转自 https://www.cnblogs.com/kunmomo/p/14985987.html
简介
ESLint 是一款开源的 JavaScript lint 工具,由 Nicholas C. Zakas 于2013 年创建。
借助 ESLint,可将 静态代码分析 和 问题代码协助修复 集成到 编码、提交 和 打包 过程中,及早发现并协助修复代码中:
- 有语法错误的部分
- 不符合约定的样式准则的部分
- 不符合约定的最佳实践的部分
在项目开发中获得如下收益:
- 在执行代码之前发现并修复语法错误,减少调试耗时和潜在 bug
- 保证项目的编码风格统一,提高可维护性
- 督促团队成员在编码时遵守约定的最佳实践,提高代码质量
总结:eslint在编码、提交、打包过程中帮助我们统一编码风格并进行代码错误检查以及修复
安装
为了在 Node.js 上运行 ESLint,你必须先安装 npm,一旦安装了 npm,运行下面的命令
npm i -g eslint
配置
如何来配置eslint呢?
1、可以新建一个.eslintrc.*文件,直接创建或者运行eslint --init
2、在package.json文件中使用 eslintConfig 字段指定配置
ESLint 将自动在要检测的文件目录里寻找它们,紧接着是父级目录,一直到文件系统的根目录
ESLint 支持几种格式的配置文件:
- JavaScript - 使用
.eslintrc.js然后输出一个配置对象。 - YAML - 使用
.eslintrc.yaml或.eslintrc.yml去定义配置的结构。 - JSON - 使用
.eslintrc.json去定义配置的结构,ESLint 的 JSON 文件允许 JavaScript 风格的注释。 - (弃用) - 使用
.eslintrc,可以使 JSON 也可以是 YAML。 - package.json - 在
