首先:先从http://nodejs.org中下载nodejs

双击点击安装一直next就行了





点击Finish完成
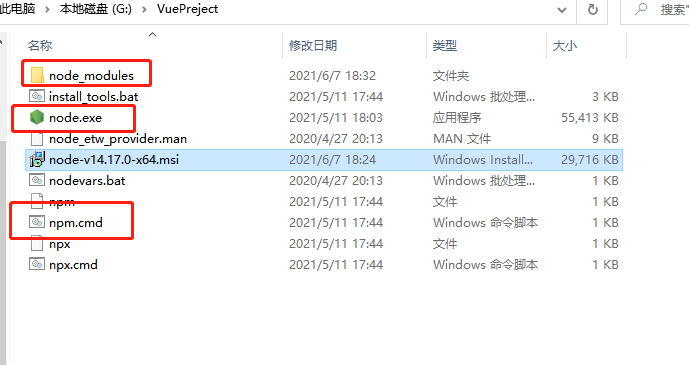
查看目录是否有以下的文件

node_modules:模块
node.exe:node.js程序
npm.cmd:包管理器
打开控制命令行程序(CMD), 检查是否正常
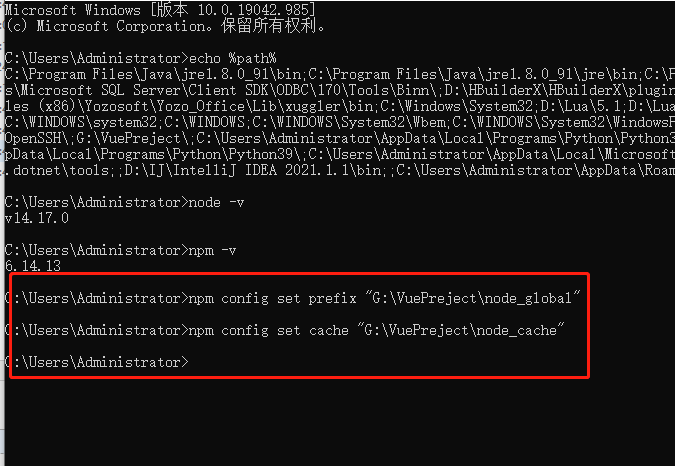
输入 echo %path% node -v npm -v

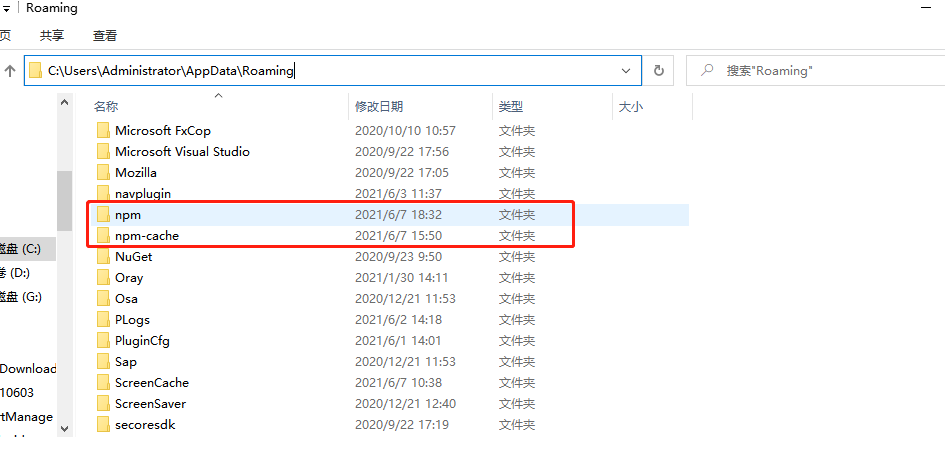
npm的本地仓库跑在了C盘目录中:C:UsersAdministratorAppDataRoaming

我们把这两个文件夹移回到:G:VuePreject
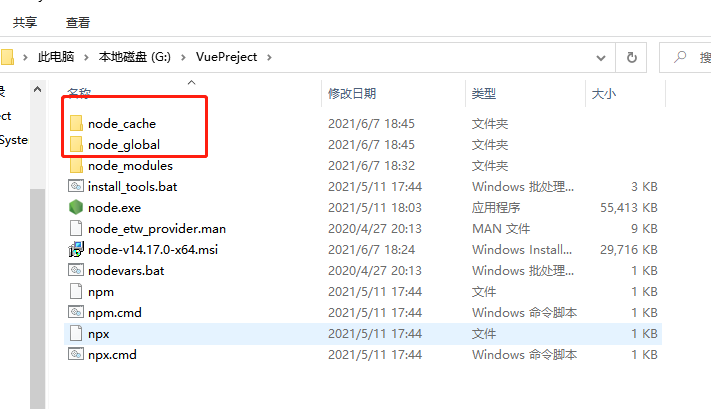
我们在VuePreject文件夹下新建两个目录:

然后运行以下2条命令
npm confset prefix "G:VuePreject ode_global"
npm config set cache "G:VuePreject ode_cache"

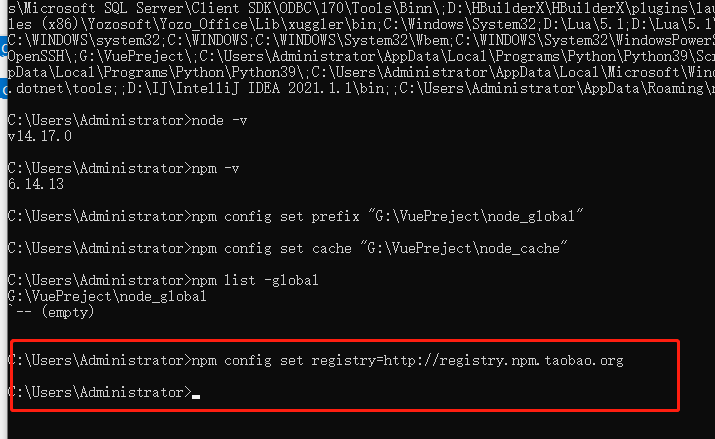
在查看一下npm的本地仓库,输入命令npm list -global

如上图目录已经变到了VuePreject ode_global文件夹下
配置镜像站提升速度:
输入命令npm config set registry=http://registry.npm.taobao.org 配置镜像站

查看配置信息:
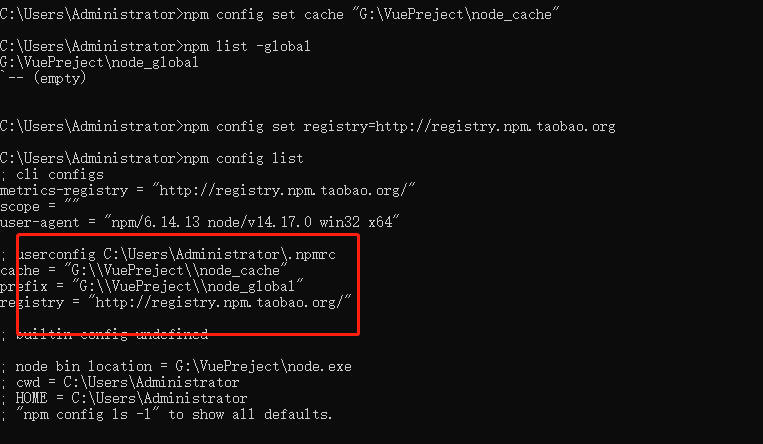
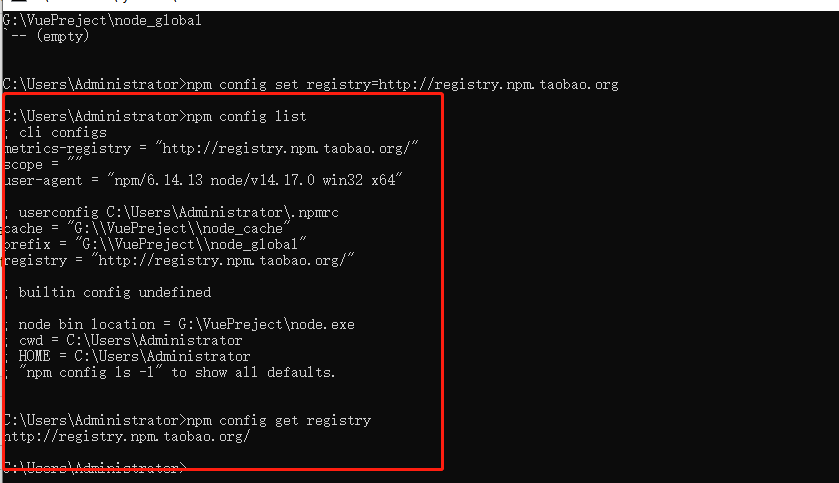
输入命令npm config list

