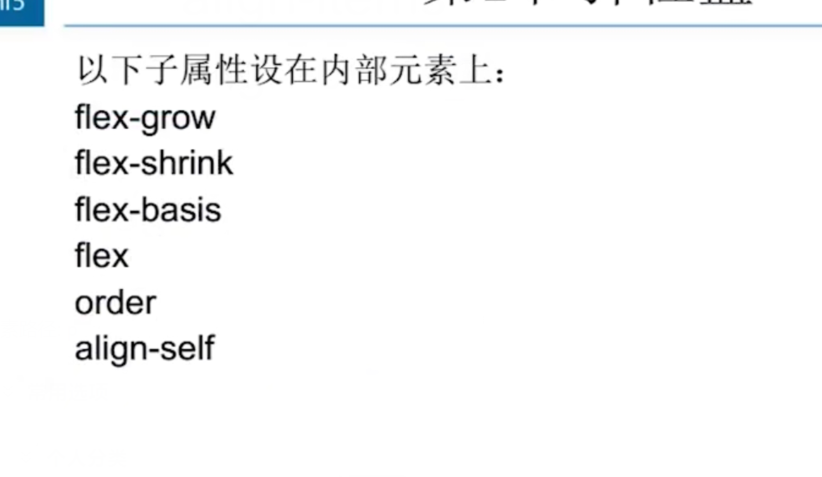
以下属性是写在子元素身上的:

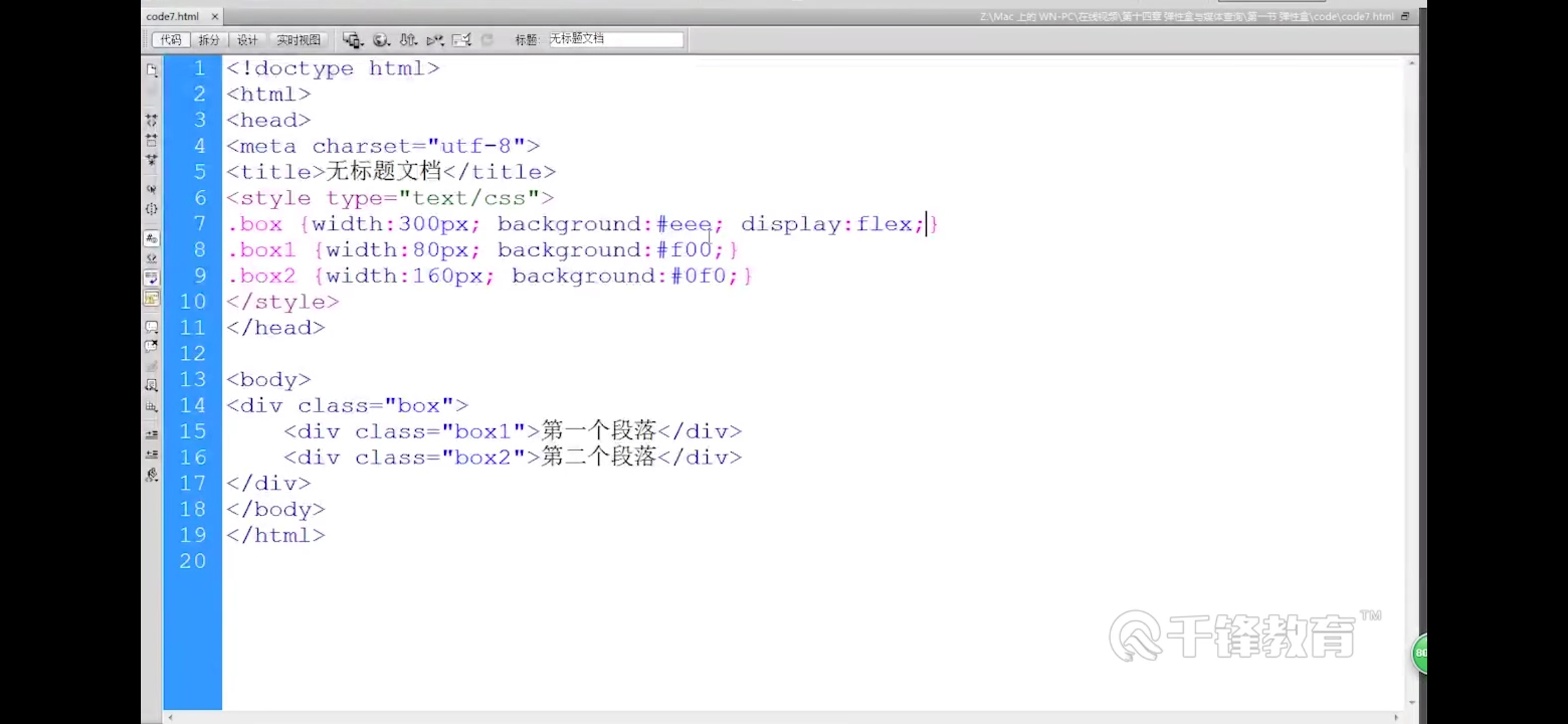
