在学习jQuery的时候,学习到了$.extend的主要用法,在此做一个简单的总结。
(1)当只写一个对象自变量时,拓展的是jQuery的工具方法,如:
$.extend({ aaa:function(){alert('a')}, bbb:function(){alert('b')} })
调用就是$.aaa(); $.bbb();
也可以拓展jQuery对象的方法,如:
$.fn.extend({ aaa:function(){alert(1)}, bbb:function(){alert(2)} })
调用方式是$().aaa(); $().bbb();
还有一点需要注意,jQuery的工具拓展方法和对象的拓展方法是指向同一个引用的,jQuery.extend = jQuery.fn.extend = function() {}
(2)拓展对象,$.extend(dest,src1,src2,src3...),其中dest表示合并后的对象,如:
new1={name:'jimmy',age:20};
new2={age:18,sex:'female'};
new3={ sex:'male',family:'brother'}
newobj={}
var newEst=$.extend(newobj,new1,new2,new3);
运行结果为
从结果可以看出newobj对象合并了其它三个对象的属性,已有的属性,则替换值,没有的属性合并加进来;
(3)拓展对象,$.extend(boolean,dest,src1,src2,src3...),第一个参数为boolean,代表是否进行深度拷贝,例:
city1={ name:'jack',age:128,location:{from:'USA',state:'good'}};
city2={ name:'jack',age:18,location:{from:'CN',city:'CQ'}};
var newcity1=$.extend(true,city1,city2);
var newcity2=$.extend(false,city1,city2);
console.log(newcity1);
console.log(newcity2);
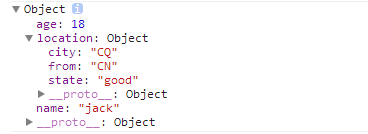
newcity1的结果为 ,可以看出location对象中,也进行了拷贝;
,可以看出location对象中,也进行了拷贝;
newcity1的结果为 ,可以看出只是将city2中的location,进行合并,并没有进行内部内容的合并。
,可以看出只是将city2中的location,进行合并,并没有进行内部内容的合并。
在自己学习的过程中,也看到了许多有关jQuery.extend()方法总结的非常好的博文,并进行了参考,非常感谢。
参考博文:http://www.cnblogs.com/RascallySnake/archive/2010/05/07/1729563.html