微信浏览器图片上传
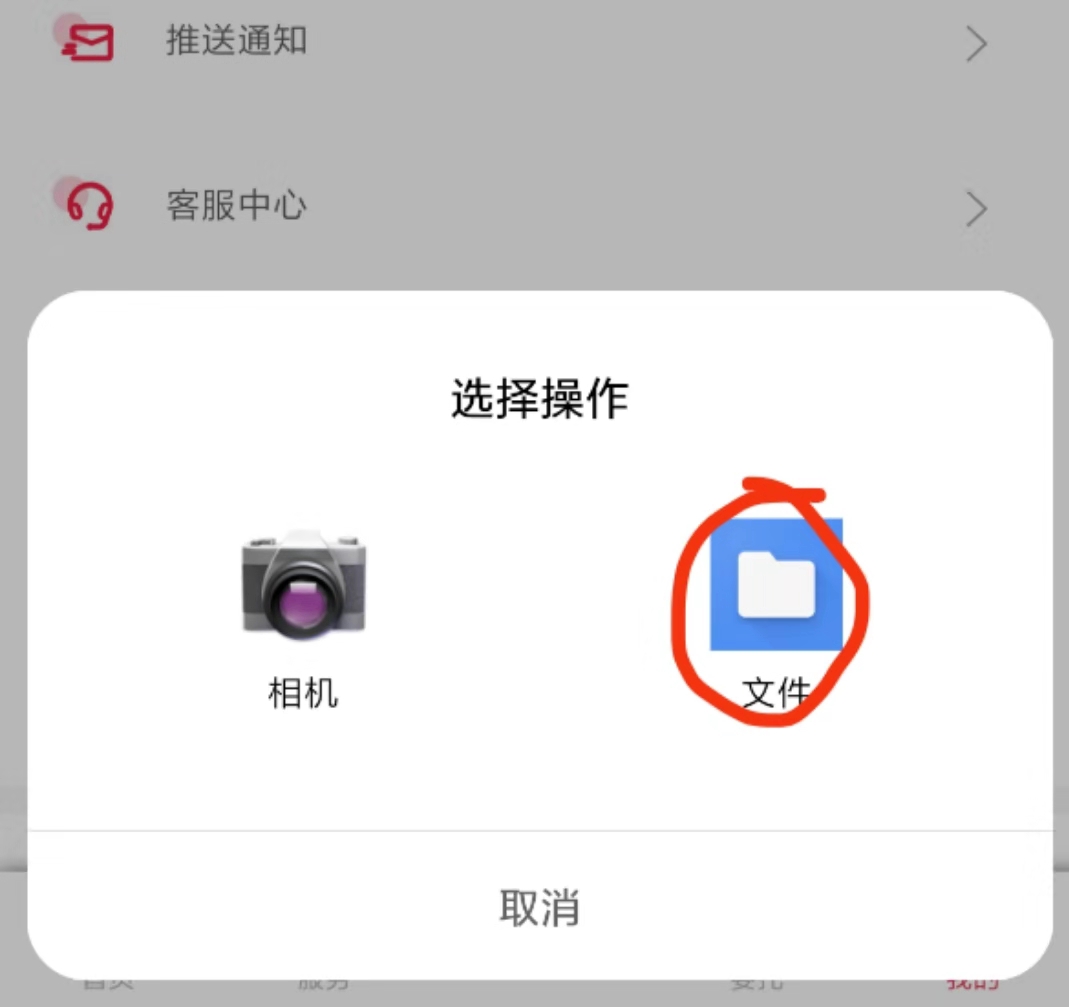
一年前给公司写过一个手机端项目,一个基于vue框架的项目,主要适用手机浏览器、微信浏览器。遇到的最让人头疼,最麻烦的bug就是微信浏览器图片上传问题。选择图片的时候直接打开文件然后就到了这里:


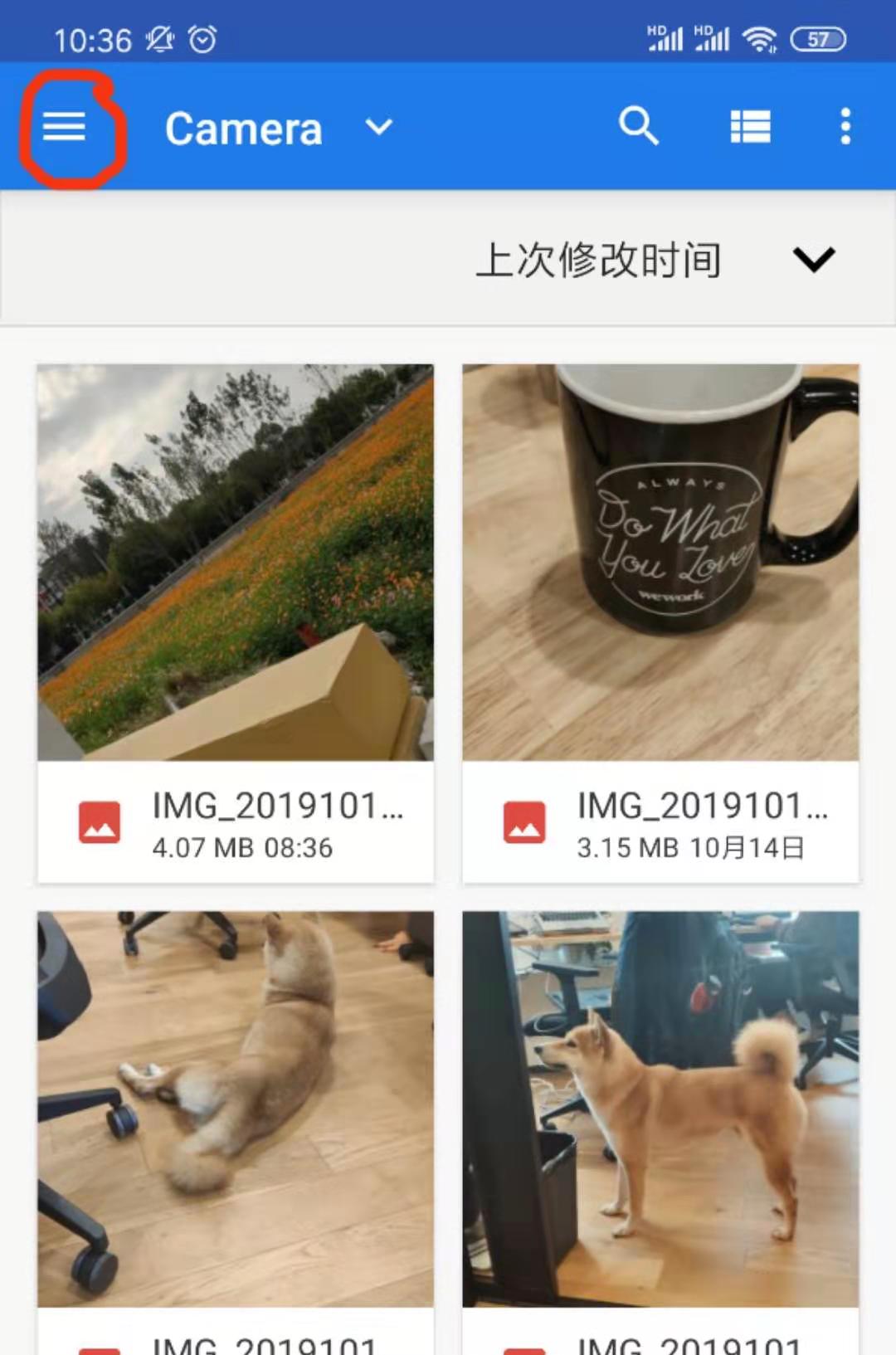
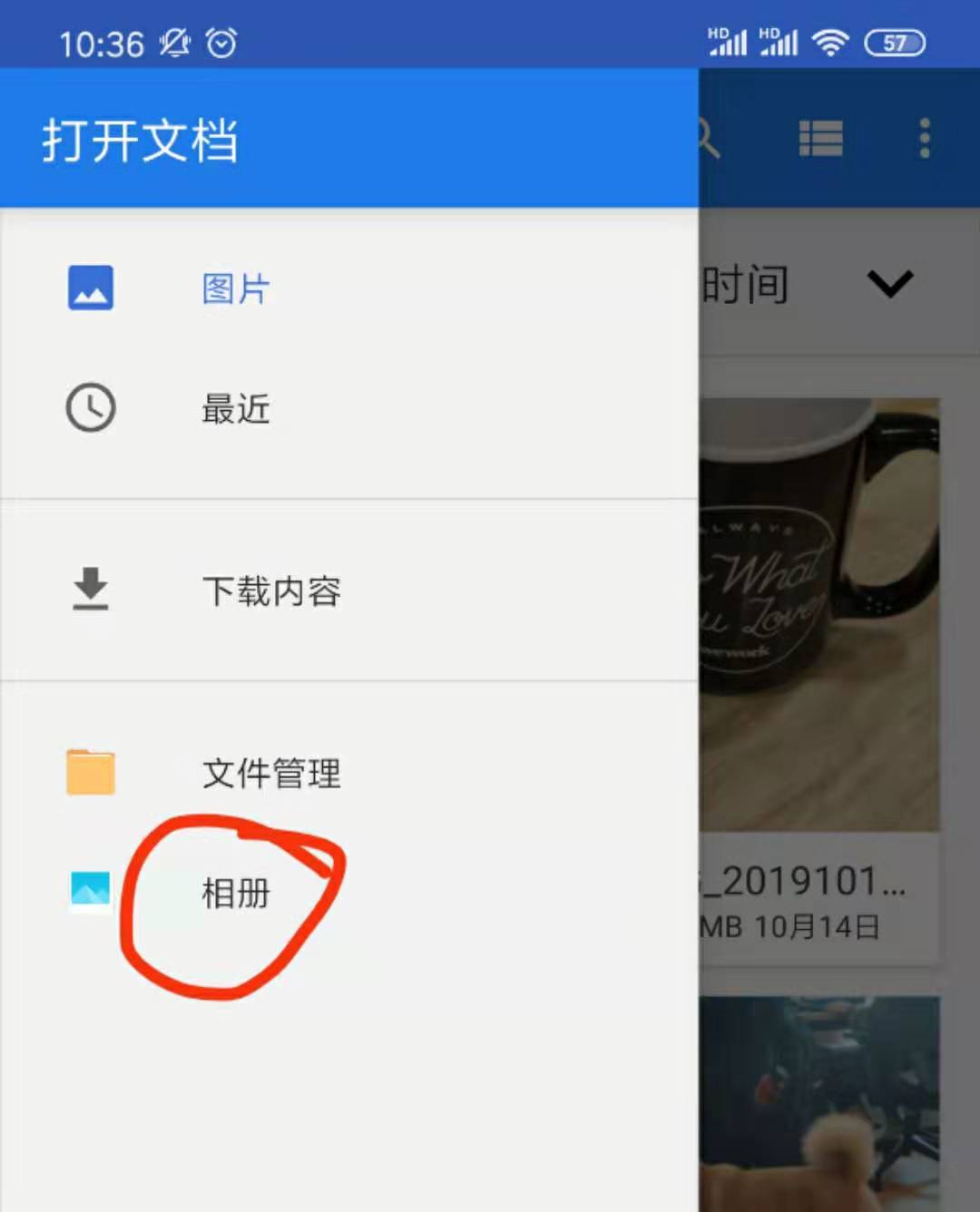
这个时候再点图片点击之后关闭相册但是图片并不会填充到页面中。必须点左上角展开到这里,再选择相册才能成功上传:

这样对于用户来说体验自然是很差的。