执行完后查看一个配置文件:

查看配置信息:
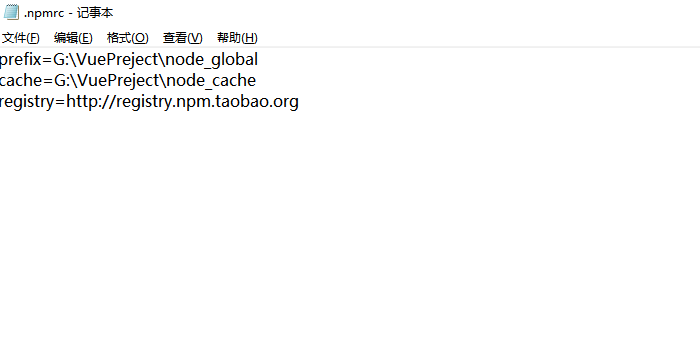
打开.npmrc文件:

检查一下镜像站行不行的命令:
输入:npm config get registry

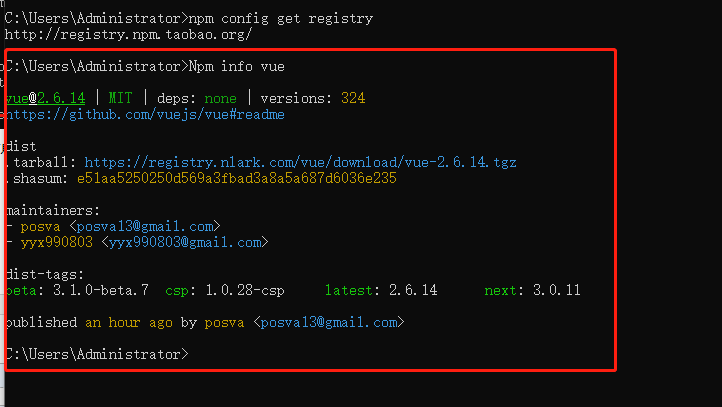
查看是否可以获取vue的信息:
输入:Npm info vue

注意,此时,默认的模块G:VuePreject ode_modules 目录,将会改变为G:VuePreject ode_global ode_modules 目录。
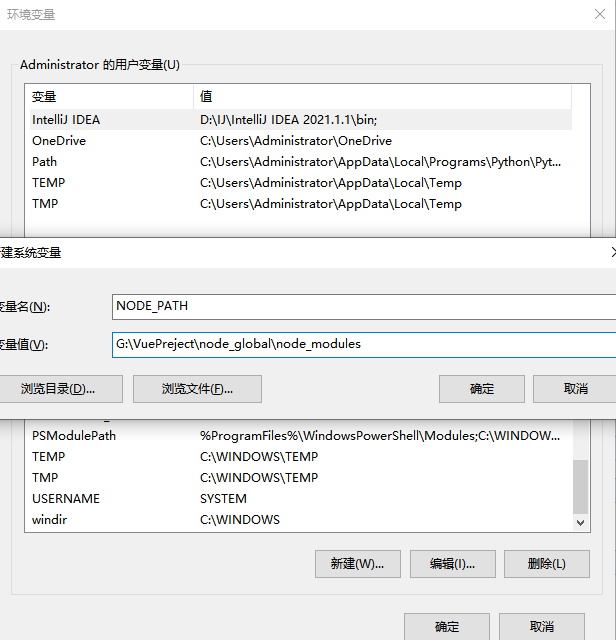
如果直接运行npm install等命令会报错的。这里我们需要配置一个环境变量:
增加环境变量NODE_PATH 内容是:G:VuePreject ode_global ode_modules