package.json里创建一个eslintConfig属性,在那里定义你的配置。
如果同一个目录下有多个配置文件,ESLint 只会使用一个。优先级顺序如下:
.eslintrc.js.eslintrc.yaml.eslintrc.yml.eslintrc.json.eslintrcpackage.json
extends字段
可共享的配置 是一个 npm 包(extends中的每一项都是一个npm包),它输出一个配置对象。要确保这个包安装在 ESLint 能请求到的目录下。
![]()
我们可以使用eslint官方推荐的,也可以使用一些大公司提供的的,如:aribnb, google, standard。
在开发中我们一般使用第三方的。
plugins
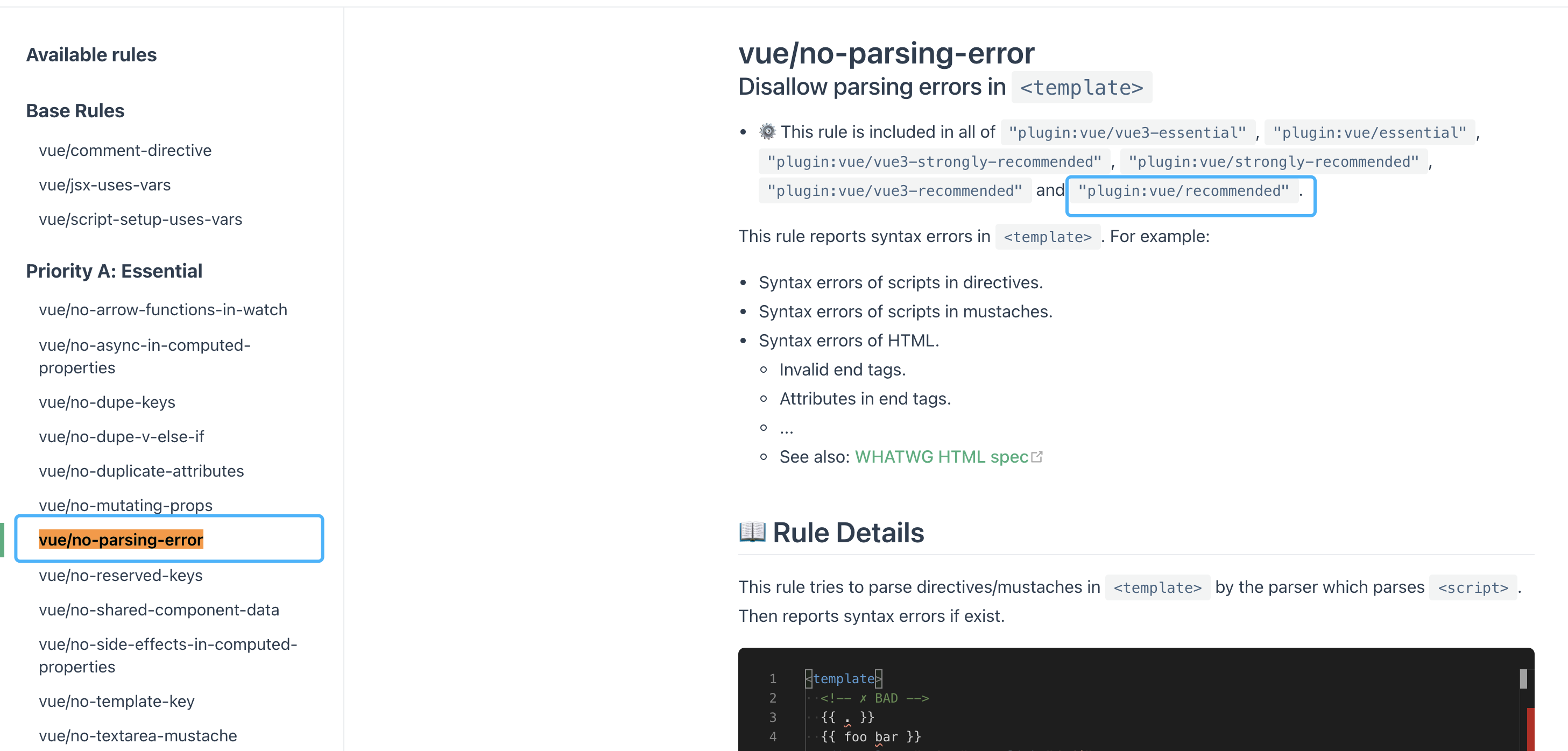
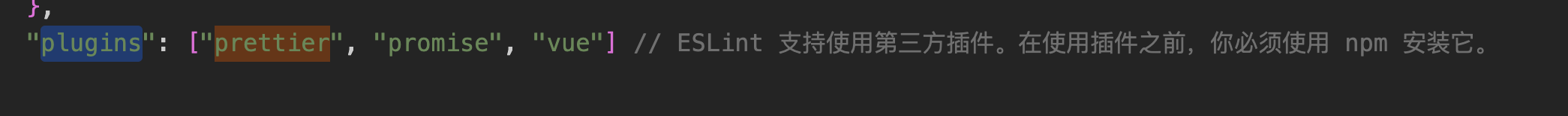
插件 是一个 npm 包,通常输出规则。一些插件也可以输出一个或多个命名的 配置。要确保这个包安装在 ESLint 能请求到的目录下。

配置定义在插件中的一个规则的时候,你必须使用 插件名/规则ID 的形式。比如(该部分在官方文档 配置 讲rules的部分)
{
"plugins": [
"plugin1"
],
"rules": {
"eqeqeq": "off",
"curly": "error",
"quotes": ["error", "double"],
"plugin1/rule1": "error"
}
}
该部分可以看官方文档:配置
也可以参考:webpack引入eslint详解(配置项看这个就可以)
命令行
该部分可以看官方文档:命令行
规则

只有配置了rules或者在extends中扩展了规则,eslint才会开始校验代码!!!
