Vue理解
Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
兼容性
Vue不支持IE8及以下版本,因为Vue使用了IE8无法模拟的ECMAScript5特性。但它支持所有兼容ECMAScript5的浏览器。
特点
易用 了解HTML、CSS、JavaScript即可上手
灵活 可以在一个库和一套完整框架之间自如伸缩
高效 基于虚拟DOM,一种可以预先通过JavaScript进行各种计算,把最终的DOM操作计算出来并优化的技术,由于这种DOM操作属于预处理操作,并没有真实的操作DOM,所以叫做虚拟DOM
Vue的优点
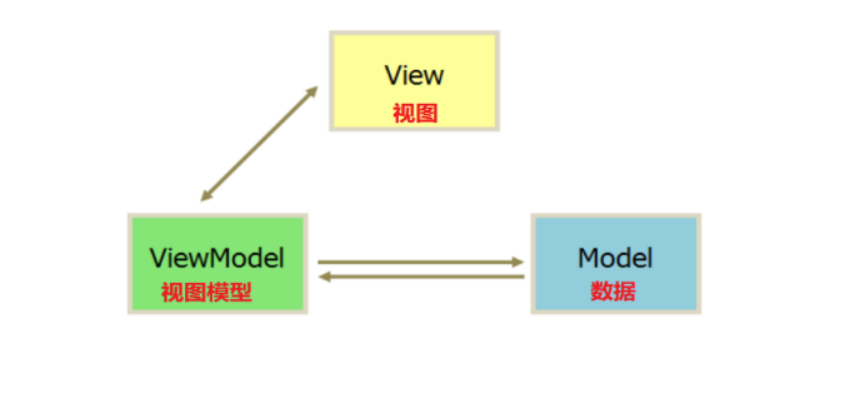
Vue是数据驱动页面的一个框架,基于MVVM模式,M指的是数据,V指的是试图,VM是视图模型,将数据绑定在视图上(双向绑定)
低耦合 视图(view)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的View上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变
可重用性 你可以把一些视图逻辑放在一个ViewModel里面,让很多View宠用这段试图逻辑
独立开发 开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计。可测试,界面素来比较难于测试,而现在测试可以针对ViewModel来写
MVVM
MVVM(Model-View-ViewModel),它本质上是MVC的改进版,是针对MVC中的View进行了更细致的分工。ViewModel将视图UI和业务逻辑分开,它可以取出Model的数据,
同时帮助处理View中由于需要展示内容而设计到业务逻辑。

MVVM模式采用了数据双向绑定,即View的变动自动反应在ViewModel,反之亦然。
Vue开发环境
1、安装node.js
Vue的运行是要依赖于node的npm的管理工具来实现
node.js的安装: https://www.runoob.com/nodejs/nodejs-install-setup.html
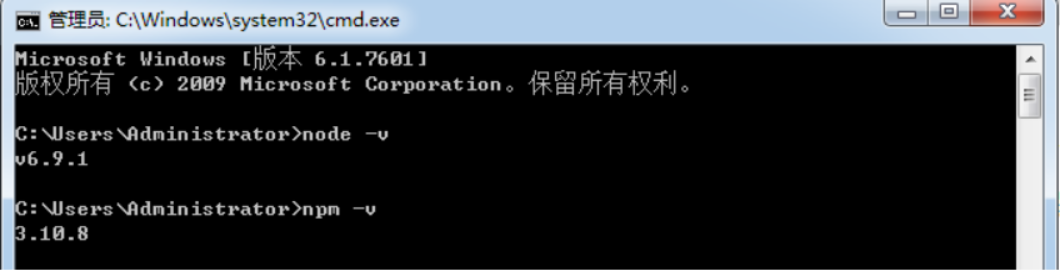
2、查看node的版本号
安装好node之后,在Dos命令窗口输入 node -v ,回车查看node版本号,出现版本号则说明安装成功。

3、安装淘宝npm镜像
由于npm是国外的,使用起来比较慢,我们这里使用淘宝的cnpm镜像来安装vue,淘宝的cnpm命令管理工具可以代替默认的npm管理工具
输入命令: npm install -g cnpm --registry=https://registry.npm.taobao.org
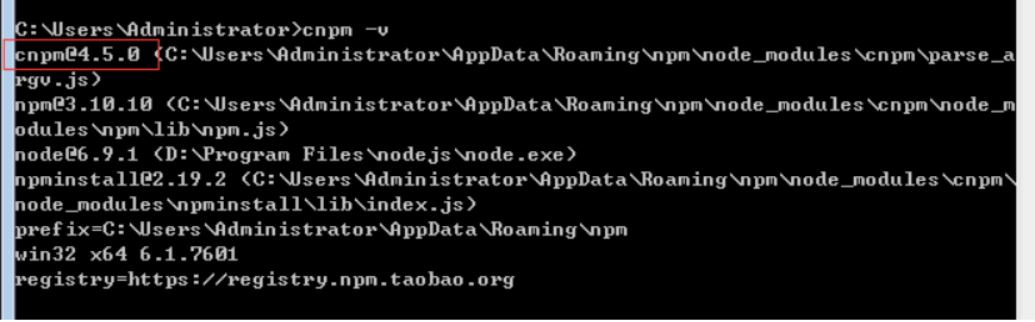
验证命令: cnpm -v
出现相应的版本号,说明安装成功

注:有时安装镜像可能出现错误,这时我们可以采取永久配置npm的registry的策略来解决
输入命令: npm config set registry http://registry.npm.taobao.org
查看是否成功: npm config get registry
4、安装Webpack
在Dos窗口输入npm install webpack -g,安装完成输入webpack -v查看版本号。出现相应版本号,则说明安装成功