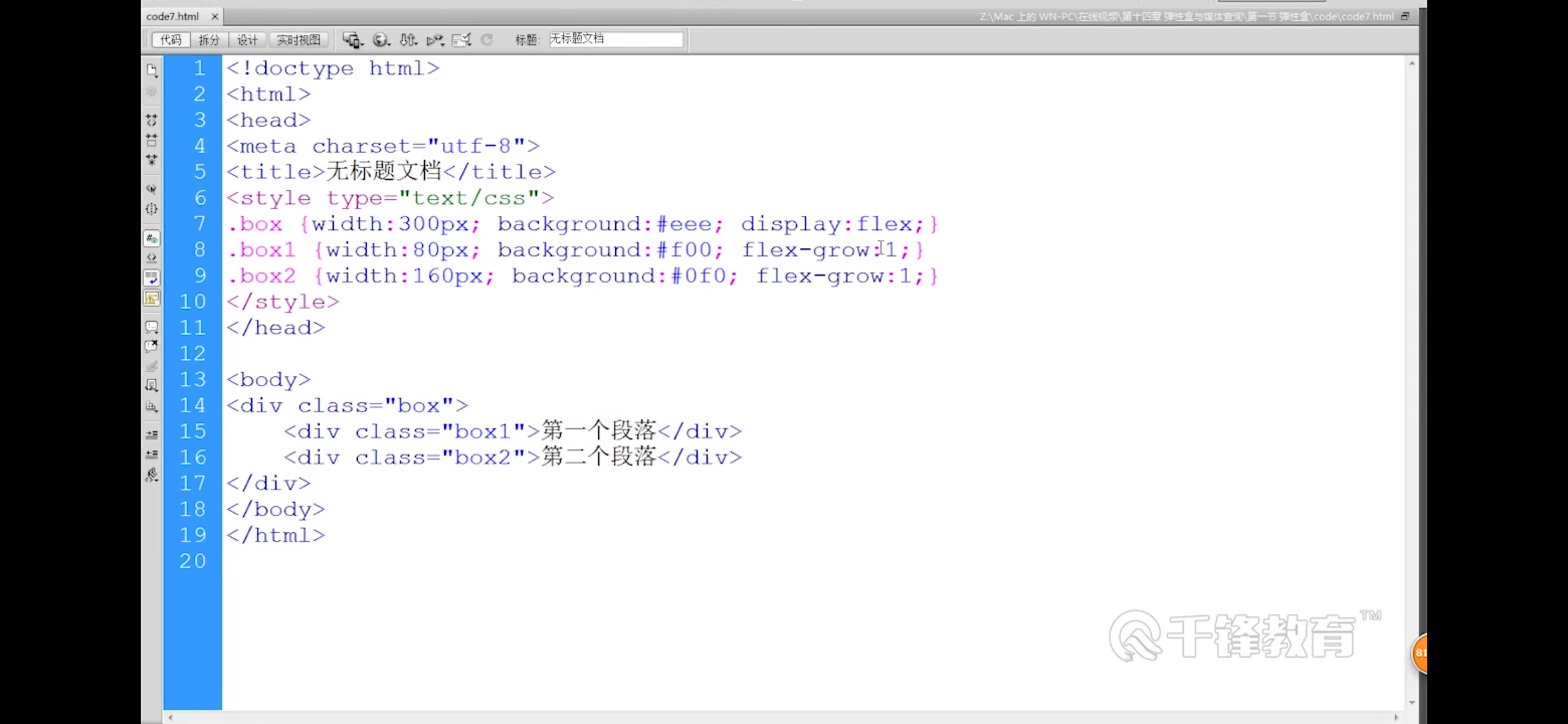
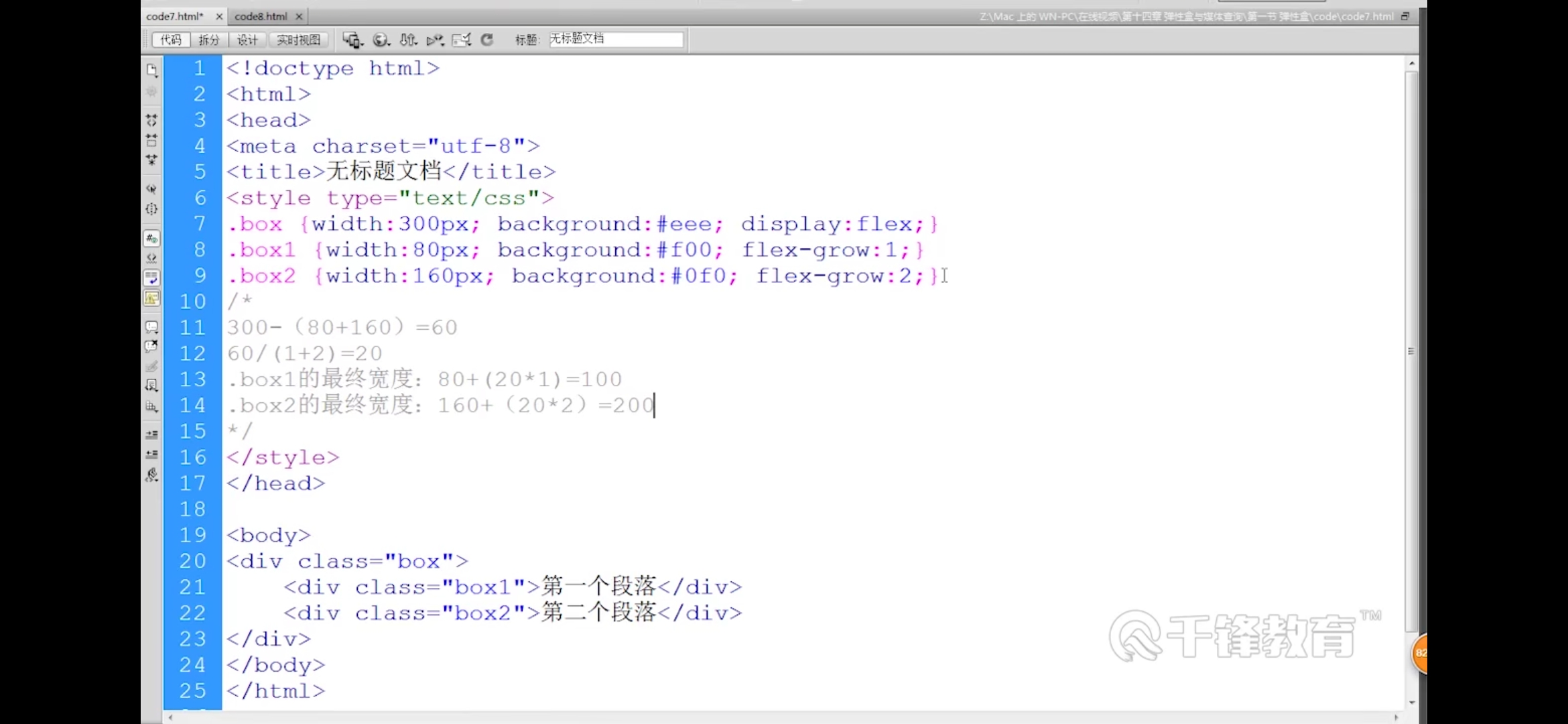
一、flex-grow(自动分配填满父元素剩余的空