1.利用css如何制作一个半圆?(思路:对样式border-radius以及宽高的控制)
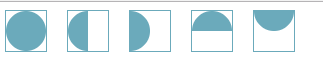
div{ display: inline-block; border:1px solid #6baabb; width:40px; height:40px; float:left; margin:0px 10px; } a{ display: inline-block; width:40px; height:40px; background: #6baabb; } .Round{/*圆*/ border-radius:20px; } .LeftRound{/*左半圆*/ width:20px; border-radius:20px 0px 0px 20px; } .RightRound{/*右半圆*/ width:20px; border-radius:0px 20px 20px 0px; } .TopRound{/*上半圆*/ height:20px; border-radius:20px 20px 0px 0px; } .BottomRound{/*下半圆*/ height:20px; border-radius:0px 0px 20px 20px; }
页面部分
<div><a class="Round"></a></div> <div><a class="LeftRound"></a></div> <div><a class="RightRound"></a></div> <div><a class="TopRound"></a></div> <div><a class="BottomRound"></a></div>
效果:

2.即当a标签内有内容时,无法再对a标签进行宽高的控制,但又不想引入图片作为背景,此时用css3渐变属性linear-gradient
(思路:一个圆,将自己不需要显示的半圆用白色背景)
background:linear-gradient(to top, #fff 0%, #fff 45% ,#6baabb 50%,#6baabb); /*上半圆*/ background:linear-gradient(to bottom, #fff 0%, #fff 45% ,#6baabb 50%,#6baabb); /*下半圆*/
效果展示: