vue-devtools安装使用
一.下载:
dev分支(默认):https://github.com/vuejs/vue-devtools.git
根据需要切换分支:推荐使用master分支
二.安装依赖:
npm install
如果遇到卡住的,退出重新来一遍
三.打包生成:
npm run build
vue-devtoolsshellschrome是否生成了build文件夹,如果有说明生成成功。
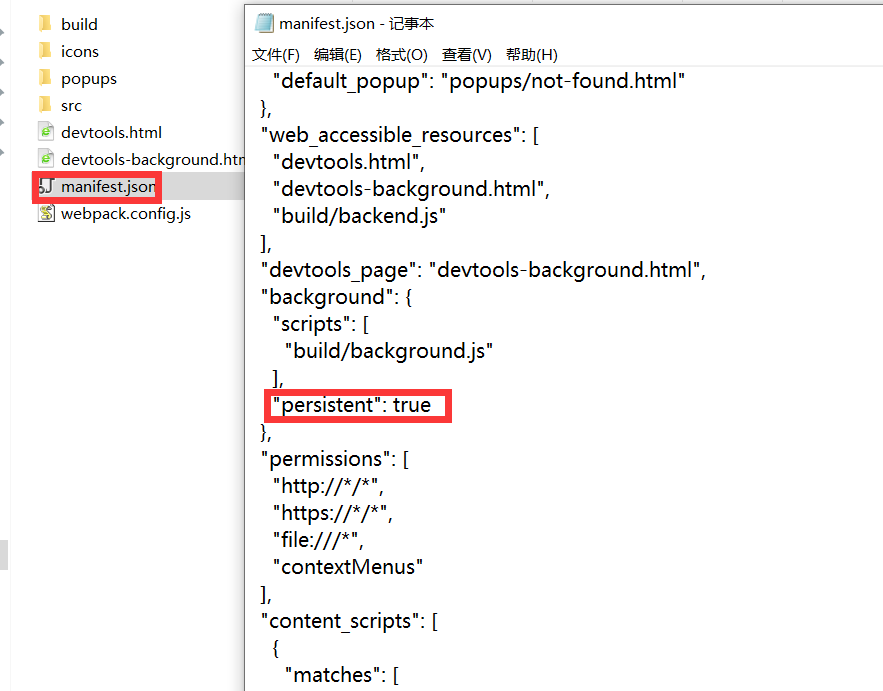
接着修改配置:vue-devtoolsshellschromemanifest.json文件
persistent:false修改为true

四.chrome插件配置:
1.点击chrome浏览器右上角三个点点的图标:

2.打开后点击更多工具---------扩展程序
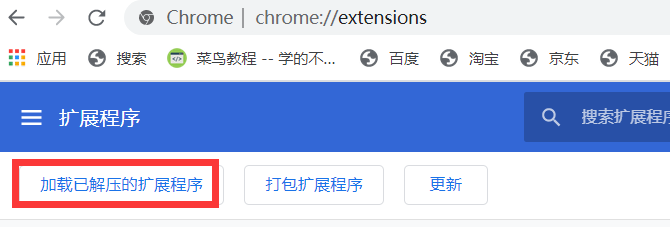
3.点击加载已解压的扩展程序
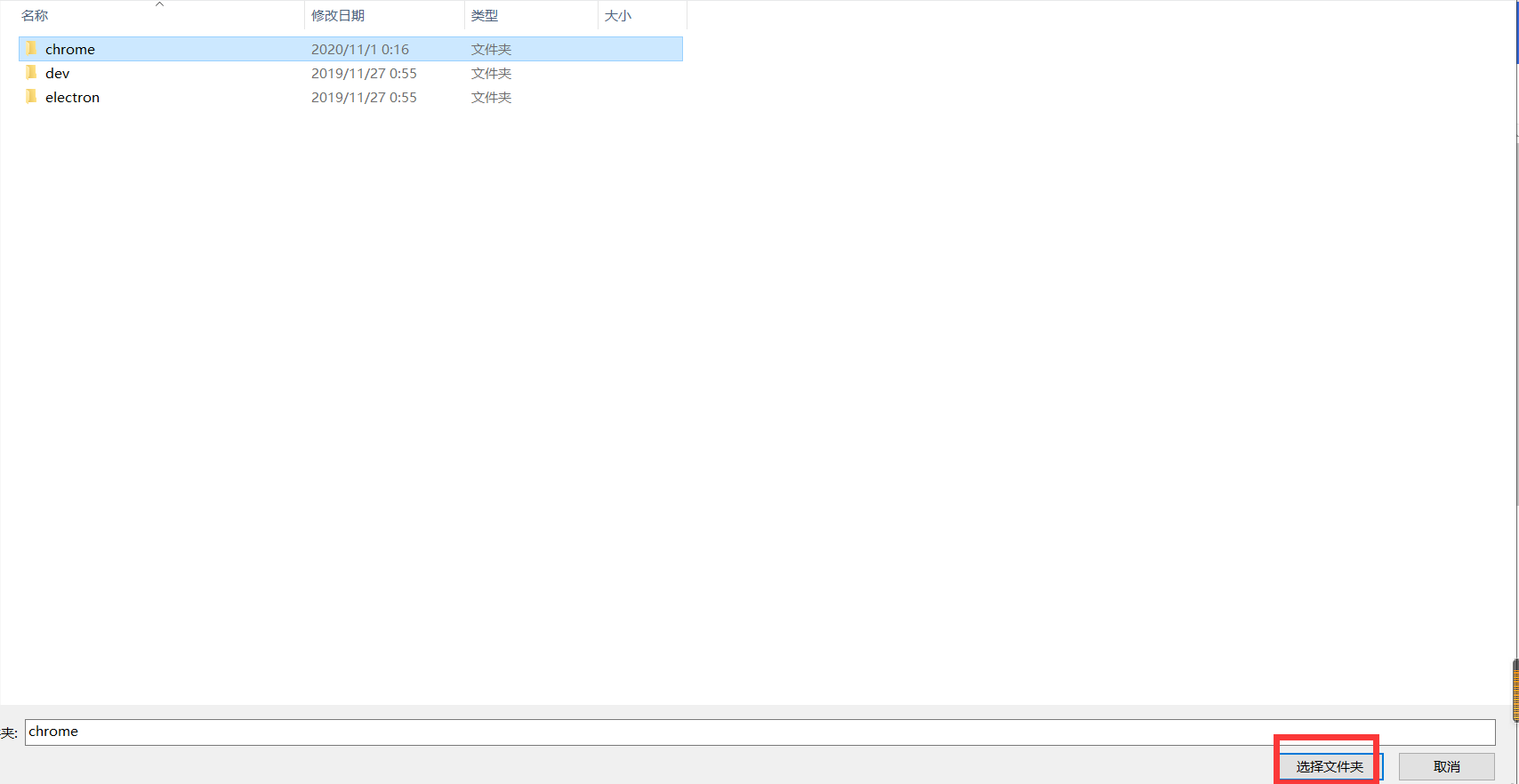
点击加载已解压的扩展程序 -------------文件夹定位vue-devtoolsshellschrome然后确定


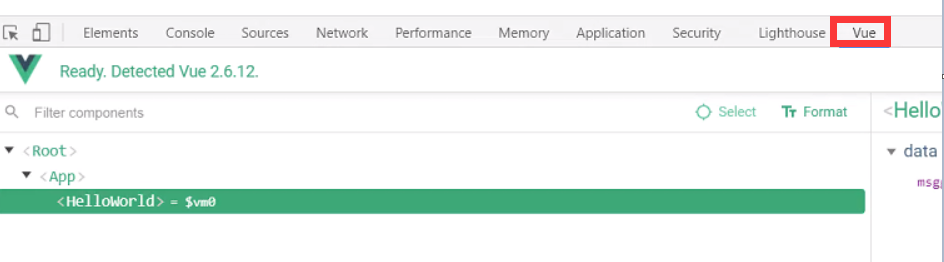
4.使用:
正常运行vue的项目:chrome浏览器 F12