UEditor只提供JSP版本的后端入口代码。但提供了项目源码,因此可以根据业务需求修改源代码。
1.新建SpringBoot项目
pom文件如下:
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.example</groupId> <artifactId>ueditor-test</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>jar</packaging> <name>ueditor-test</name> <description>Demo project for Spring Boot</description> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>1.5.2.RELEASE</version> <relativePath/> <!-- lookup parent from repository --> </parent> <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding> <java.version>1.8</java.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> <dependency> <groupId>org.json</groupId> <artifactId>json</artifactId> </dependency> <dependency> <groupId>commons-fileupload</groupId> <artifactId>commons-fileupload</artifactId> <version>1.3.2</version> </dependency> <dependency> <groupId>commons-codec</groupId> <artifactId>commons-codec</artifactId> <version>1.9</version> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> </project>
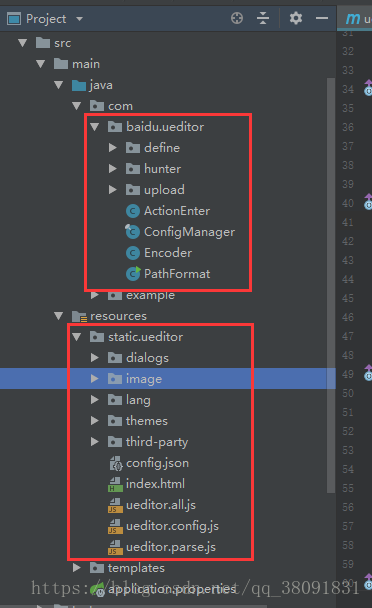
2.从官网下载源代码并解压至项目resources/static下,注意config.json我拷到了ueditor路径下,ueditor.jar有些类需要修改源码,我全拿出来了,后面就不需要添加这个jar包了,如图:

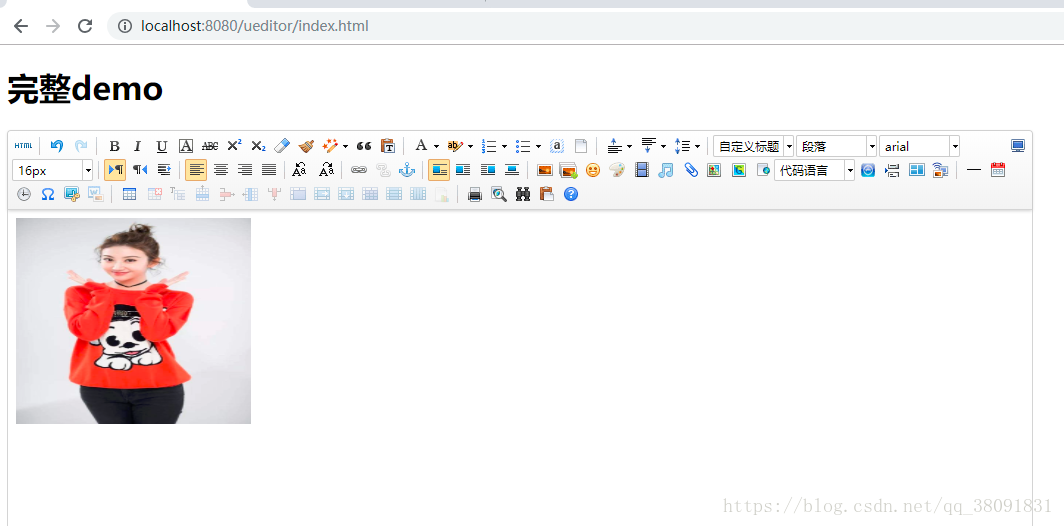
3.运行项目。访问路径localhost:8080/ueditor/index.html,跳转到如下界面即是源码已拷贝成功

