3.构造函数
构造函数除了通过指定的模式创建对象以外,还有另外一个好处——它能够自动设置新创建对象的原型对象,这个原型对象存储在构造函数的Prototype属性中。
例如,我们使用构造函数来创建对象b和c,如下
- // 构造函数
- function Foo(y) {
- // 通过指定模式创建对象,对象创建完后,就拥有了y属性
- this.y = y;
- }
- //Foo.prototype存储了新创建对象的原型的引用,我们可以使用它来定义共享的属性或方法
- //如下这句,使所有新创建的对象有用共享的属性 "x"
- Foo.prototype.x = 10;
- // 所有新创建的对象有用共享的方法 "calculate"
- Foo.prototype.calculate = function (z) {
- return this.x + this.y + z;
- };
- // 使用Foo构造函数创建对象b和c,注意使用new调用构造函数创建对象
- var b = new Foo(20);
- var c = new Foo(30);
- // 调用继承的方法,该方法为二者共享的,只有一份拷贝
- b.calculate(30); // 60
- c.calculate(40); // 80
- console.log(
- //对象b和c原型相同
- b.__proto__ === Foo.prototype, // true
- c.__proto__ === Foo.prototype, // true
- // Foo.prototype 会自动创建一个特别的属性constructor指向构造函数Foo
- //对象b和c可以通过代理找到此构造函数
- b.constructor === Foo, // true
- c.constructor === Foo, // true
- Foo.prototype.constructor === Foo // true
- b.calculate === b.__proto__.calculate, // true
- b.__proto__.calculate === Foo.prototype.calculate // true
- );
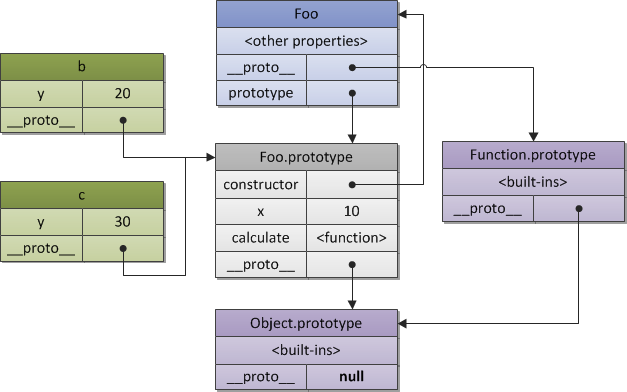
(此图看起来非常复杂,我会着重来分析的,容我翻译完本节回头再写^_^)
这张图展示了每一个对象都有一个对应的原型。构造函数Foo自身也有原型,该原型由Foo的属性_ _proto_ _所指向,如图Function.prototype,而Function.prototype本身又有原型,即Object.prototype。因此,Foo.prototype只是Foo的显式属性,它被对象b和c引用。
正常情况下,如果不考虑类的概念,我们可以把构造函数和原型统称为“类”。事实上,python的动态类就是利用属性/方法手段来实现的。从这点上来看,python的类语法只是ECMAScript代理继承的一种浓缩(syntactic sugar一词翻译)
这个主题的详细完整解释放在了ES3 系列第7章,共有两个部分:面向对象理论和ECMAScript实现。
现在,如果你有基本的面向对象的观点,我们来看看ECMAScript中运行时程序执行的实现。我们也叫做程序执行上下文栈,其中的每个抽象元素都由对象表示,实际上,ECMAScript时刻都透露着面向对象的思想。
4.执行上下文栈
ECMAScript有三种类型的代码:全局代码、函数代码和eval代码。每种代码在它的执行上下文中进行。全局上下文的实例只有一个,而函数和eval上下文却有多个实例。每次函数或者eval调用都会进入相应的函数或者eval的执行上下文中,计算函数或者eval的代码类型。(后面一句相当拗口,说白了就是每次函数调用前将一些状态压入栈中保存,从而在函数代码的执行时,处在当前的函数执行的上下文内。懂得基本的汇编函数调用对理解这个大有益处。)
请注意,每个函数可以产生无数个上下文,因为每次函数被调用(即使函数被自己调用,即嵌套函数)都会产生一个新的上下文,并拥有当前上下文的状态。