间,按比率分配剩余空间,默认值为0,不进行分配,不允许负值)





计算方式:300-(80+160)=60
box1最终的宽度:60*(1/2)+80=110
box2最终的宽度:60*(1/2)+160=190
二、flex-shrink(自动缩减超出父元素的空间;默认值为1,自动将超出父元素的部分进行缩减;)


flex-grow和flex-shrink的计算对比
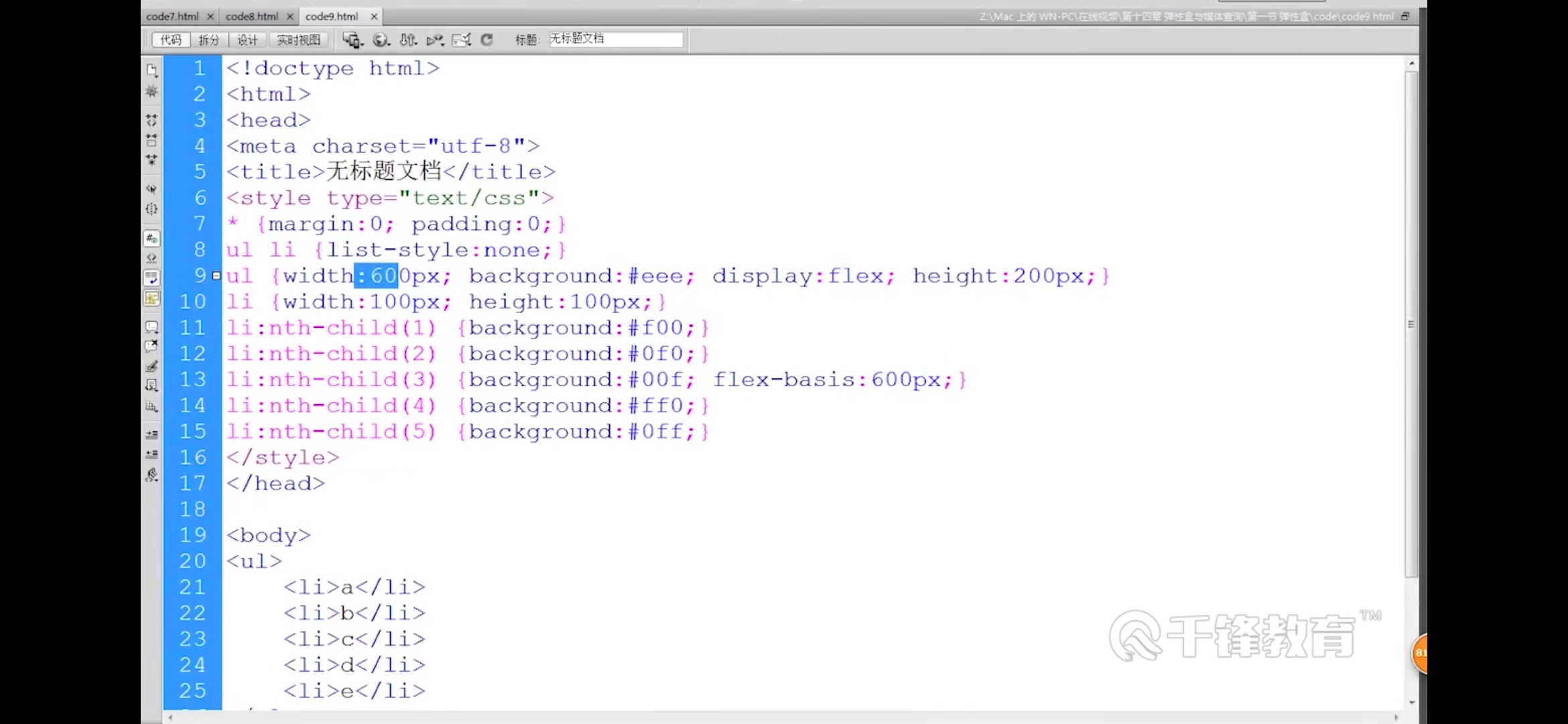
三、flex-basis(定义子元素的宽度,可用长度length和百分比来定义宽度,不允许负值;默认值为auto,取决于原来的宽度)



