转:https://www.cnblogs.com/fnng/p/3737964.html
写的目的, 加深影响,熟悉开发流程, 开发都是练出来的。
环境 python3.5
windows 7
1.创建项目
> django-admin startproject mysite # 创建mysite项目
> cd mysite # 切换到mysite目录
mysite> python manage.py startapp blog # 创建blog应用
2.目录结构

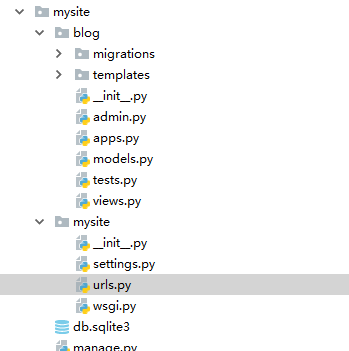
项目目录介绍:
--------
manage.py : Django项目里面的工具,通过它可以调用django shell和数据库等。
mysite/
| --- settings.py : 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
| --- urls.py : 负责把URL模式映射到应用程序。
| --- wsgi.py : 用于项目部署。
blog /
| --- admin.py : django 自带admin后面管理,将models.py 中表映射到后台。
| --- apps.py : blog 应用的相关配置。
| --- models.py : Django 自带的ORM,用于设计数据库表。
| --- tests.py : 用于编写Django单元测试。
| --- veiws.py :视图文件,用于编写功能的主要处理逻辑。
注释: 可能还有其他目录, 比如static 静态目录 可以存放js 文件, 图片目录images
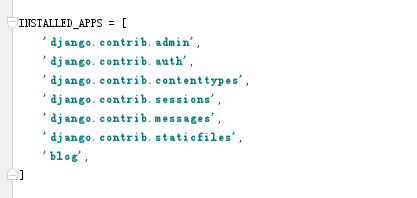
3.打开settings.py 配置文件,添加blog应用。

4.初始化admin后台数据库
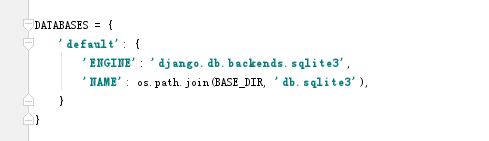
Python 自带SQLite3数据库,Django默认使用SQLite3数据库,如果使用其它数据库请在settings.py文件中设置。

mysql版本
DATABASES = {
'default': {
#'ENGINE': 'django.db.backends.sqlite3',
#'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
'ENGINE':'django.db.backends.mysql',
'NAME':'deng',
'user':'root',
'PASSWORD':'3gunite!@#456',
'HOST':'locahost',
'PORT':'3306',
}
}
5. Django默认帮我们做很多事情,比如User、Session 这些都需要创建表来存储数据,Django已经把这些模块帮我准备好了,我们只需要执行数据库同步,把相关表生成出来即可:
mysite> python manage.py migrate
6.要想登录admin后台,必须要有帐号,接下来创建超级管理员帐号。
mysite> python manage.py createsuperuser
Username (leave blank to use 'fnngj'): admin # 管理员帐号
Email address: admin@mail.com # email
Password: # 密码
Password (again): # 重复密码
Superuser created successfully.
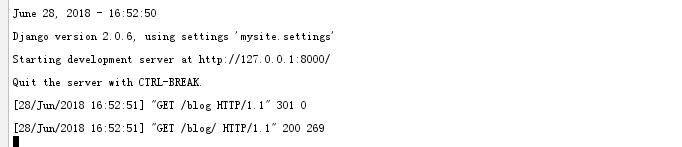
7.启动应用 & 访问admin后台
Django自带Web,可以通过“runserver”命令启动应用:
python manage.py runserver

