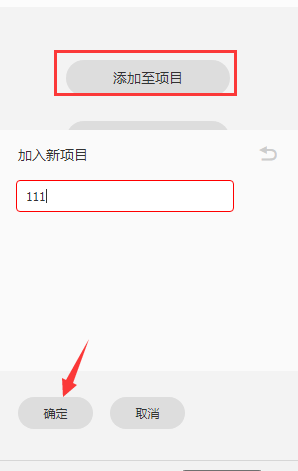
1.打开http://www.iconfont.cn官网,搜索你想要的图标。添加字体图标到购物车,点击购物车然后添加至项目,点击确定

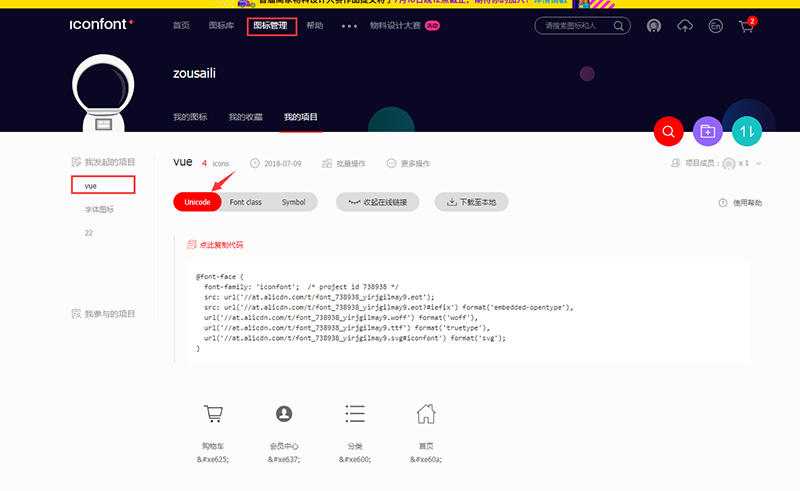
2.点击图标管理/我的项目,找到对应的文件,点击Unicode,然后生成在线链接

3.新建iconfont.css文件,把在线生成的代码粘贴复制进去即可
4.定义使用iconfont样式,把下面代码复制到iconfont.css里面
.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;/*字体清除锯齿效果*/
-webkit-text-stroke- 0.2px;/*文本外边框大小*/
-moz-osx-font-smoothing: grayscale;}
5.在Footer.vue 中引入css文件 `@import '../assets/css/iconfont.css'`
6.在HTML中需要使用到图标
<i class="iconfont"></i> <!--里面写上你想用的图标下面的Unicode-->