map():对数组中的每个元素重组装 不改变原数组 Javascript版本1.6
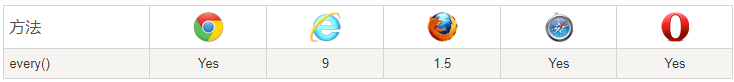
every():检测数组中每个元素是否符合条件,若数组中检测出一个不满足条件,返回false,则剩余元素不再进行检测,若所有元素满足条件,返回true。不改变原数组 Javascript版本1.6
some():检测数组中是否存在某个元素符合条件,若数组中检测出一个满足条件,返回true,否则返回false。不改变原数组 Javascript版本1.6
filter() :过滤元素,返回满足条件的新数组 不改变原数组 Javascript版本1.6
forEeach() :遍历数组的每一个元素 Javascript版本:ECMAScript 3
1、使用:array.方法名(function(currentValue,index,arr), thisValue)
2、不对空组数检测
3、浏览器支持程度

var arr=[2,3,7,6,4]; arr.map(function(item,index){return '<b>'+item+'</b>'}) // ["<b>2</b>", "<b>3</b>", "<b>7</b>", "<b>6</b>", "<b>4</b>"] var arr=[2,3,7,6,4];arr.map(Math.sqrt); //[1.4142135623730951, 1.7320508075688772, 2.6457513110645907, 2.449489742783178, 2] arr.every(function(item,index){return item>5})//false arr.every(function(item,index){return item>0})//true arr.some(function(item,index){return item>5})//true arr.some(function(item,index){return item>7})//false arr.filter(function(item,index){return item>5})//[7, 6] arr.forEach(function(item,index){console.log(index+item)})//2,4,9,9,8
console.log(arr) //[2,3,7,6,4]