extends实际是对rules中规则的扩展,里面的每一个都是npm包
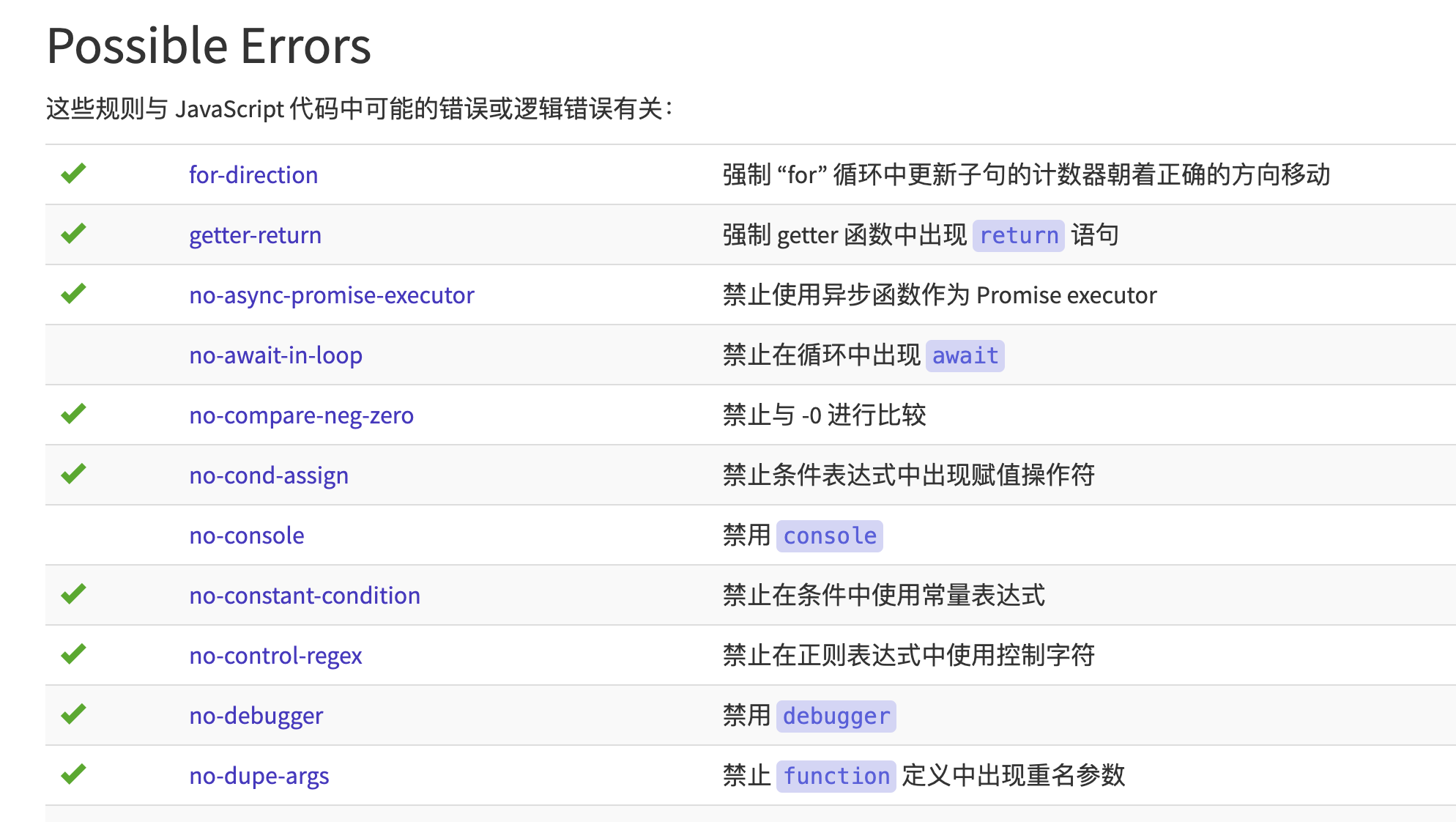
rules中的规则在https://cn.eslint.org/docs/rules/和vue相关的规则https://eslint.vuejs.org/rules/中查找