1.处理react中什么找不到哪个模块,最好的方法把node_modules删除重新npm install下才是最好的!找不到模块的错就会解除。
2.es6基本语法
a.很重要的一点,块级作用域,一般以一对大括号为一个块,出了这个,变量失效的!let
b.const一般都是定义常量的,常量不轻易发生变化的!
c.模版字符串,反引号
name ='my name'
course='react 开发'
console.log(`hello${name}zhanglu${course}`)
d. const hello1 =(参数)=>{console.log(`hello ${参数}`)} 箭头函数的最大功能应该算是this的指向问题了
e.展开符
function hello(name1,name2){
console.log(name1,name2)
}
let arr =['imooc','woniu123'];
hello(...arr)
d. const obj={name:'imock',course:'react开发app'}
console.log(Object.keys(obj))

console.log(Object.values(obj))

console.log(Object.entries(obj))

我要开启项目的书写过程了~~~~
src下面新建文件夹 component 放公用组件的地方
page这个是页面层的文件夹
3 配置简化路径
当页面嵌套过深时我们会发现在路径通常都要这么写
import xx from './../../../xxx/qqq'
通过配置webpack可以写成
import xx from '@/xxx/qqq'
// 修改 webpack.config.dev 与 webpack.config.prod 两个文件 加入相同配置
...
// +++ 找个开心的地方加入配置
function resolve(dir) {
return path.join(__dirname, '..', dir)
}
// 修改
alias: {
'react-native': 'react-native-web',
// +++ 加入配置
'@': resolve('src')
}
- 优点: 如果按照相对路径的方法引用,每次要计算.. 并且文件一旦迁移 那么又要重新计算,如此配置文件迁移也不需要计算
- 缺点: 在部分编辑器可能会失去文件引用高亮(比如webstrom), 并且不能通过快捷键快速查找其引用.
作者:宇cccc
链接:https://www.jianshu.com/p/e09b2c57cf20
來源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
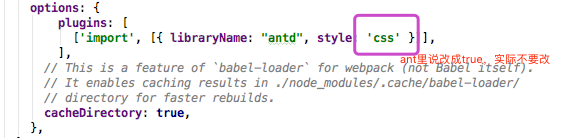
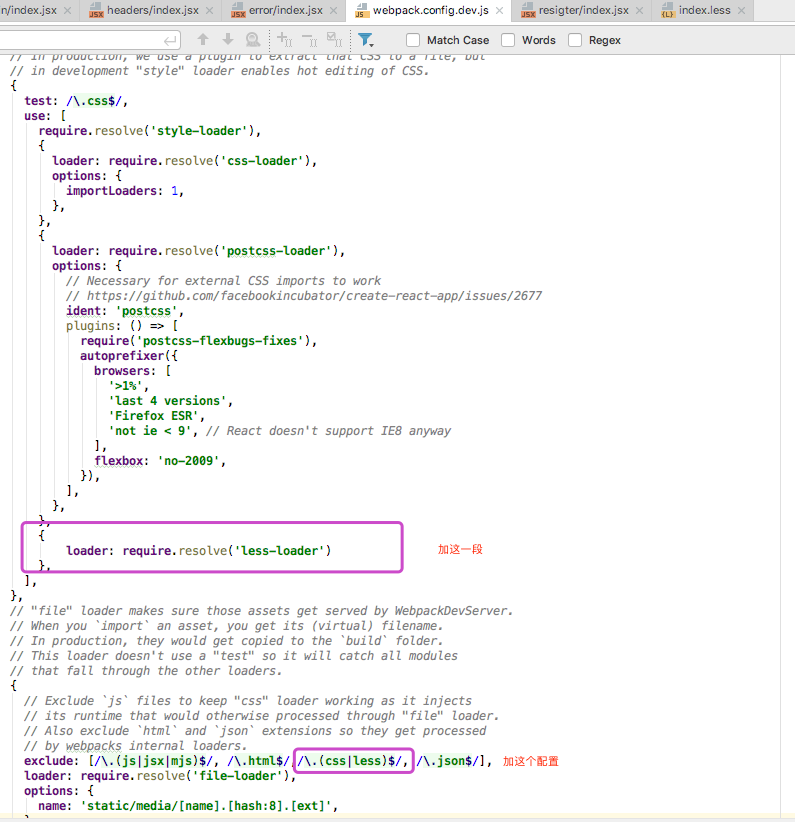
4.关于less配置(ant上指导的配置会让你很纠结的,哈哈哈,特别说明,ant上说把某个地方的css设置成true,我设置完,发现ant的按需加载就没有生效了,所以还是不要配置成true)