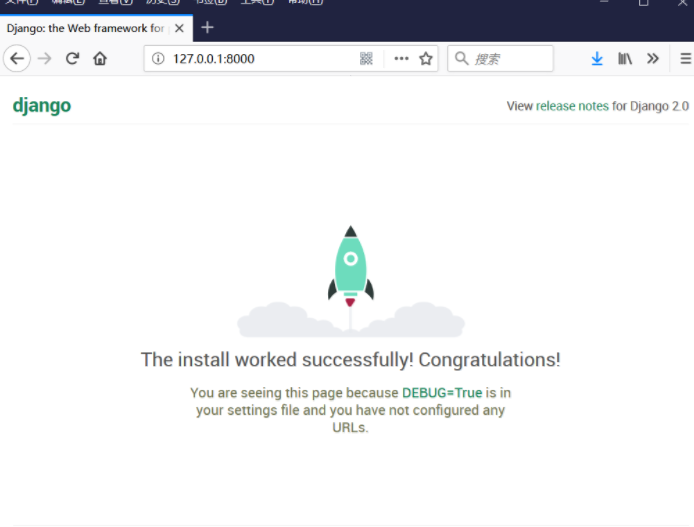
8.通过浏览器访问:http://127.0.0.1:8000

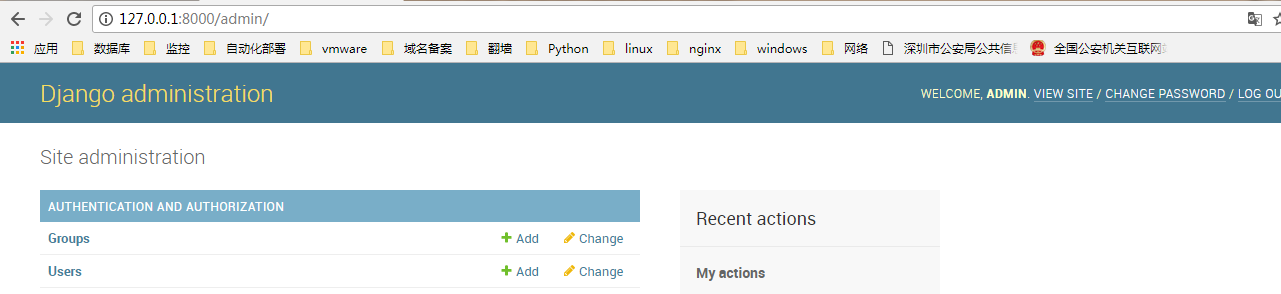
9.访问Admin 后台:http://127.0.0.0:8000/admin , 通过前面创建的超级管理员账号。 密码就是你刚才设置的

10.设计Model(即设计数据库表)

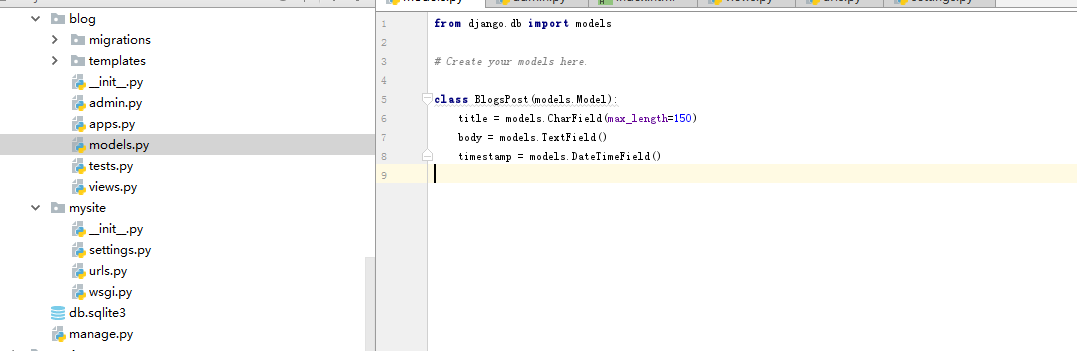
11.blog 下面的models.py
from django.db import models
# Create your models here.
class BlogsPost(models.Model):
title = models.CharField(max_length=150) ## 博客标题
body = models.TextField() ##博客正文
timestamp = models.DateTimeField() ##创建时间
12.再次执行数据库同步。
mysite> python manage.py makemigrations blog
Migrations for 'blog':
blogmigrations�001_initial.py
- Create model BlogsPost
mysite> python manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, blog, contenttypes, sessions
Running migrations:
Applying blog.0001_initial... OK
13、通过Admin 管理。
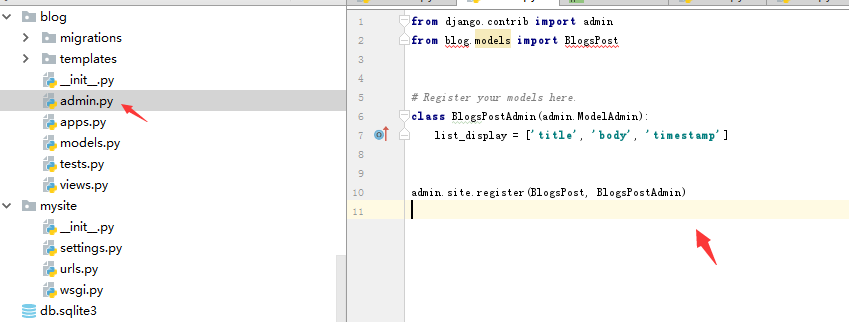
通过Admin后台来管理blog表数据。打开 admin.py 文件。
from django.contrib import admin
from blog.models import BlogsPost
# Register your models here.
class BlogsPostAdmin(admin.ModelAdmin):
list_display = ['title', 'body', 'timestamp']
admin.site.register(BlogsPost, BlogsPostAdmin)