按1:1:6:1:1的情况按照flex-shrink的计算规则进行计算
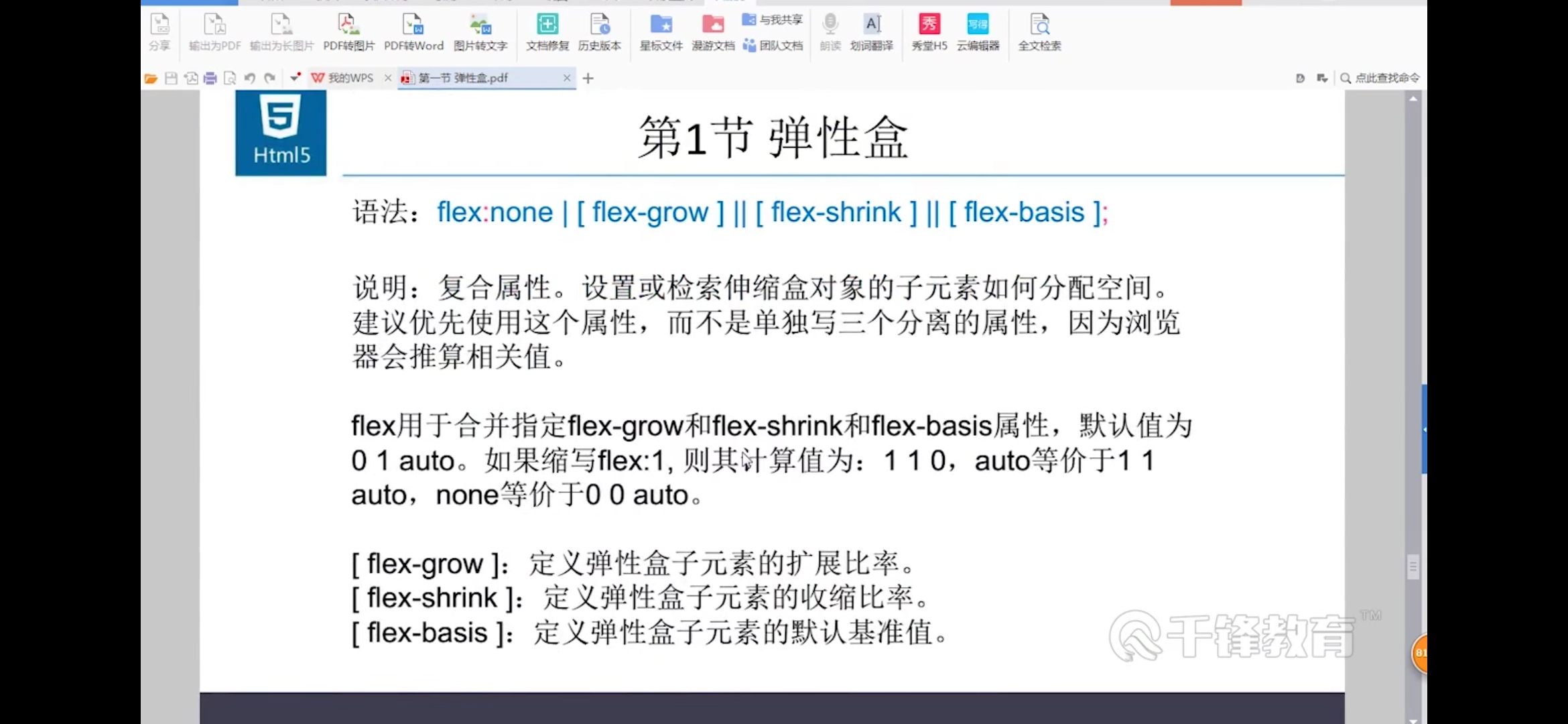
四、复合属性




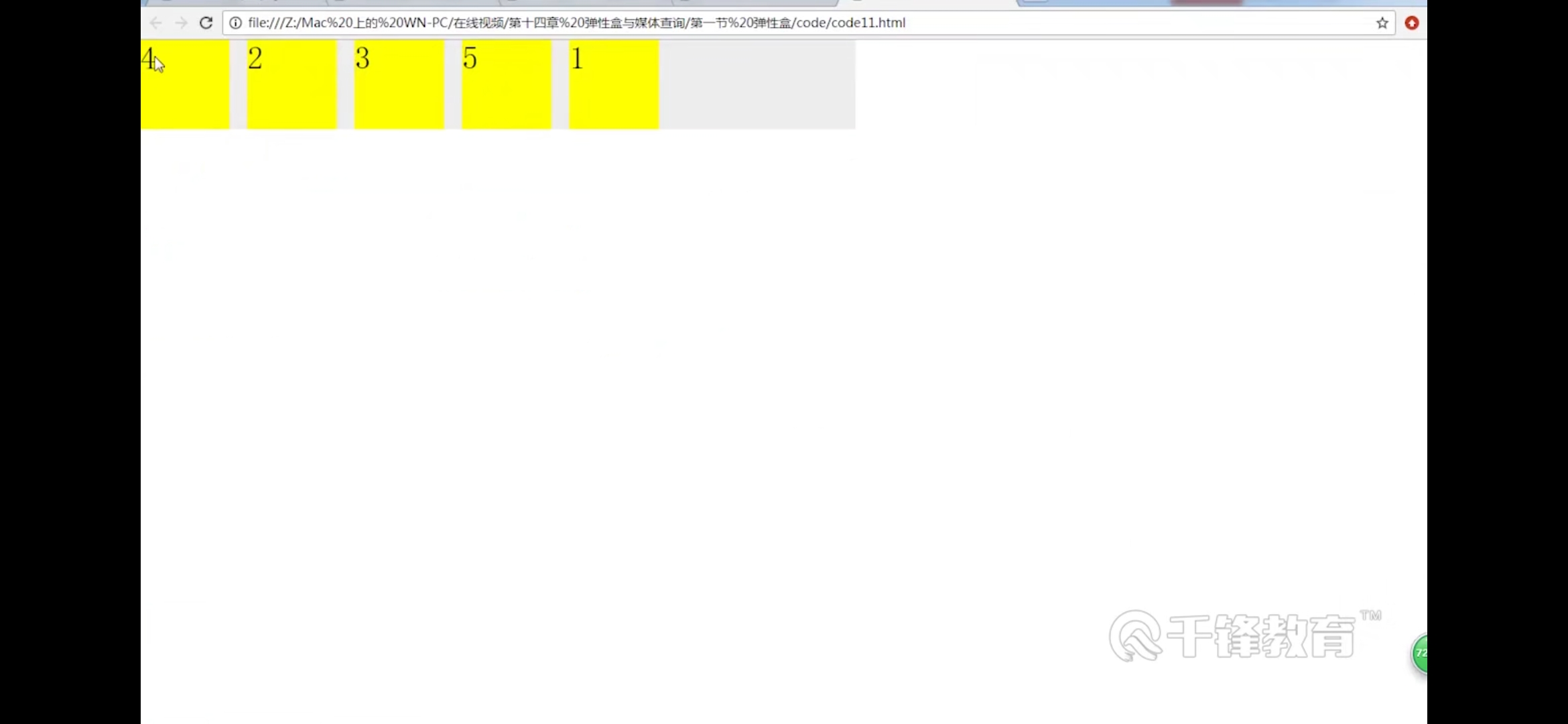