输入:npm install npm -g

(注意,一下操作需要重新打开CMD让上面的环境变量生效)
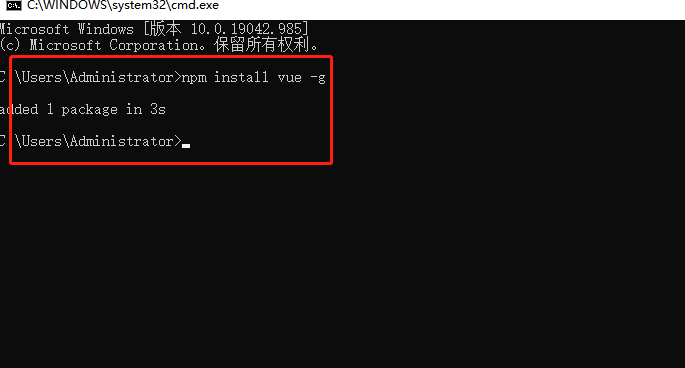
测试NPM安装vue.js
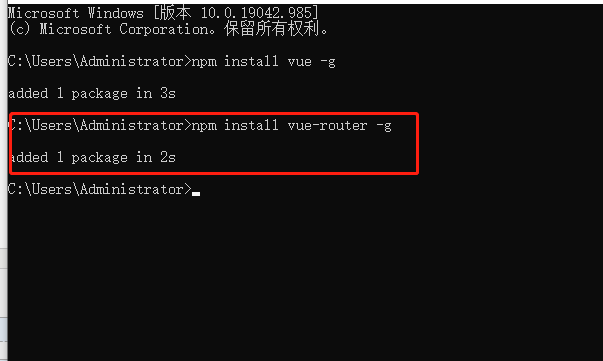
命令:npm install vue -g
这里的-g是指安装到global全局目录去


测试NPM安装vue-router
输入:npm install vue-router -g


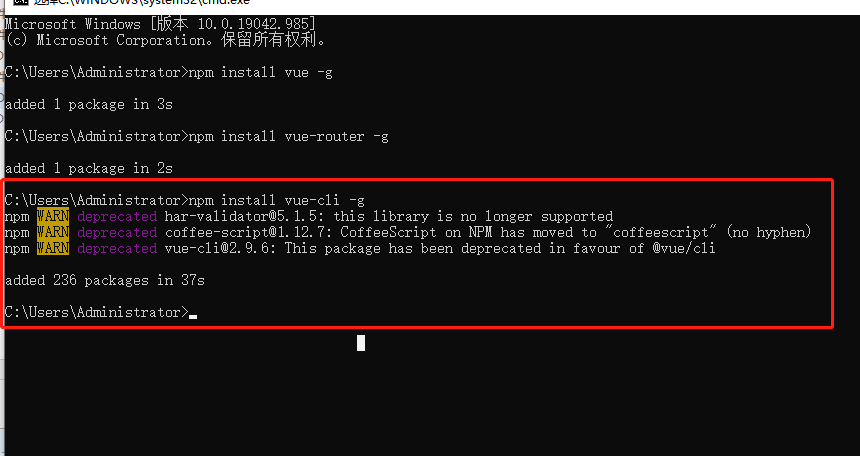
安装vue脚手架:
运行npm install vue-cli -g

输入vue查看信息,发现提示不是内部命令:

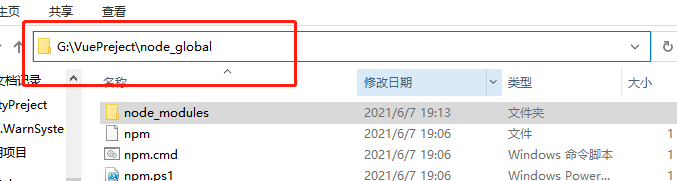
因为vue脚本在自定义global文件夹中:

编辑环境、编辑path
对path环境变量添加G:VuePreject ode_global

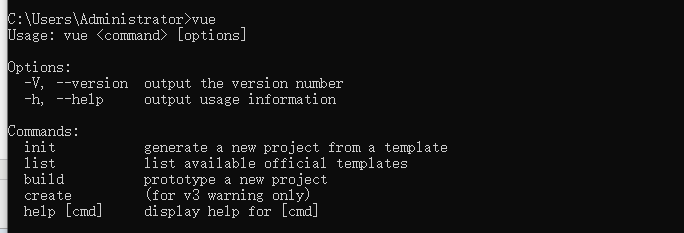
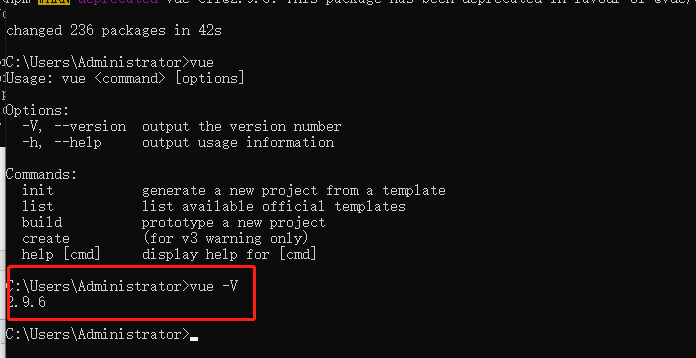
查看vue信息:
输入 vue

查看vue脚手架版本:
输入 vue -V(注意V大写)

注意,vue-cli工具是内置了模板包括 webpack 和 webpack-simple,前者是比较复杂专业的项目,他的配置并不全放在根目录下的 webpack.config.js 中。
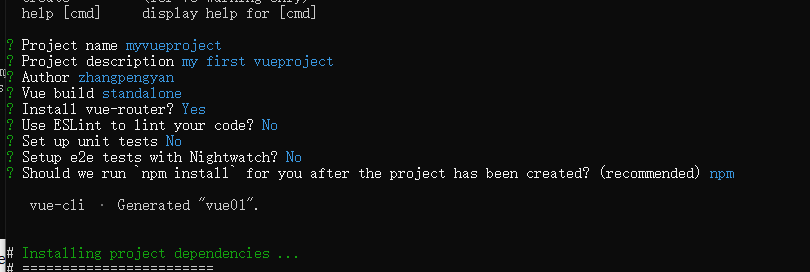
输入:vue init webpack vue01

初始化,安装依赖

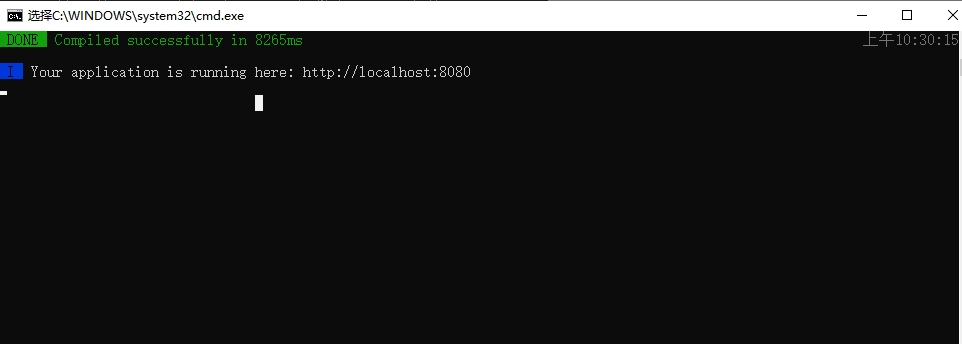
输入:npm run dev 运行(dev)

将http://localhost:8080链接输入到浏览器打开

生成静态文件,打开dist文件夹下新生成的index.html文件

