官网:https://developer.linkedin.com/docs/oauth2
一、配置LinkedIn应用程序
a.创建一个应用 | https://www.linkedin.com/uas/login?session_redirect=https%3A%2F%2Fwww.linkedin.com%2Fdeveloper%2Fapps%3Fnewapp%3D
b.应用的基本配置
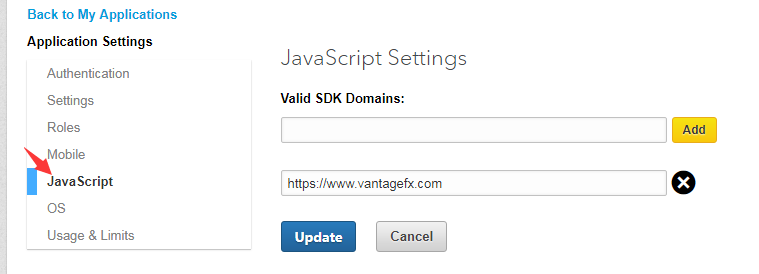
1)、JavaScript 配置如下图 (输入有效的网址,一般是首页的,点击add添加)

如果你的控制台报下面这个错误,就是这里没有配置好
javascript控制台错误
Error: You must specify a valid JavaScript API Domain as part of this key's configuration. (你必须注册一个有效的javascript域)
2)、Authentication 配置如下图 (输入当前页面的url,点击add)
二、初始化SDK
详情:https://developer.linkedin.com/docs/signin-with-linkedin
官网上面写的是必须将下面的代码放置在<head></head>里面,而我放在dom元素下面也生效了
注:下面的代码必须严格按照格式写,
1.换行
2.不能有注释
3.如果控制台报错误Error: You must specify a valid JavaScript API Domain as part of this key's configuration.就是页面初始化sdk错误,一定是下面的代码书写有误
<script type="text/javascript" src="//platform.linkedin.com/in.js">
api_key:配置client id
authorize: true
lang: en_US
</script>
三、自定义登录按钮
参考 https://blog.csdn.net/zh_rey/article/details/78871365#commentsedit
<a id="link"></a>
<script>
// 处理来自API调用的成功返回
function onSuccess(data) {
//获取数据之后填充到对应的input上
document.getElementById("firstName").value=data.values[0].firstName;
document.getElementById("lastName").value=data.values[0].lastName;
if(!data.values[0].emailAddress){
document.getElementById("email").value='';
}else{
document.getElementById("email").value=data.values[0].emailAddress;
}
}
// 处理来自API调用的错误返回
function onError(error) {
console.log(error);
}
// 自定义登录监听事件
document.getElementById("link").onclick=function(){
IN.User.authorize(getProfileData,{'r_emailaddress':'email-address'});
return false;
}
function getProfileData(data){
IN.API.Profile("me").fields("first-name", "last-name", "email-address").result(onSuccess).error(onError);
}
</script>
四、注销
<button type="button" onclick="lingOut()">领英注销</button>
function lingOut(){
IN.User.logout(out);
}

