tooltip: {
trigger: 'axis',
formatter(params) {
let firstParams = params[0];
let sndParams = params[1];
//显示的小圆点
let firstHtml = '<span style="display:inline-block;margin-right:5px;border-radius:10px;10px;' +
'height:10px;background-color:rgb(215,42,38)"></span>'
let sndHtml = '<span style="display:inline-block;margin-right:5px;border-radius:10px;10px;' +
'height:10px;background-color:rgb(44,71,85)"></span>'
if(sndParams === undefined) {
if(firstParams.seriesName == '蒸发量') {
return firstParams.name + ':<br>' + firstHtml + firstParams.seriesName + '/' + firstParams.value;
} else {
return firstParams.name + ':<br>' + sndHtml + firstParams.seriesName + '/' + firstParams.value;
}
} else {
return firstParams.name + ":<br>" + firstHtml + firstParams.seriesName + "/" + firstParams.value +
'<br>' + sndHtml + sndParams.seriesName + '/' + sndParams.value;
}
}
},
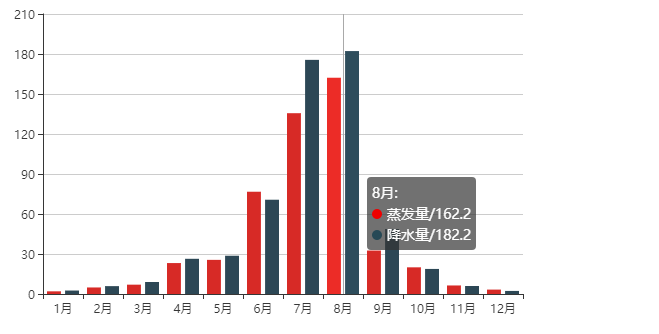
效果图:

补充: 官方的字符串模板对应的字段
{a} == firstParams.name
{b} == firstParams.seriesName
{c} == firstParams.data