- function foo(bar) {}
- //调用同一个函数三次,会产生三个的上下文,每个上下文拥有不同的状态,例如参数bar值不一样(很多情况下不仅仅与此)
- foo(10);
- foo(20);
- foo(30);
所有的ECMAScript程序运行时通过执行上下文(EC)栈来展现,栈最顶部的上下文是激活(正在运行着)的上下文,如下为一个执行上下文栈,
当程序开始时,先进入全局执行上下文(Global EC),它是栈中最底部也是第一个元素。全局代码进行一些初始化,创建必要的对象和函数 。在全局上下文执行的时候,它会激活其它上下文(函数调用),并将新元素压入栈。初始化以后,则等待一些事件来触发函数,从而进入新的上下文中。下图展现了函数上下文的变化情况,栈从上下文EC1进入和退出全局上下文的过程,
如我们所说,每个栈中的执行上下文都是一个对象,让我们来看看它的结构以及上下文需要哪些状态来运行代码。
5.执行上下文
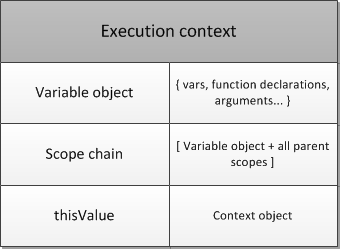
执行上下文抽来来说就是一个简单对象。每一个执行上下文都有一些属性的集合(上下文状态),用来跟踪相关代码的执行过程。下图即为上下文的结构图
- <span style="font-family: 'Microsoft YaHei'; white-space: normal; background-color: rgb(255, 255, 255); ">除了这三种必要属性外,执行上下文在实现上可以有其它的状态。我们来看看这些重要属性的细节。</span>
变量对象
变量对象是跟上下文有关的数据的范围,这个对象存储了在上下文中定义的变量、函数声明
注意,函数表达式(对比函数声明)不包括在变量对象之中
变量对象是一个抽象的概念,在不同的上下文类型中,会使用不同的对象。例如,在全局上下文中,变量对象就是全局对象本身(这就是为什么我们能够通过全局对象的属性名来引用全局变量),如下:
- var foo = 10;
- function bar() {} // 函数声明, FD
- (function baz() {}); //函数表达式, FE
- console.log(
- this.foo == foo, // true
- window.bar == bar // true
- );
- console.log(baz); // 引用错误, "baz" 未定义
再一次看到,函数baz作为一个函数表达式没有包括在变量对象中。这就是为什么在外部访问函数自身时产生引用错误。
注意,相对于其他语言(如C++),在ECMAScript只有函数会创建一个新的范围。变量和在函数内定义的内部函数在外部不可见,不会污染全局对象变量。
使用eval也会进入一个新的eval执行上下文,然后,eval使用全局变量对象或者调用eval的变量对象(例如调用eval的某个函数)
函数和其变量对象是什么样的?在函数上下文中,变量对象表现为一个激活对象(activation object)
激活对象
当一个函数被调用时,一个特别的激活对象就会被创建。形式参数和一个特别的argument对象(它是对形参的一种映射,可以通过索引寻找指定的形参)将会用来对它赋值,然后激活对象就可以作为一个函数的变量。例如,一个函数的变量对象不仅存储了函数的变量和函数声明,它也存储了形式参数和argument对象,它就叫做激活对象。例如下面这个例子:
- function foo(x, y) {
- var z = 30;
- function bar() {} // FD
- (function baz() {}); // FE
- }
- foo(10, 20);

函数表达式baz仍然不包括在变量/激活对象中。
我们继续进行下一节。如我们所知,在ECMAScript中我们使用内部函数,这些内部函数可能引用父函数或者全局函数的变量,就像上文提到的原型链,我们给作用域对象起名为作用域链。
作用域链
我们作用域链是一个对象列表,它用来寻找出现在上下文代码中的特定符号。