14.
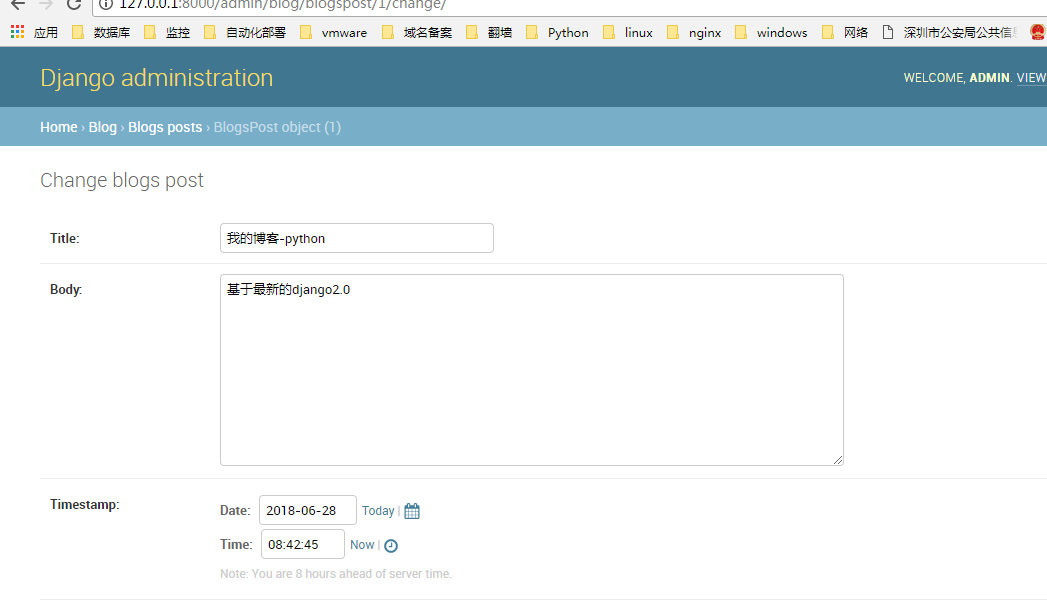
5、登录Admin后台添加blog
再次启动项目,访问:http://127.0.0.0:8000/admin

15.创建模板

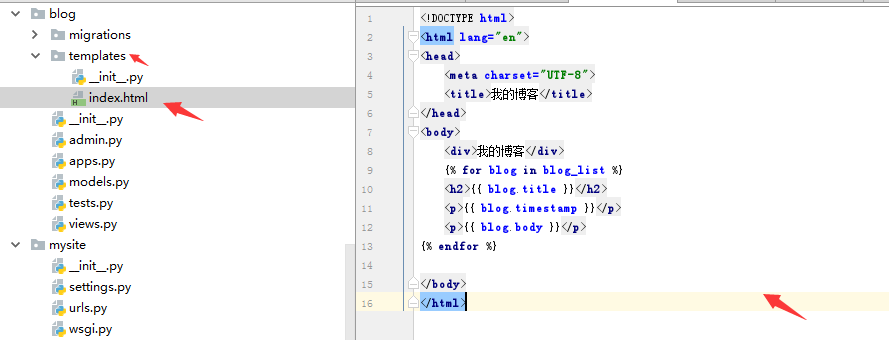
在blog项目下创建templates目录(mysite/blog/templates/),在目录下创建模板文件index.html,内容如下:
{% for blog in blog_list %}
<h2>{{ blog.title }}</h2>
<p>{{ blog.timestamp }}</p>
<p>{{ blog.body }}</p>
{% endfor %}
这里涉及到Django模板语言,循环读取表中的数据,显示标题,创建时间和正文。
16.创建视图函数
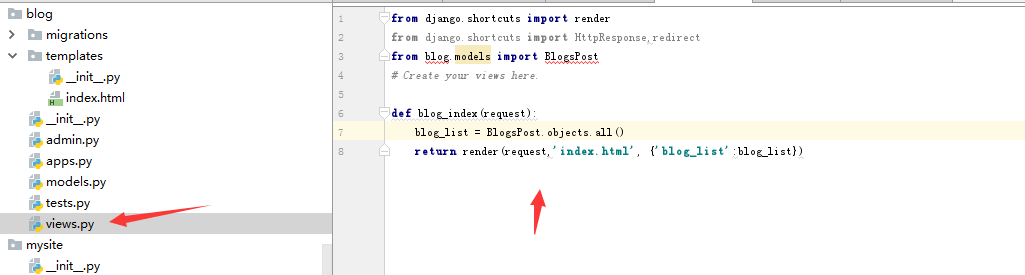
打开mysite/blog/views.py文件:

from django.shortcuts import render
from blog.models import BlogsPost
# Create your views here.
def blog_index(request):
blog_list = BlogsPost.objects.all() # 获取所有数据
return render(request,'index.html', {'blog_list':blog_list}) # 返回index.html页面
blog_list = BlogPost.objects.all() :获取数据库里面所拥有BlogPost对象
render返回一个页面(index.html),顺带把数据库中查询出来的所有博客内容(blog_list)也一并返回。
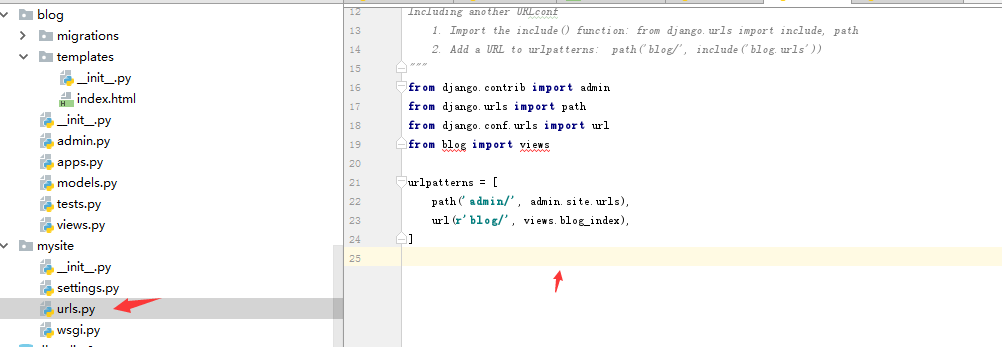
17.创建blog的URL模式

from django.contrib import admin
from django.urls import path
from blog import views
urlpatterns = [
path('admin/', admin.site.urls),
path('blog/', views.blog_index),
]
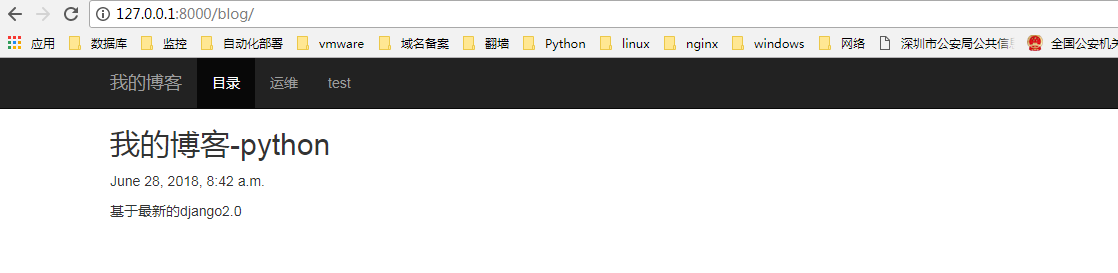
19. 再次启动服务($ python manage.py runserver),访问blog应用(http://127.0.0.1:8000/blog/)。

当然,你可以继续到admin后台添加blog,从而刷新这个页是否显示新添加的blog。
到此,项目开发完成
20.美化blog
到 BootStrap 官网去找样模板。http://www.bootcss.com/
https://v3.bootcss.com/examples/starter-template/ 这个样式就很合适。
修改index.html模板。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<meta name="description" content="">
<meta name="author" content="">
<title>Starter Template for Bootstrap</title>
<!-- Bootstrap core CSS -->
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="starter-template.css" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">我的博客</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">目录</a></li>
<li><a href="#about">运维</a></li>
<li><a href="#contact">test</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>
<div class="container" style="margin-top: 50px;">
<div class="starter-template">
{% for blog in blog_list %}
<h2>{{ blog.title }}</h2>
<p>{{ blog.timestamp }}</p>
<p>{{ blog.body }}</p>
{% endfor %}
</div>
</div><!-- /.container -->
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>
再次刷新博客页面:
http://127.0.0.1:8000/blog/