最近讲了一套完整的WPF课程,感觉教学效果还很不错。我准备给MSDN录15期左右的事情,这几篇文章是配合视频一起来看的。我相信大家都是很喜欢研究新技术的,但是研究新技术的时候会遇到很多困难,譬如书籍的选择,工具的选择,环境的配置等等很多很多问题。
这里我结合自己学习的历程,分享一下。这里我说一下我当时学习的硬件条件,由于我的笔记本是IBM的T40,CPU是迅驰1.3内存768M,系统是WinXP SP2。大家如果机器好的化建议使用VISTA或者WINDOWS7,这样可以省略很多事情。
虽然我的机器很烂,但是我还是安装了VS2008,但是速度很慢,在痛苦之后,我终于找到了一个好东西XAMLPAD。这个东西小小的只有656k,可以随身携带,而且速度够快。最主要的是便于初学者学习。这样初学者就可以把尽力关注在XAML的学习和WPF的性特性上,不用被庞大的VS折磨。XAMLPAD是我第一个推荐的东西。
第二个需要准备的是MSDN,这个东东还是很有用的,软件开发技术学习必备工具。
最后一个要说的是DotNet Framework 3.5,本来VISTA和WINDOWS7是不需要安装的,但是由于现在DotNet Framework 3.5 SP1发布了,大家现在最好都安装一下SP1版本。
好了,现在我们来正式开始我们的WPF学习之路。
工欲善其事 必先利其器,所以我们先来了解一下我们将要使用工具
工具到这里就简单介绍完了,当然我们在后面还会就一些细节进行详细介绍。这里我尽可能的使我的课程起点第一点,主要也是因为我的起点很低,很多WPF的底层和原理我在这里都没有讲,我可能会在后面一个高级的专题里讲,但是这个专辑我是不会讲的。如果大家之前了解过HTML和XML会容易和轻松很多。
下面我们来编写大家的第一个WPF程序,似乎所有的程序都是从“HelloWord”开始的。我这里也写一个HelloWord好了,不过这不是我要讲得,大家把下面这段代码粘贴到XAMLPAD中的代码编辑区就可以看到传说中的“HelloWord”了。
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" >
<Label>Helloword</Label>
</Page>
不知道大家看到没有,这里我就不解释这个程序了,因为我后面会用一个比较复杂一点的程序来解释XAML的基本语法。
下面请大家把下面一段代码放入XAMLPAD中的代码编辑区,大家看看出现了什么。
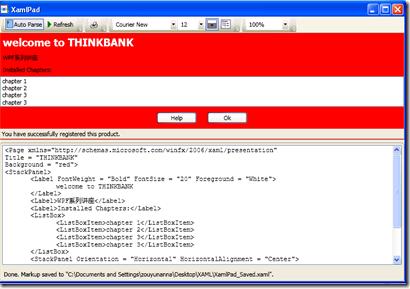
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
Title = "THINKBANK" Background = "red">
<StackPanel>
<Label FontWeight = "Bold" FontSize = "20" Foreground = "White">
welcome to THINKBANK
</Label>
<Label>WPF系列讲座</Label>
<Label>Installed Chapters:</Label>
<ListBox>
<ListBoxItem>chapter 1</ListBoxItem>
<ListBoxItem>chapter 2</ListBoxItem>
</ListBox>
<StackPanel Orientation = "Horizontal" HorizontalAlignment = "Center">
<Button MinWidth = "75" Margin = "10">Help</Button>
<Button MinWidth = "75" Margin = "10">Ok</Button>
</StackPanel>
<StatusBar>You have successfully registered this product.</StatusBar>
</StackPanel>
</Page>
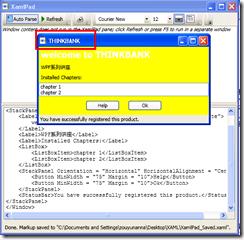
出现的是不是和上面我给出的贴图一样的红色界面。我们一起来看看XAML语言,它是一种基于 XML 且遵循 XML 结构规则的标记语言。我们看到的第一个是“Page”,这个表示我们做得东西在什么东西上展示出来,我们可以把开始和结束的两个“Page”都替换成“Window”注意第一个字母要大写。大家看到了什么——那个鲜红的界面不见了,取而代之的是一行字“Window content does not run in the XamlPad pane;click Refresh or press F5 to run in a separate window”。这个时候你点击“Refresh ”按钮或者按键盘上的“F5”键就会看到一个窗体。这个时候我们的XAML语言所制作出来的效果是在一个Window上的。后面我们还会遇到好多譬如“Canvas”等等。
接下来的部分是XAML中最纠结的部分,后面的那一长串东西看起来像是一个网址。实际上它是一个命名空间。仅仅是因为设计人员自己觉得方便,所以使用了http的格式,没有什么特殊的含义。我们往往会看到两个命名空间。
第一个声明将整个 Windows Presentation Foundation (WPF) 命名空间映射为默认命名空间:
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
第二个声明映射单独的可扩展应用程序标记语言 (XAML) 命名空间,通常将其映射为 x: 前缀。
xmlns:x=http://schemas.microsoft.com/winfx/2006/xaml
如果大家难以理解,就记住就好了。实际上很长时间里,我也只是把他们粘贴到代码里。

接下来的是<StackPanel>,这个是表示一种布局方式,后面有专门的一个章节讲解布局相关的内容。这里我只简单的介绍StackPanel。StackPanl是将子元素排列成一行的布局方式,可以选择沿水平或垂直方向排列。我们可以直观的看到后面的几个Label是一个接着一个的向下排列。
这里讲一下,很多没有接触过标记语言的读者可能不是很清楚,在XAML中元素都是一对一对的出现,有<StackPanel>就有</StackPanel>和它相对,这一对表示他的作用域。但是有人会看到在这对<StackPanel>中还有一对StackPanel,这一对改变了其中一对按钮的布局方式。要是不理解,后面在布局的时候我们在详细介绍。
接下来我们看看三个Label的代码
<Label FontWeight = "Bold" FontSize = "20" Foreground = "White">
welcome to THINKBANK
</Label>
<Label>WPF系列讲座</Label>
<Label>Installed Chapters:</Label>
后两个Label很好理解,放在中间的内容就是将要显示出来的内容。再来看第一个,在第一个里加了三个属性设定。FontWeight = "Bold"表示加粗,FontSize = "20"表示字号为20,Foreground = "White"表示背景色为白色。大家可以修改一下,看看效果。这里可能有人问那后两个的字号是多少呢,我可以告诉你是系统默认的。要是你问为什么是系统默认的,我可以告诉你,你很厉害,这里涉及到了依赖属性的一些问题,也是一个专题,我会在后面详细介绍这个问题。
接下来的是一个常用控件ListBox,详细的控件介绍后面也有详细的一个章节来讲解,这里也是简单的介绍。
<ListBox>
<ListBoxItem>chapter 1</ListBoxItem>
<ListBoxItem>chapter 2</ListBoxItem>
</ListBox>
在ListBox中的<ListBoxItem>包含的是ListBox中的元素,大家在两个<ListBoxItem>下面在加入一行<ListBoxItem>New chapter </ListBoxItem>,大家看看是不是ListBox中多了一项:)
接下来我们会看到一段复杂一点的代码,它主要实现的是两个横排的按钮。
<StackPanel Orientation = "Horizontal" HorizontalAlignment = "Center">
<Button MinWidth = "75" Margin = "10">Help</Button>
<Button MinWidth = "75" Margin = "10">Ok</Button>
</StackPanel>
我们结合上面的代码和图来看看,在<StackPanel>中设置了两个属性Orientation = "Horizontal" 表示以水平的方式来排列子元素,HorizontalAlignment = "Center"表示水平方向对齐。<Button>中也加入了2个属性,MinWidth = "75" 表示的是最小的宽度。而Margin 是一个很特殊也很有用也是很容易出错的东东,它表示边间距。
最后一个是一个StatusBar,在状态栏上显示一行字。但是可能读者发现StatusBar下面还有东西,和其他的程序看起来不太一样,这样我们把程序改成window来看看。发现还是不行,这个时候,我们在window中加入一段代码SizeToContent = "WidthAndHeight"再看看(和Title = "THINKBANK" Background = "red"放在一起就可以了)。这个时候,window的窗体大小就和我们的摆放的控件的大小吻合了。
好了第一次的课程就到这里了,下一章节,我将讲解一下WPF和XAML的一些重要的概念。