首先看下官方的文档,直接上图

可以看到,文档说调用这个方法即可清空选中的节点,于是就是调用下试试吧
//利用 ref 选中 ,然后调用 此方法
this.$refs.cascaderRef.clearCheckedNodes();
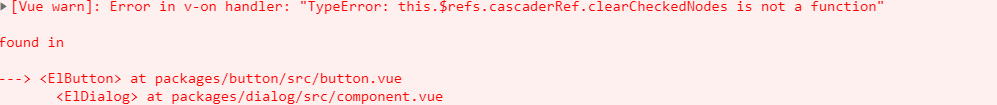
然后就

有点尴尬,用不了,直接百度,百度出来了一种方法
转载:https://blog.csdn.net/weixin_40235831/article/details/105410935
看了下,要改源码,麻烦死,下面介绍一种简单的方法:vue的双向绑定
先贴出级联选择器的代码
<el-cascader
ref="cascaderRef"
v-model="selectedIds"
:options="parListData"
:props="cateProps"
@change="handleCateChange"
clearable
></el-cascader>
看到v-model这个了吗?这个是获取选中的级联的id,并把它存放到数组selectedIds中,想要清空选中的选项,直接让该数组为空即可
this.selectedIds=[];
存的是id还是value,或者其他的,则由props决定