一.问题:
遵守vue组件规范,vue的命名都是index.vue,但是当组件过多活着父子关系比较紧密,就会出问题。
二.解决方案:
在vue.config.js中配置调试:
1.configureWebpack节点下配置
devtool: process.env.NODE_ENV === 'dev' ? 'source-map' : undefined,
2. productionSourceMap
productionSourceMap: process.env.NODE_ENV === 'dev',
三.配置详情
vue.config.js
module.exports = { //......上面一堆配置 productionSourceMap: process.env.NODE_ENV === 'dev', //...... configureWebpack: { devtool: process.env.NODE_ENV === 'dev' ? 'source-map' : undefined, // 下面也是一堆配置... name: name, resolve: { alias: { '@': resolve('src') } } },
配置无效:
1.修改vue.config.js后需要重启服务;
2.上图配置的 dev字符串修改成自己的环境变量值。
3.查看变量值方式:
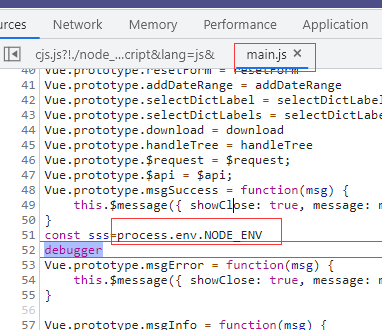
在main.js中输出或调试如下代码