一开始以为是vue的原因,后来经过研究发现所现所有的前端上传控件都是基于input的,并不会因为使用了vue框架出现问题。在网上找了很久也没有发现什么解决方法。后来经过多次测试才发现这个问题只会出现在微信浏览器的应用分身中。现在的智能手机大部份都有应用分身功能,微信qq都是两个,第二个微信就会出现这种情况。
解决办法就是使用jssdk上传文件,首先判断是否是微信浏览器,如果是就采用jssk上传,否则就使用input上传。
ios设备层级问题:
position: fixed;相对于浏览器窗口定位,在其他设备中设置一个足够高的z-index就能使它显示在最高层级上。但是ios设备时如果它的父级有定位,不论给它多高的z-index,它都会显示在它的父级之下。
解决办法:避免position: fixed;的父级有定位
ios微信浏览器复制页面地址:
如图vue页面,在ios上点击复制链接只能复制到http://www.xxxxx.com域名,后面的具体页面路径不能复制到

原因:微信浏览器打开单页面应用就会出现这样的问题
解决方法1:刷新当前页面,经过测试发现只要刷新当前页面就可以完整的复制到当前页面,不过这种方法有很大的缺点,用户一般不会主动去刷新页面。
解决方法2:重要的可能被复制的页面开发方式采用html的window.locash.href方法打开页面,避免使用路由跳转,缺点页面加载慢