
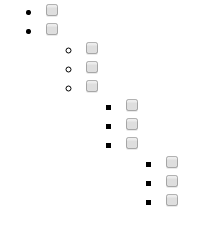
如上图所示,在现实生活中存在许多这种下级项受上级祖父元素控制。如公司管理系统,电脑文件夹所在目录等,都是这种情况。下面是我使用checkbox简易实现该效果的代码。
HTML
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type"/> <meta content="text/html" charset="utf-8" /> <title>权限管理</title> </head> <body> <ul> <li> <input name="0" type="checkbox"> </li> <li> <input name="0" type="checkbox"> <ul> <li><input name="1" type="checkbox"></li> <li><input name="2" type="checkbox"></li> <li> <input name="3" type="checkbox"> <ul> <li><input name="4" type="checkbox"></li> <li><input name="5" type="checkbox"></li> <li> <input name="6" type="checkbox"> <ul> <li><input name="4" type="checkbox"></li> <li><input name="5" type="checkbox"></li> <li><input name="6" type="checkbox"></li> </ul> </li> </ul> </li> </ul> </li> </ul> </body> <script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript" src="power.js"></script> </html>
JS
$(function(){ /* * prop和attr的区别 * prop:设置或返回被选元素的的属性和值,如DOM属性(selectedIndex,tagName,nodeName,nodeType,ownerDocument,defaultChecked和defaultSelected) * 返回属性之,返回第一个匹配的元素值 * 设置属性值时,匹配元素集合设置一个或多个属性/值对 * attr设置HTML属性值 */ $("input").click(function(e){ var parents=$(this).parent("li").parents("li"); if($(this).is(":checked")){ $(this).parent("li").find("input").prop("checked",true); $(parents).children("input").prop("checked",true); }else{ $(this).parent("li").find("input").prop("checked",false); $(parents).each(function(index,ele){ var len=$(ele).children("ul").find("input:checked").length; if(len!=0){ $(ele).children("input").prop("checked",true); }else{ $(ele).children("input").prop("checked",false); } }) } }) })