4.写入UEditorController类,映射路径为ueditor/config。
package com.example; import com.baidu.ueditor.ActionEnter; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.io.PrintWriter; /** * Created by ldb on 2017/4/9. */ @Controller @RequestMapping("/ueditor") public class UEditorController { @RequestMapping(value="/config") public void config(HttpServletRequest request, HttpServletResponse response) { response.setContentType("application/json"); String rootPath = request.getSession().getServletContext().getRealPath("/"); try { String exec = new ActionEnter(request, rootPath).exec(); PrintWriter writer = response.getWriter(); writer.write(exec); writer.flush(); writer.close(); } catch (IOException e) { e.printStackTrace(); } } }
5.一步一步debug,发现无法加载config.json文件。此时修改ConfigManage类的getConfigPath()方法。如下:
package com.baidu.ueditor; import com.baidu.ueditor.define.ActionMap; import org.apache.commons.io.IOUtils; import org.json.JSONArray; import org.json.JSONObject; import java.io.*; import java.net.URISyntaxException; import java.util.HashMap; import java.util.Map; /** * 配置管理器 * @author hancong03@baidu.com * */ public final class ConfigManager { private final String rootPath; private final String originalPath; private final String contextPath; private static final String configFileName = "static/ueditor/config.json"; private String parentPath = null; private JSONObject jsonConfig = null; // 涂鸦上传filename定义 private final static String SCRAWL_FILE_NAME = "scrawl"; // 远程图片抓取filename定义 private final static String REMOTE_FILE_NAME = "remote"; /* * 通过一个给定的路径构建一个配置管理器, 该管理器要求地址路径所在目录下必须存在config.properties文件 */ private ConfigManager ( String rootPath, String contextPath, String uri ) throws FileNotFoundException, IOException { rootPath = rootPath.replace( "\", "/" ); this.rootPath = rootPath; this.contextPath = contextPath; if ( contextPath.length() > 0 ) { this.originalPath = this.rootPath + uri.substring( contextPath.length() ); } else { this.originalPath = this.rootPath + uri; } this.initEnv(); } /** * 配置管理器构造工厂 * @param rootPath 服务器根路径 * @param contextPath 服务器所在项目路径 * @param uri 当前访问的uri * @return 配置管理器实例或者null */ public static ConfigManager getInstance ( String rootPath, String contextPath, String uri ) { try { return new ConfigManager(rootPath, contextPath, uri); } catch ( Exception e ) { return null; } } // 验证配置文件加载是否正确 public boolean valid () { return this.jsonConfig != null; } public JSONObject getAllConfig () { return this.jsonConfig; } public Map<String, Object> getConfig ( int type ) { Map<String, Object> conf = new HashMap<String, Object>(); String savePath = null; switch ( type ) { case ActionMap.UPLOAD_FILE: conf.put( "isBase64", "false" ); conf.put( "maxSize", this.jsonConfig.getLong( "fileMaxSize" ) ); conf.put( "allowFiles", this.getArray( "fileAllowFiles" ) ); conf.put( "fieldName", this.jsonConfig.getString( "fileFieldName" ) ); savePath = this.jsonConfig.getString( "filePathFormat" ); break; case ActionMap.UPLOAD_IMAGE: conf.put( "isBase64", "false" ); conf.put( "maxSize", this.jsonConfig.getLong( "imageMaxSize" ) ); conf.put( "allowFiles", this.getArray( "imageAllowFiles" ) ); conf.put( "fieldName", this.jsonConfig.getString( "imageFieldName" ) ); savePath = this.jsonConfig.getString( "imagePathFormat" ); break; case ActionMap.UPLOAD_VIDEO: conf.put( "maxSize", this.jsonConfig.getLong( "videoMaxSize" ) ); conf.put( "allowFiles", this.getArray( "videoAllowFiles" ) ); conf.put( "fieldName", this.jsonConfig.getString( "videoFieldName" ) ); savePath = this.jsonConfig.getString( "videoPathFormat" ); break; case ActionMap.UPLOAD_SCRAWL: conf.put( "filename", ConfigManager.SCRAWL_FILE_NAME ); conf.put( "maxSize", this.jsonConfig.getLong( "scrawlMaxSize" ) ); conf.put( "fieldName", this.jsonConfig.getString( "scrawlFieldName" ) ); conf.put( "isBase64", "true" ); savePath = this.jsonConfig.getString( "scrawlPathFormat" ); break; case ActionMap.CATCH_IMAGE: conf.put( "filename", ConfigManager.REMOTE_FILE_NAME ); conf.put( "filter", this.getArray( "catcherLocalDomain" ) ); conf.put( "maxSize", this.jsonConfig.getLong( "catcherMaxSize" ) ); conf.put( "allowFiles", this.getArray( "catcherAllowFiles" ) ); conf.put( "fieldName", this.jsonConfig.getString( "catcherFieldName" ) + "[]" ); savePath = this.jsonConfig.getString( "catcherPathFormat" ); break; case ActionMap.LIST_IMAGE: conf.put( "allowFiles", this.getArray( "imageManagerAllowFiles" ) ); conf.put( "dir", this.jsonConfig.getString( "imageManagerListPath" ) ); conf.put( "count", this.jsonConfig.getInt( "imageManagerListSize" ) ); break; case ActionMap.LIST_FILE: conf.put( "allowFiles", this.getArray( "fileManagerAllowFiles" ) ); conf.put( "dir", this.jsonConfig.getString( "fileManagerListPath" ) ); conf.put( "count", this.jsonConfig.getInt( "fileManagerListSize" ) ); break; } //将basePath塞进conf conf.put("basePath",this.jsonConfig.getString( "basePath" ) ); conf.put( "savePath", savePath ); conf.put( "rootPath", this.rootPath ); return conf; } private void initEnv () throws FileNotFoundException, IOException { File file = new File( this.originalPath ); if ( !file.isAbsolute() ) { file = new File( file.getAbsolutePath() ); } this.parentPath = file.getParent(); //String configContent = this.readFile( this.getConfigPath() ); String configContent = this.filter(IOUtils.toString(this.getClass().getClassLoader().getResourceAsStream("static/ueditor/config.json"))); try{ JSONObject jsonConfig = new JSONObject( configContent ); this.jsonConfig = jsonConfig; } catch ( Exception e ) { this.jsonConfig = null; } } private String getConfigPath () { //return this.parentPath + File.separator + ConfigManager.configFileName; try { //获取classpath下的config.json路径 return this.getClass().getClassLoader().getResource("static/ueditor/config.json").toURI().getPath(); } catch (URISyntaxException e) { return null; } } private String[] getArray ( String key ) { JSONArray jsonArray = this.jsonConfig.getJSONArray( key ); String[] result = new String[ jsonArray.length() ]; for ( int i = 0, len = jsonArray.length(); i < len; i++ ) { result[i] = jsonArray.getString( i ); } return result; } private String readFile ( String path ) throws IOException { StringBuilder builder = new StringBuilder(); try { InputStreamReader reader = new InputStreamReader( new FileInputStream( path ), "UTF-8" ); BufferedReader bfReader = new BufferedReader( reader ); String tmpContent = null; while ( ( tmpContent = bfReader.readLine() ) != null ) { builder.append( tmpContent ); } bfReader.close(); } catch ( UnsupportedEncodingException e ) { // 忽略 } return this.filter( builder.toString() ); } // 过滤输入字符串, 剔除多行注释以及替换掉反斜杠 private String filter ( String input ) { return input.replaceAll( "/\*[\s\S]*?\*/", "" ); } }
this.getClass().getClassLoader().getResource("config.json").toURI().getPath();
此处需要先转为URI再getPath(),否则如果你的项目路径带空格或者带中文则无法读取到文件
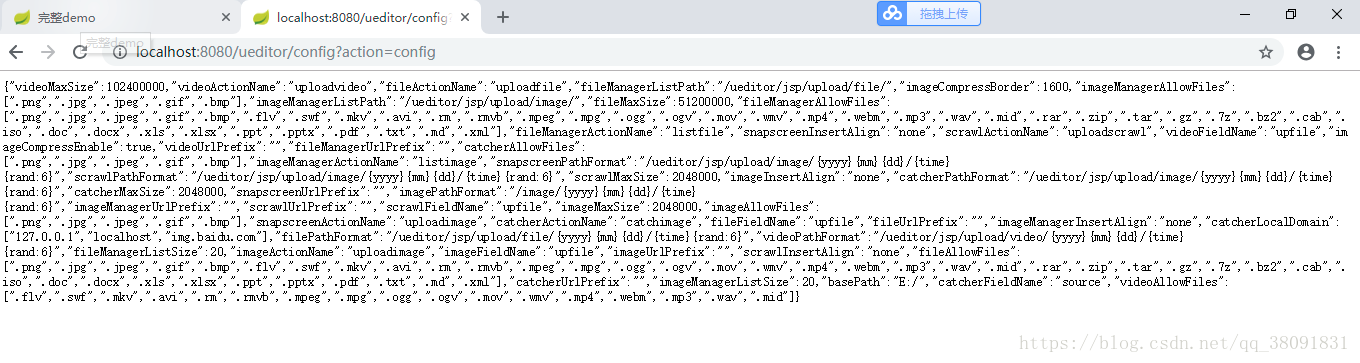
6.运行项目路径http://localhost:8080/config?action=config,如下图显示则表示可读取到config.json文件