5、安装vue-cli脚手架
淘宝镜像安装成功之后,我们就可以安装vue-cli脚手架,输入命令npm install vue-cli -g ,安装完成后运行vue -V ,出现相应版本号,说明安装成功

6、创建一个新项目
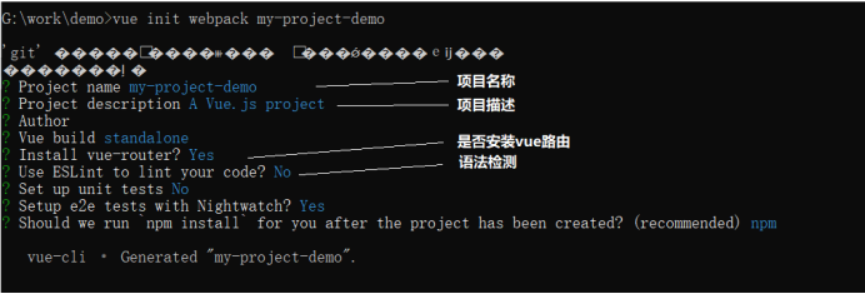
通过以上,我们需要准备的环境和工具都准备好了,接下来就开始使用vue -cli来构建项目。在我们既定位置打开Dos窗口输入命令
vue init webpack my-project-demo ,回车。my-project-demo是我自己的项目文件夹名字。基于webpack的项目,输入之后就一直回车,直到出现是否安装vue-route 、这个我们项目里要用到,所以输入 Y 回车。

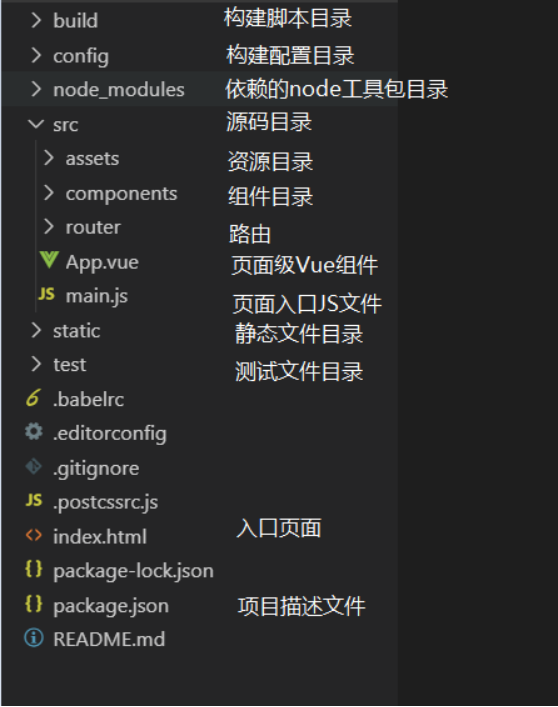
7、项目构建文件夹的认识
项目构建完毕,进入所选文件地址、可以看到完整的项目结构,这里使用了VSCode打开

8、在项目里安装依赖
因为各个模块之间都是相互依赖的,所以现在我们要安装依赖,输入npm install
9、运行
一切环境依赖安装准备就绪,我们就可以使用 npm run dev 来运行。默认的端口是8080

10、在浏览器输入地址打开访问验证
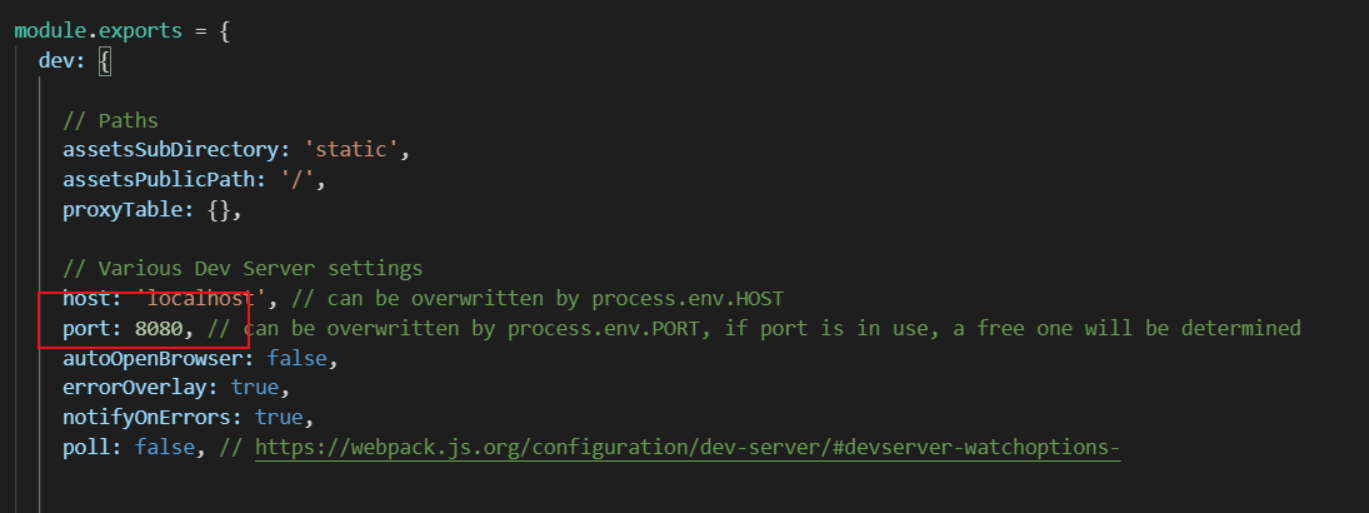
如何修改默认端口
打开config目录下index.js 、这理不仅可以改变端口,还可以根据需要改变其他配置信息。