
目录结构分析
1.build文件夹和config文件夹都是用来进行配置的(是关于webpack的配置)
config文件中有一个index.js文件
useEslint:true 修改为false 就可以关闭eslint
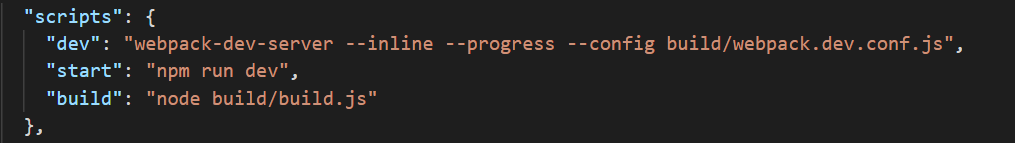
2.如何去读文件,通过脚手架创建项目后,一般是通过查看pageage.json中的脚本进行运行的.

dev 和 start 是等效的,效果一样
npm run start npm run dev
npm run build 表示通过node运行 build/build.js文件
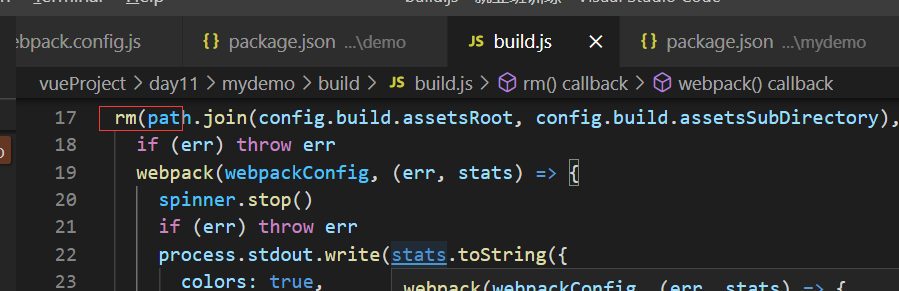
3.build.js文件从哪部分开始读

4.src文件的内容是用于开发的,就是在这里面写代码
5.static文件夹的内容会在打包的时候,将里面的内容原封不动的全部复制到dist文件夹中
.gitkeep:有这个文件,表示static这个文件夹是不是为空,都会把这个上传到服务器
6. .babelrc ES代码相关优化配置
7. .editorconfig 项目文本相关配置
8. .gitignore git仓库忽略的文件夹配置
9 .postcssrc.js css相关转化的配置