从node.js官网下载并安装node
安装完成之后,打开命令行工具,输入 node -v,如下图,如果出现相应的版本号,则说明安装成功。
npm包管理器,是集成在node中的,所以,直接输入 npm -v就会如下图所示,显示出npm的版本信息。
cd 到项目目录下
执行npm install chalk
安装完成后,文件夹中多出一个node_modules文件夹,这里边就是我们项目需要的依赖包资源。
在项目目录中,运行命令 npm run dev 项目就可以跑起来了。这时浏览器会自动打开localhost:8080(如果浏览器没有自动打开,可以手动输入)。
========================以下是可以自己新建vue项目得办法============
输入两行命令(注意这两个命令的先后顺序)
npm install webpack -g
npm install vue-cli -g
在文件夹下面打开命令窗口,在此文件夹内用vue初始化一个项目。
输入
vue init webpack 项目名称
================如果执行上面出现===>一直处于...downloading template状态。则执行下面得方法===============
运行nrm use taobao切换npm到淘宝镜像。
nrm不是内部或外部命令,也不是可运行的程序,解决方法:
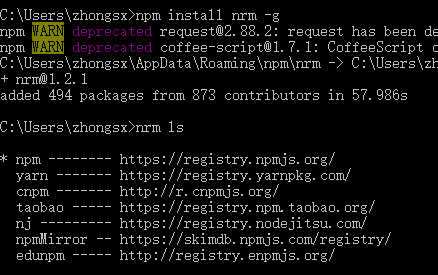
安装nrm:npm install nrm -g
nrm ls 查看所有可用的路径。

运行nrm use taobao切换npm到淘宝镜像。

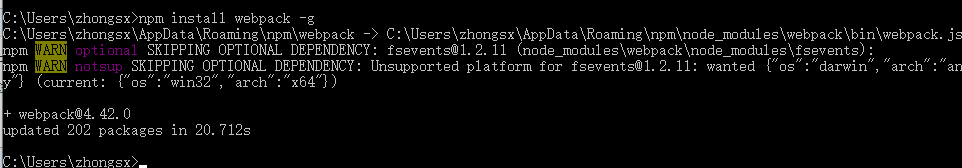
运行npm install webpack -g,重新安装webpack。

重新运行vue init webpack 项目名称,项目就可以构建成功了。

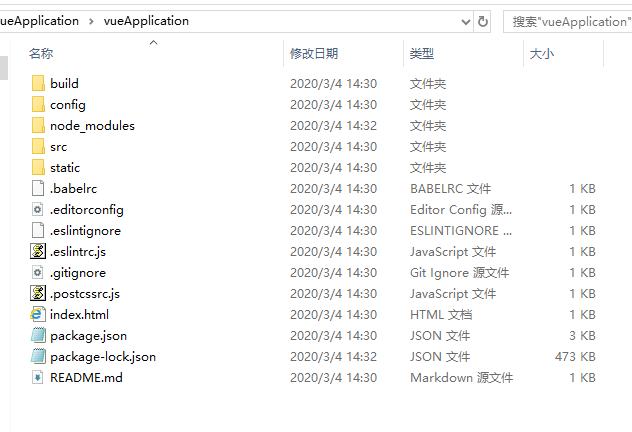
项目文件夹里面出现如下文件