CSS的样式表其实就是美观页面的,加一些样式。
一、样式表的三种分类:
①内联样式:写在某一个标签里面的样式。
优点:控制精确。
缺点:代码重用性差。(太多了不好写)
页面代码乱。(太乱,后期不方便看)
优先级最高!!
②内嵌样式:嵌在某一个页面里的。(是写在<head>里面,专门用来写样式)
需要添加一个标签:
<style lype="lexl/css"></style>
优点:代码重用性好。(一起找到很多元素,统一加上一个样式,写一遍可以)
缺点:控制不精确
优先级其次!!
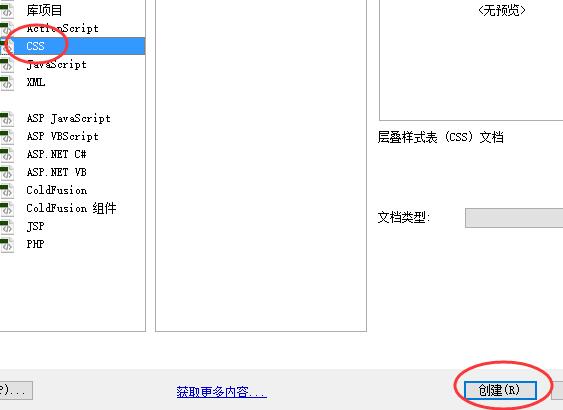
③外部样式表。
优点:代码重用性最好。(可以对所有页面的标签实现统一样式)
缺点:控制最不精确。
优先级和内嵌一样!!



如果写的代码很多的情况下,建议使用外部样式表。
二、选择器
1、标签选择器
A:*(所有元素){color(所加样式)="颜色"}【优先级最低】
B:# id选择器(准确的找到一个元素)【优先级最高】
例:在<boby>里面的<div>属性里标注id="",再去上面标注出来进行更改样式。
#+id的名字{设置样式color="颜色"}
C:. class选择器 (一句话统一多个元素。)【优先级一般】
例:多个<div class="命名1">属性中统一class名。再去上面标注出来进行更改样式。
D:<span>或<div>标签选择器 【优先级一般】
例:span{color(所加样式)="颜色"}
标签选择器>*(所有)
class选择器>标签选择器
id选择器>class
越精确的优先级越高。
2、复合选择器
①逗号:代表并列的关系
例:让div和span全部加上样式。
div,span{ font-size: 50px; }
②空格(代表后代关系)



③点筛选
在选择器里面代表class.
但这里点代表筛选。
筛选点.只适用于class的情况下才能筛选。慎用!


