- src
-- myPackage 自定义组件库
--- zoo-modal 自定义组件
---- src 组件内容
----- index.vue --
---- index.js 注册可以使用按需引入方法的组件
-- installComponents.js 全局注册组件
- 1.封装组件 zoo-modal/src/index.vue
需要注意的是不要忘了组件的name,这个是不可缺少的
<template>
<transition>
<div class="modal-wrap" v-if="modalShow" @click.self.stop="submit(0)">
<div class="modal">
<div class="title">
<slot name="title"> 我是默认modal标题 </slot>
</div>
<div class="content">
<slot name="content"> 我是默认modal内容 </slot>
</div>
<div class="footer">
<section @click="submit(0)">取消</section>
<section @click="submit(1)">确定</section>
</div>
</div>
</div>
</transition>
</template>
<script>
export default {
name: "zooModal",
props: { modalShow: Boolean },
methods: {
submit(flag) {
this.$emit("modal-submit", flag)
}
}
}
</script>
<style lang="scss" scoped>
// transition淡入淡出效果
.v-enter,
.v-leave-to {
opacity: 0;
}
.v-enter-active,
.v-leave-active {
transition: opacity 0.5s;
}
.modal-wrap {
position: fixed;
top: 0;
background-color: rgba(0, 0, 0, 0.5);
100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.modal {
padding: 0.5% 2%;
box-sizing: border-box;
min- 20%;
min-height: 20%;
border-radius: 2%;
background-color: #ffffff;
display: flex;
flex-direction: column;
justify-content: space-between;
.footer {
display: flex;
justify-content: space-between;
section {
padding: 5px 15px;
border-radius: 5px;
color: #ffffff;
cursor: pointer;
background-color: #199758;
&:first-child {
background-color: #a56575;
}
}
}
}
</style>
- 2.局部注册组件 zoo-modal/index.js
import zooModal from "./src/index"
// 给组件配置按需引方式
zooModal.install = (Vue) => {
Vue.component(zooModal.name,zooModal)
}
export default zooModal
- 3.全局注册组件 installComponents.js
import zooModal from "@/myPackage/zoo-modal"
const components = [zooModal]
const install = function(Vue){
// 判断是否安装了
if(install.installed) return
// 遍历注册组件
components.forEach(item => {
Vue.components(item.name,item)
})
// 判断是否是直接引入文件
if(typeof window !== 'undefined' && window.Vue){
install(window.Vue)
}
}
export default {
install, // 导出的对象必须要有install,才能被Vue.use()方法安装
zooModal
}
- 4.发布之新增打包命令 package.json
"lib": "vue-cli-service build --target lib --name my_package --dest lib src/installComponents.js"

--target: 构建目标,默认为应用模式。这里修改为 lib 启用库模式。
--dest : 输出目录,默认 dist。这里我们改成 lib
[entry]: 最后一个参数为入口文件,默认为 src/App.vue。这里我们指定编译 全局注册组件的installComponents.js
-
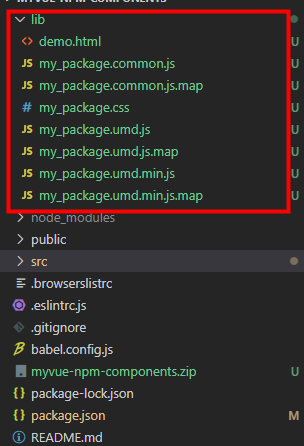
5.运行打包命令,生成插件包
npm run lib

-
6.命令行切换至打好的包根目录下,执行npm init生成package.json文件

-
7.还是在这个目录下,使用 npm login 命令登录npm账号 没有注册的话要先去npm官网注册,而且第一次提交必须要通过邮箱验证
我这里登录的时候报了错,原因是使用了npm淘宝源,需要切换回npm官方源再执行登录

-
8.登录成功之后,执行发布命令 npm publish, 包就被推送到我们的npm仓库了
-
9.npm install zoo-modal把包下下来引入使用
main.js
import zooModal from "zoo-modal";
Vue.use(zooModal)
Home.vue
<template>
<div class="home">
<button @click="show = true">打开modal</button>
<zooModal :modal-show="show" @modal-submit="modalSubmit">
<div slot="title">添加</div>
<div slot="content"><input type="text" /></div>
</zooModal>
</div>
</template>
<script>
export default {
name: "Home",
data() {
return {
show: false
};
},
methods: {
modalSubmit(flag) {
if (flag) {
setTimeout(() => {
this.show = false
}, 500);
return
}
this.show = false
}
}
};
</script>
使用的时候,发现一个尴尬的事情,样式忘了引入...
于是在main.js中引入样式:
import "zoo-modal/my_package.css";
-
附1:删除npm包的命令
npm unpublish packageName --force //强制删除
npm unpublish packageName@1.0.0 //指定版本号
npm deprecate //某些情况
npm unpublish packageName --force //npm撤销(24小时内可以撤销) -
附2:注意:我们虽然是往自己的npm账号推送,但是本质上推送的还是npm公有仓库,其他人都可以访问并下载的,换句话说,我们推送的这个包他是开源的
-
附3:如果想要创建npm私有仓库,可参考 使用 Verdaccio 搭建一个企业级私有 npm 库