博主进入前端课程的学习也就1个礼拜时间,包括自己在内,身边许多同学都对ID、name、classs这三个标签里的属性不甚清楚,因此查阅相关资料后,做出了自己知识范围内的如下总结:

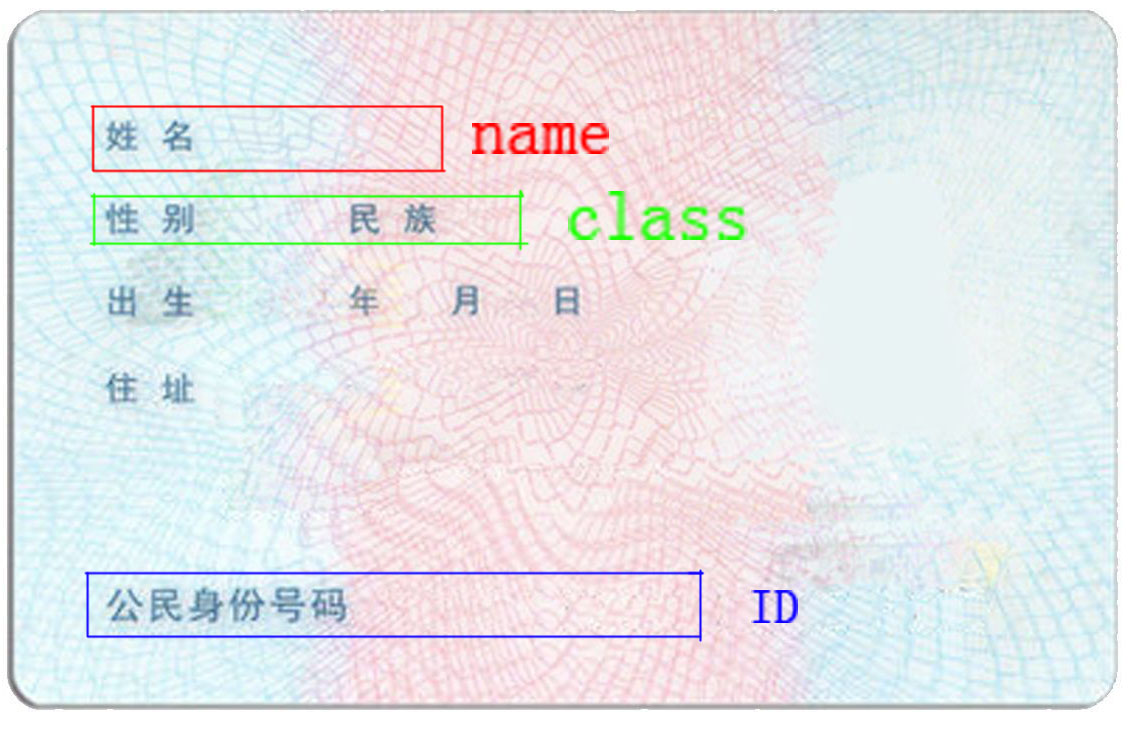
如上图,ID好比身份证的身份号码,每个人的身份证号码是不一样的,也是唯一的;name就好比身份证上的姓名,它只是一个代号,名字不会是唯一的;身份证上的性别、汉族和class这个属性很是相似,是一个类别的统称。
简单一张身份证的图片应该就可以准确的区别出这三者的差异,下面我们来看看各自的用途:
一、ID
首先我们知道ID在一个网页里是唯一的,它在与后台联系时应用的比较多。以博主现阶段所学来说,ID还未进入我所学习掌握的领域。
二、name
相对于ID来说,name属性在已经学过的标签元素里出现的比较多,最为常出现在<input>和锚点里。
1.<input>里的应用
<input type="radio" name="sex"/>男 <input type="radio" name="sex"/>女
对于上面的代码,在选择性别时,我们需要出现的是单选,因而对两个input标签来说,需要命名成同一个名字才行。
2.锚点
<h3><a name="maodian"></a>标题</h3> <a href="#maodian">跳转至标题</a>
三、class
与ID、name相比,class属于设置标签的种类,主要是用来设置CSS样式。就好比我们需要在一个上千万人口的城市中提取汉族人口,此时你的name将不会对此有所影响。
以上是博主对ID、name、class这三者区别的一个小结,因为才接触IT的缘故,还不可能做到深入的分析比较,当然也希望这篇博文能给初学者一个帮助,也欢迎大家相互讨论,共同进步!