AJAX的实现
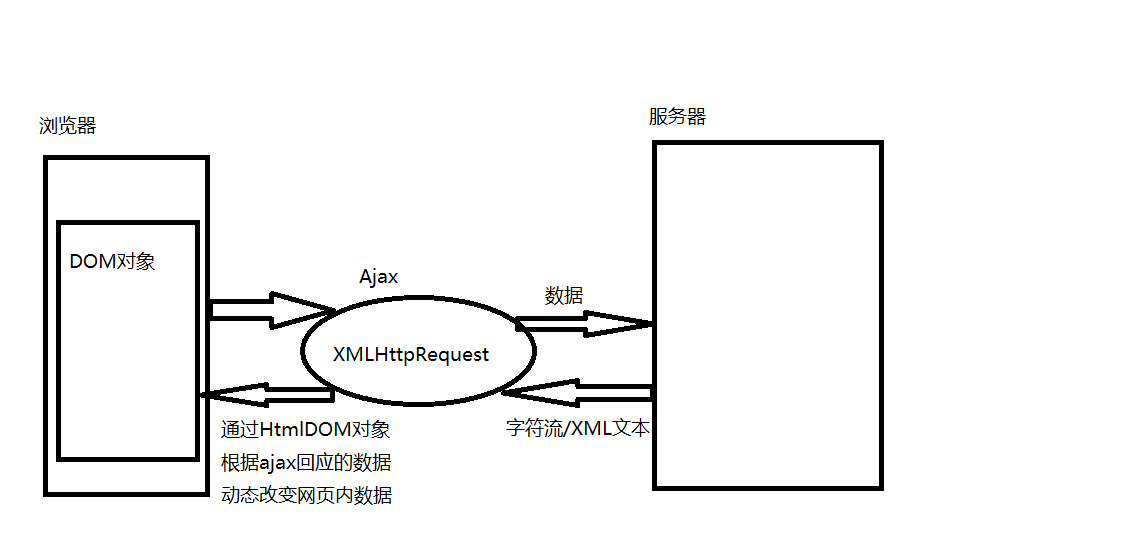
Ajax (Asynchronous JavaScript and XML) 是一种Web应用技术,可以借助客户端脚本
(javascript)与服务端应用进行异步通讯,获取服务端数据以后,可以进行局部刷新。进而提高
数据的响应和渲染速度。 即页面不需要重新加载就能加载数据

Ajax 技术应用场景?
Ajax技术最大的优势就是底层异步,然后局部刷新,进而提高用户体验,这种技术现在在很
多项目中都有很好的应用,例如:
- 商品系统。
- 评价系统。
- 地图系统。
- …..
AJAX可以仅向服务器发送并取回必要的数据,并在客户端采用JavaScript处理来自服
务器的响应。这样在服务器和浏览器之间交换的数据大量减少,服务器响应的速度就更快了。
但Ajax技术也有劣势,最大劣势是不能直接进行跨域访问。
javaScript实现AJAX
Ajax 编程基本步骤分析
第一步:创建异步请求对象XHR
基于dom事件创建XHR对象(XMLHttpRequest对象)
var xhr;
if(window.ActiveXObject){ // IE浏览器
xhr = new ActiveXObject("MICROSOFT.XMLHTTP");
} else if (window.XMLHttpRequest){ // 非IE浏览器
xhr = new XMLHttpRequest();
}
第二步:设置状态监听
这一步需要重写onreadystatechange方法
xhr.onreadystatechange = function() {
if(xhr.readyState == 4 && xhr.status == 200) {
// ajax请求后, 如果响应状态码是200, 并且readyState的状态是4, 就会执行这里的代码
console.log(xhr.responseText;
}
};
readyState属性五种状态的含义:
-
0:未初始化,尚未调用open0方法
-
1:启动。已经调用open0方法,但尚未调用send()方法
-
2:发送。已经调用send0方法,但尚未接收到响应
-
3:接收。已经接收到部分响应
-
4:完成。已经接收到全部响应数据,而且已经可以在客户端使用了
responseText 属性
如果来自服务器的响应并非 XML,请使用 responseText 属性。
responseText 属性返回字符串形式的响应,因此您可以这样使用:
responseXML 属性
如果来自服务器的响应是 XML,而且需要作为 XML 对象进行解析,请使用 responseXML 属性
第三步:创建与服务端的连接
第一个参数是请求类型, get或post
第二个参数是请求地址, 一般不能跨域
跨域问题来源于JavaScript的"同源策略",即只有 协议+主机名+端口号 (如存在)相同,则允许相互访问。也就是说JavaScript只能访问和操作自己域下的资源,不能访问和操作其他域下的资源。跨域问题是针对JS和ajax的,html本身没有跨域问题。
xhr.open("GET","/hello" , true);
注意, 如果是spring或springboot等框架, 需要在请求方法生加@ResponseBody注解
例如:
@RequestMapping("/hello")
@ResponseBody // 将相应的内容以字符串串的形式进行返回, 不会跳转页面
public String doAjaxGetRequest() {
return datasource.get("ajax response result");
}
第四步:发送异步请求
发送异步请求实现与服务端的通讯
xhr.send(null);
完整代码案例
// 1. 创建异步请求对象XHR
var xhr;
if(window.ActiveXObject){ // IE浏览器
xhr = new ActiveXObject("MICROSOFT.XMLHTTP");
} else if (window.XMLHttpRequest){ // 非IE浏览器
xhr = new XMLHttpRequest();
}
// 2. 设置状态监听
xhr.onreadystatechange = function() {
if(xhr.readyState == 4 && xhr.status == 200) {
// 请求相应后执行的代码
console.log(xhr.responseText);
}
};
// 3. 建立连接
xhr.open("GET","/hello" , true);
// 4. 发送请求
xhr.send(null);
后台代码:
@RequestMapping("/hello")
@ResponseBody // 将相应的内容以字符串串的形式进行返回, 不会跳转页面
public String doAjaxGetRequest() {
return datasource.get("ajax response result");
}
浏览器控制台结果
ajax response result
Ajax中的get和post
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
- 无法使用缓存文件(更新服务器上的文件或数据库)
- 向服务器发送大量数据(POST 没有数据量限制)
