在开发APP的时候,菜单栏通常在最底部和最顶部,如果一个APP出现多个页面有菜单栏的情况,那么每次用每次搭建岂不是很麻烦,所以如果有一个通用插件或者方法来帮助我们在很短时间就能快速搭建一个菜单栏。
这次我就推荐一个好用插件navigation来帮助我们快速开发。这个我没有找到jar包,我找到的是aar包,反正只要引入进去就行了。
将aar包放在lib文件夹中:

然后在build .gradle中添加依赖。rebuild一下就行了。
plugins { id 'com.android.application' } android { compileSdkVersion 30 buildToolsVersion "30.0.3" defaultConfig { applicationId "com.example.appview" minSdkVersion 17 targetSdkVersion 30 versionCode 1 versionName "1.0" testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner" } repositories { flatDir { dirs 'libs' } } allprojects { repositories { maven { url 'https://jitpack.io' } maven{ url 'https://maven.aliyun.com/repository/google'} maven { url 'https://dl.bintray.com/cjt/maven' } } } buildTypes { release { minifyEnabled false proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro' } } compileOptions { sourceCompatibility JavaVersion.VERSION_1_8 targetCompatibility JavaVersion.VERSION_1_8 } } dependencies { implementation fileTree(include: ['*.jar'], dir: 'libs') implementation 'androidx.appcompat:appcompat:1.2.0' implementation 'com.google.android.material:material:1.2.1' implementation 'androidx.constraintlayout:constraintlayout:2.0.1' implementation 'androidx.legacy:legacy-support-v4:1.0.0' implementation 'com.google.android.gms:play-services-maps:17.0.0' testImplementation 'junit:junit:4.+' androidTestImplementation 'androidx.test.ext:junit:1.1.2' androidTestImplementation 'androidx.test.espresso:espresso-core:3.3.0' implementation(name: 'bottom-navigation-bar-2.2.0', ext: 'aar')//导航栏插件 }
新建一个测试的Activity:
package com.example.appview; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import com.ashokvarma.bottomnavigation.BottomNavigationBar; import com.ashokvarma.bottomnavigation.BottomNavigationItem; import com.ashokvarma.bottomnavigation.TextBadgeItem; public class Demo extends AppCompatActivity implements BottomNavigationBar.OnTabSelectedListener{ BottomNavigationBar mBottomNavigationBar; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_demo); mBottomNavigationBar=(BottomNavigationBar) findViewById(R.id.demotoolbar); //设置Item选中颜色方法 //设置Item未选中颜色方法 //背景颜色 mBottomNavigationBar.setActiveColor(R.color.titilebar).setInActiveColor(R.color.titilebarback).setBarBackgroundColor("#FFFFFF"); mBottomNavigationBar.setMode(BottomNavigationBar.MODE_FIXED); mBottomNavigationBar.setBackgroundStyle(BottomNavigationBar.BACKGROUND_STYLE_STATIC); mBottomNavigationBar.addItem(getNavigationItem(R.mipmap.preject,"待处理",12)) .addItem(getNavigationItem(R.mipmap.depart, "待审批",102)) .addItem(getNavigationItem(R.mipmap.richang,"已完成",12)); mBottomNavigationBar.setFirstSelectedPosition(0) .initialise(); mBottomNavigationBar.setTabSelectedListener(this); } private BottomNavigationItem getNavigationItem(int Rid1, String Title, int num) { BottomNavigationItem bottomNavigationItem=new BottomNavigationItem(Rid1,Title).setActiveColorResource(R.color.titilebar); //添加角标 if (num>0&&num<100){ TextBadgeItem numberBadgeItem=new TextBadgeItem() .setBorderWidth(4) .setBackgroundColorResource(R.color.Badge) .setText(String.valueOf(num)) .setTextColorResource(R.color.white) .setBorderColorResource(R.color.Badge) //外边界颜色 .setHideOnSelect(false); bottomNavigationItem.setBadgeItem(numberBadgeItem); }else{ TextBadgeItem numberBadgeItem=new TextBadgeItem() .setBorderWidth(4) .setBackgroundColorResource(R.color.Badge) .setText("99+") .setTextColorResource(R.color.white) .setBorderColorResource(R.color.Badge) //外边界颜色 .setHideOnSelect(false); bottomNavigationItem.setBadgeItem(numberBadgeItem); } return bottomNavigationItem; } @Override public void onTabSelected(int i) { //未选中->选中 } @Override public void onTabUnselected(int i) { //选中->未选中 } @Override public void onTabReselected(int i) { //选中->选中 } }
布局:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".Demo"> <com.ashokvarma.bottomnavigation.BottomNavigationBar android:id="@+id/demotoolbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:elevation="10dp" android:background="@drawable/mainpage_titleback" android:layout_gravity="bottom" /> </LinearLayout>
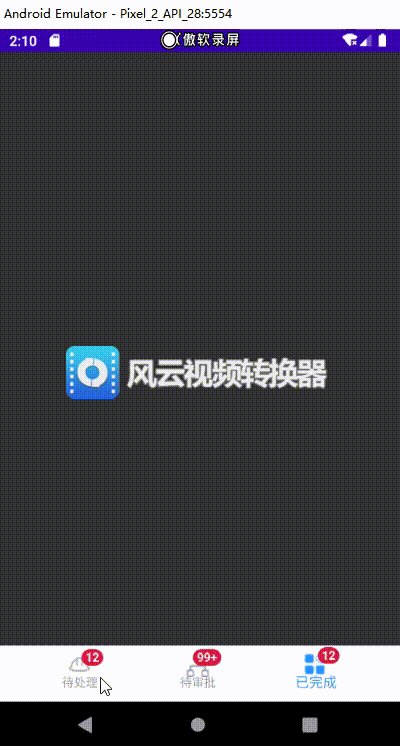
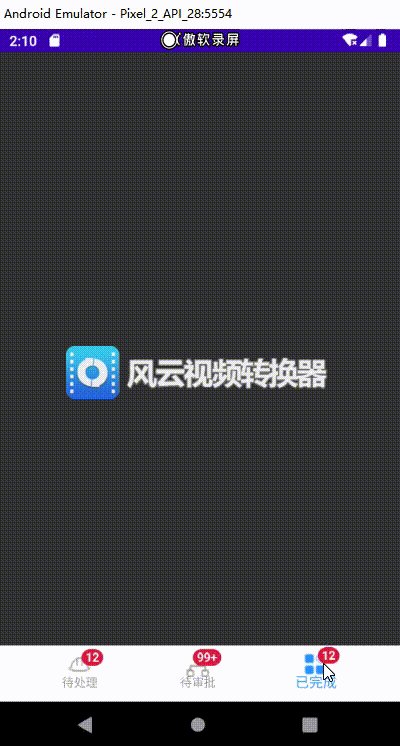
效果图: