webpack-dev-server插件可以实现webpack的自动编译刷新
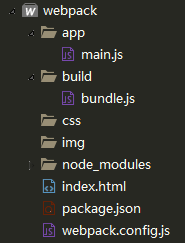
项目结构

pockage.js
{
"name": "webpack",
"version": "1.0.0",
"description": "测试webpack",
"main": "index.js",
"scripts": {
"build": "webpack",
"dev": "webpack-dev-server --inline --config webpack.config.js"
},
"author": "zouqin",
"license": "ISC",
"devDependencies": {
"css-loader": "^0.21.0",
"style-loader": "^0.13.0",
"webpack": "^1.12.2",
"webpack-dev-server": "^1.16.2"
}
}
webpack.config.js
var path = require("path"); module.exports = { entry: { app: ['./app/main.js'] }, output: { path: path.resolve('./', "build"), publicPath: "build", filename: "bundle.js" } };
index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script src="build/bundle.js"></script> </head> <body> <h1>测试!测试!测试!测试!测试!测试!</h1> </body> </html>