontsquirrel.com/tools/webfont-generator)


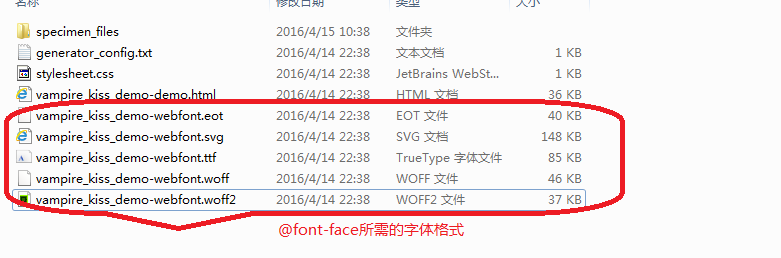
五:所需字体下载完成并解压

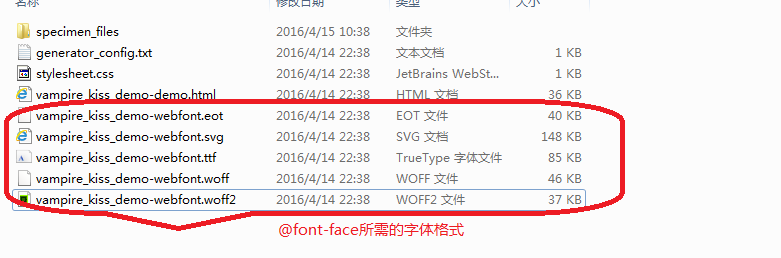
六:目录结构

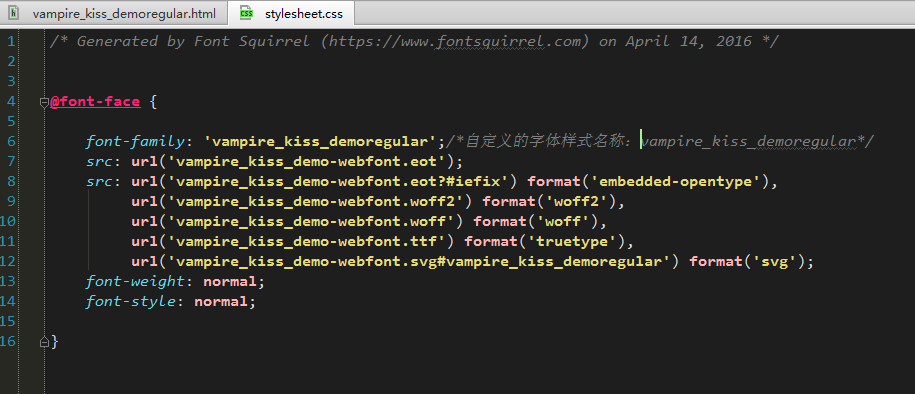
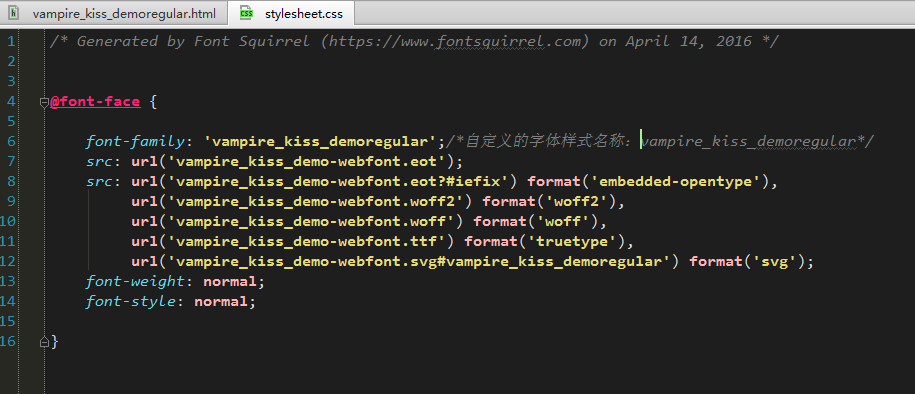
七:自定义字体样式:

八:HTML结构

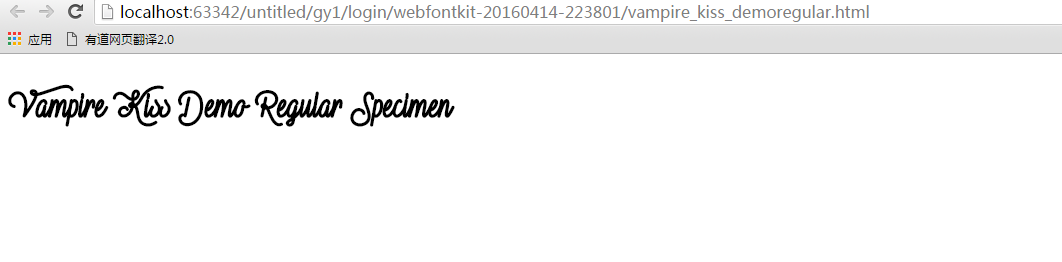
九:效果




一:字体的下载(http://www.dafont.com/new.php)

二:选择需要的字体并下载( Download )

三:下载后并解压

四:获取@font-face所需要字体的格式.eot,.woff,.ttf,.svg,需要第三方工具来实现(网址:https://www.fontsquirrel.com/tools/webfont-generator)


五:所需字体下载完成并解压

六:目录结构

七:自定义字体样式:

八:HTML结构

九:效果