五、order



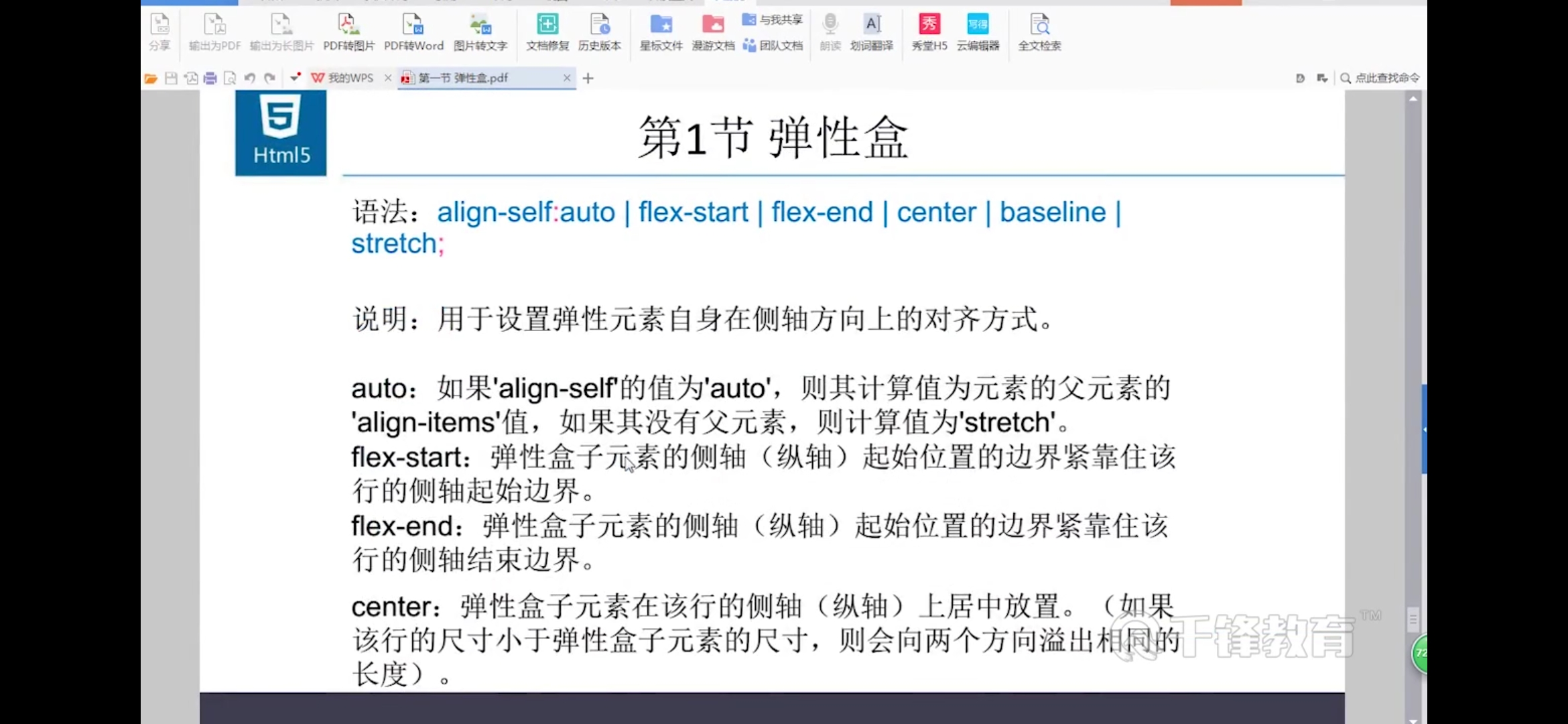
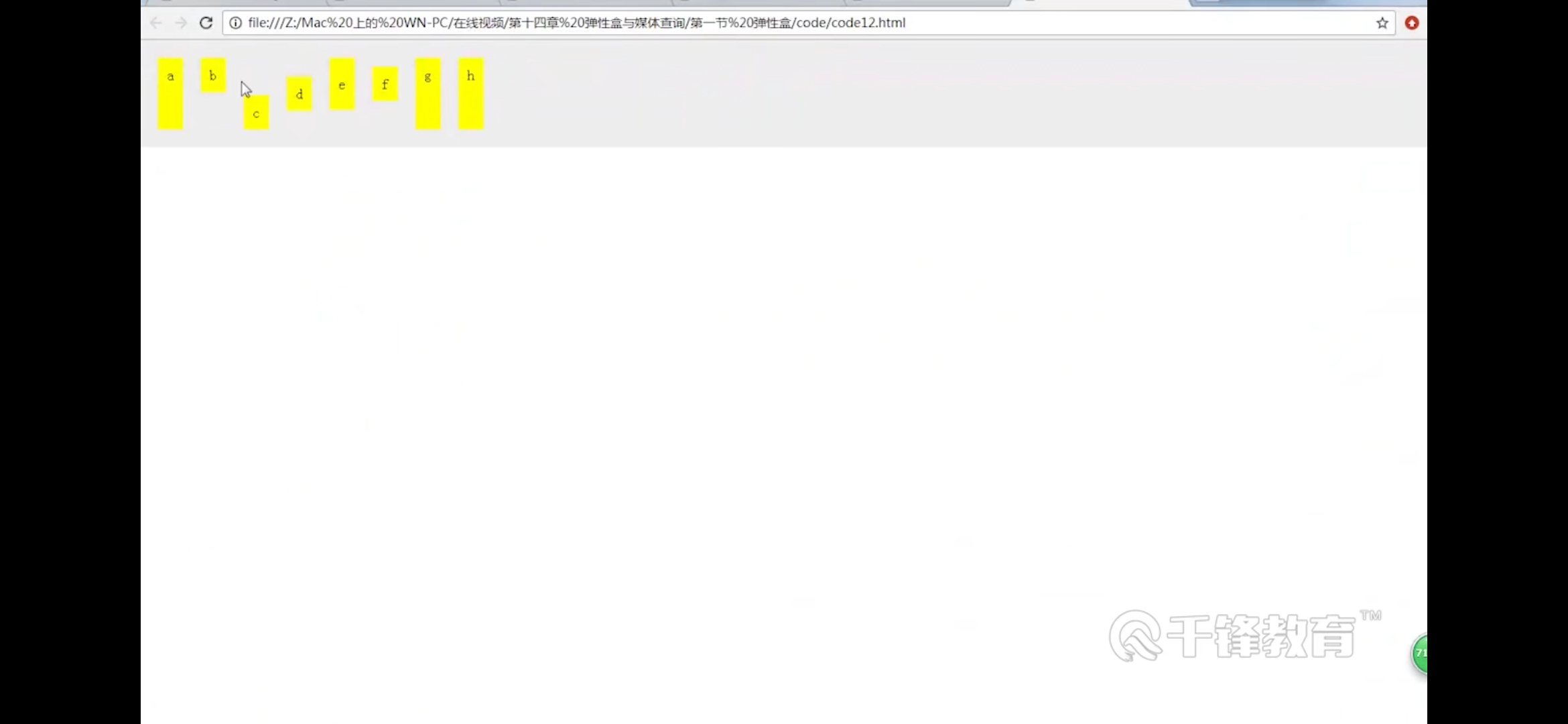
六、align-self(用于设置弹性子元素单独自身在侧轴方向上的对齐方式)



h没加任何属性和auto(a),stretch(g)都一样
e和f按照文字基线baseline来对齐