一、




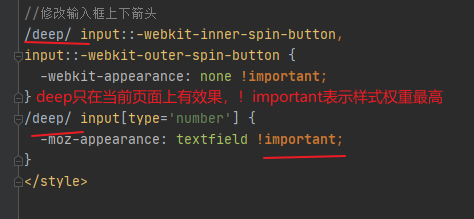
二、/deep/

1、例如我在一个商城的项目使用了mint-ui的radio组件,此时mint-ui已经有默认的样式了,我可以通过提取公共文件的方式来修改,以达到自己想要的,但是同时其他地方也会受到影响
与此同时我只想要修改这个地方的样式,在其他页面用到mint-ui的时候不变,我就可以用/deep/了
2、在vue中,我们为了避免父组件的样式影响到子组件的样式,会在style中加<style scoped>,这样父组件中如果有跟子组件相同的class名称或者使用选择器的时候,就不会影响到子组件的样式
参考:https://www.cnblogs.com/gg-qq/p/14133400.html
https://blog.csdn.net/weixin_33975951/article/details/91420932