- 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
GET
一个简单的 GET 请求:
xhr.open("GET","/hello",true);
xhr.send();
在上面的例子中,您可能得到的是缓存的结果。
为了避免这种情况,请向 URL 添加一个唯一的 ID:
xhr.open("GET","/hello?t=" + Math.random(),true);
xhr.send();
如果您希望通过 GET 方法发送信息,请向 URL 添加信息:
xhr.open("GET","/hello?fname=Bill&lname=Gates",true);
xhr.send();
POST请求
一个简单 POST 请求:
xmlhttp.open("POST","/hello",true);
xmlhttp.send();
如果需要像 HTML 表单那样 POST 数据,请使用 setRequestHeader() 来添加 HTTP 头。然后在 send() 方法中规定您希望发送的数据:
xmlhttp.open("POST","/hello",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("fname=Bill&lname=Gates");
提取共性
提取共性, 使用回调函数方式
下面的例子是以get方式写的
jQuery中也是使用这种类似的方式封装的ajax
// 封装ajax, 参数url是请求地址, parames是参数列表, callback是请求后执行的方法
function doAjaxGet(url, params, callback) {
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if(xhr.readyState == 4 && xhr.status == 200) {
// 回调函数
callback(xhr.responseText);
}
};
xhr.open("GET",url + "?" + params , true);
xhr.send(null);
}
// 调用测试
function doAjaxGetRequest() {
var url = "/hello"; // 请求地址
var params = "key=A"; // 请求参数
// 调用封装的ajax
doAjaxGet(url, params, function(result) {
// 在id为result的div中写入请求结果的字符串
document.getElementById("result").innerText = result;
});
}
post提交方式和上面类似
JQuery的ajax原理
知识点: js匿名函数运行: (function(){// 执行的代码体})();
话不多说, 直接上代码
(function(){
var ajax = function(){};
ajax.prototype = {
get: function (url, datas, collback) { // get请求
console.log("doGet");
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
collback(xhr.responseText);
}
};
xhr.open("GET", url + "?" + datas, true);
xhr.send();
},
post: function (url, datas, collback) { // post请求
console.log("doPost");
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
collback(xhr.responseText);
}
};
xhr.open("POST", url, true);
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xhr.send(datas);
}
};
window.Ajax = new ajax();
})();
上述代码中, 我们把get和post的提交方法封装到了Ajax的全局 对象中, Ajax对象就相当于JQuery中的$, 是不是很简单呢.
调用的时候, 例如下面的代码:
get请求, Ajax.doAjaxGet()就相当于调用jQuery的$.get()方法
function doAjaxGetRequest() {
var url = "/ajax/doAjaxGetRequest";
var params = "key=A";
Ajax.doAjaxGet(url, params, function(result) {
// ajax请求后要执行的代码
console.log(result);
});
}
post请求, Ajax.doAjaxPost() 就相当于调用jQuery的 $.post()方法
function doAjaxPostRequest() {
console.log("执行时间")
var url = "/ajax/doAjaxPostRequest";
var params = "key=A&value=150";
Ajax.doAjaxPost(url, params, function(result) {
alert(result);
});
}