7.上传个图片成功了

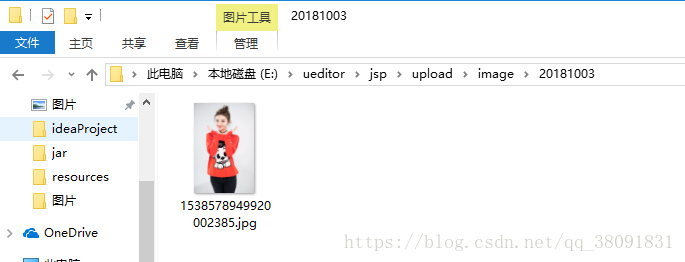
8..可是图片究竟上传到哪里了呢?继续一步步debug发现,上传到如图路径

如图路径为tomcat缓存路径,只要重启下tomcat该文件就会被删除。我们需要将其存储到磁盘中。此时修改config.json文件。

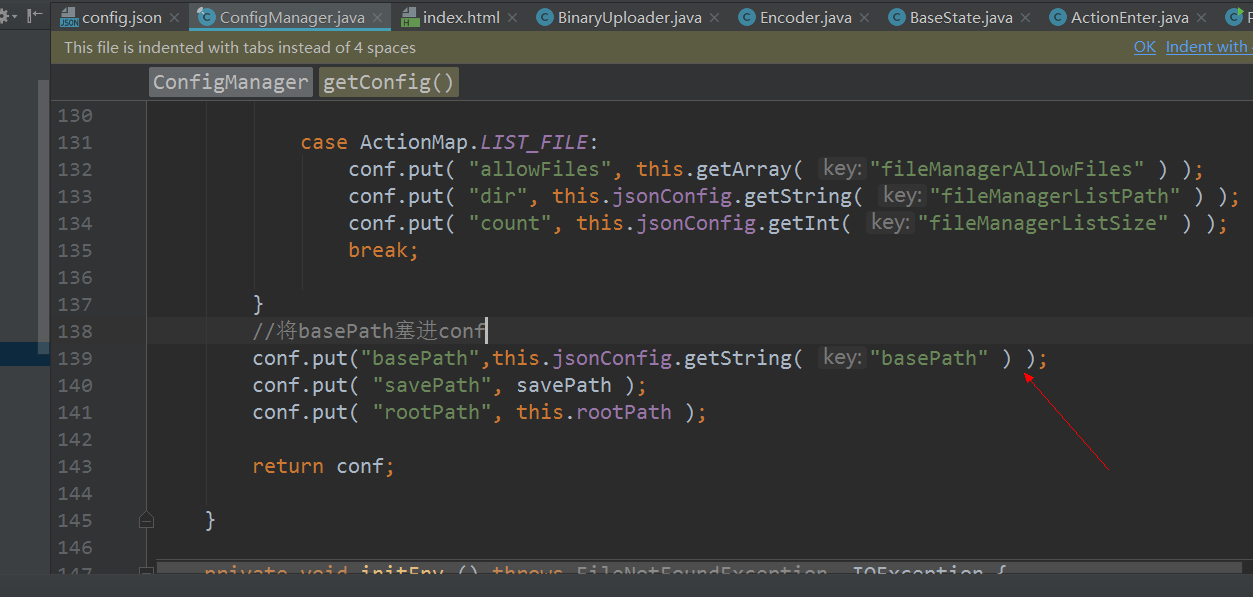
红色箭头为修改处。我需要将文件存储到E:/image/**下,此处我多添加了basePath,是想把视频、音乐等静态资源都存储到E盘。由于添加了basePath,需要修改配置。通过debug来到ConfigManage

