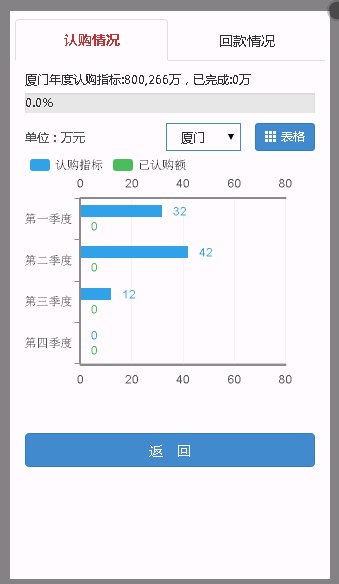
最近做一个简单移动web功能,可以左右滑动切换功能。如下图:

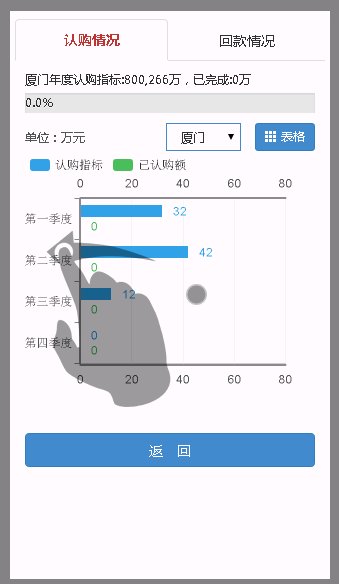
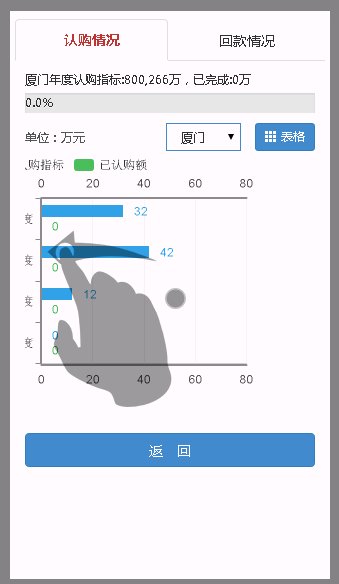
但是用户不知道可以滑动切换,所以需要提示用户可以滑动切换,那就添加了一个滑动动画。
滑动动画在最上层,所以当显示滑动提示显示的时候,用户切换就被它挡住了。所以想到pointer-events:none方法实现。

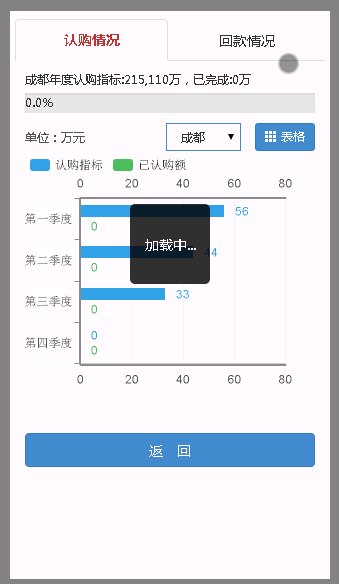
效果很好,达到我们的需求,同时移动端的支持情况也不错。提示只要在用户第一次进入这个页面的时候出现,不是每次都提示,不然会很烦的。因此使用localStorage,保存是否为第一次进入。

阅读扩展:
CSS3教程:pointer-events属性值详解 http://www.poluoluo.com/jzxy/201109/142876.html