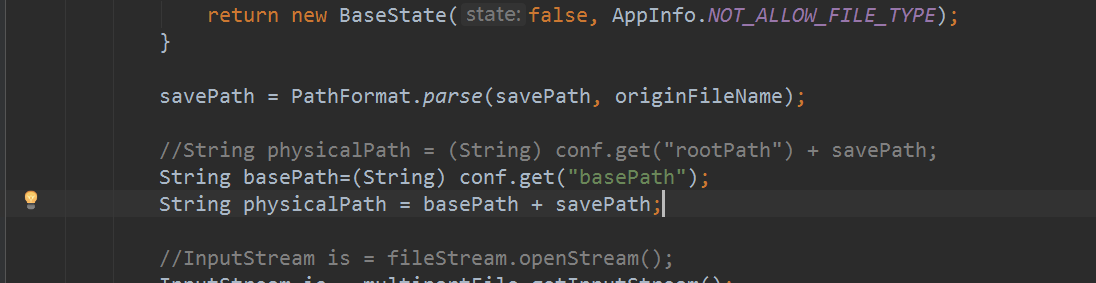
添加红色箭头代码,将basePath塞进配置文件里。之后继续来到上传文件类BinaryUploader,修改如下代码:

运行项目,点击添加图片。打开E盘的image目录,如图,成功上传到E盘对应路径

运行项目,点击添加图片。打开E盘的image目录,如图,成功上传到E盘对应路径
9.打开浏览器,发现页面无法加载图片。如下图:

无法获取到图片。这是当然的,因为我们把图片存在E盘了,而spring并没有对E盘目录进行映射。此时我们加入路径映射。打开application.properties文件,添加如下代码
spring.resources.static-locations=classpath:static/,file:static/,file:E:/
此时重新运行项目,点击上传图片,图片已经能够正常显示了。

10.至此,SpringBoot整合UEditor应该完了吧。别急,SpringBoot主张打包成Jar包运行,我们用Maven来打包运行试试

java -jar 打开项目地址,点击上传图片,发现竟然上传不了了??!!
这是怎么回事呢?为什么打成Jar包后就无法上传图片了呢。经过不断的debug和google。。发现了在Jar包里无法以ClassLoader.getResource().getPath()获得的路径读取文件,得用Class类的getResourceAsStream()来读取。具体博文如下:
http://hxraid.iteye.com/blog/483115?page=3#comments
11.那么我们就来修改源码,改成getResourceAsStream读取config.json文件吧。打开ConfigManager类,修改initEnv方法
private void initEnv () throws FileNotFoundException, IOException { File file = new File( this.originalPath ); if ( !file.isAbsolute() ) { file = new File( file.getAbsolutePath() ); } this.parentPath = file.getParent(); //String configContent = this.readFile( this.getConfigPath() ); String configContent = this.filter(IOUtils.toString(this.getClass().getClassLoader().getResourceAsStream("static/ueditor/config.json"))); try{ JSONObject jsonConfig = new JSONObject( configContent ); this.jsonConfig = jsonConfig; } catch ( Exception e ) { this.jsonConfig = null; } }
12. ok了,再次打包,运行项目

原文:
https://blog.csdn.net/qq_38091831/article/details/82936771?utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7EBlogCommendFromBaidu%7Edefault-5.base&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7EBlogCommendFromBaidu%7Edefault-5.base
项目源码:
https://gitee.com/zhengea/springboot-ueditor.git
https://gitee.com/zl3212102/springboot-ueditor-master